Атрибут alt тега img
Содержание:
- Что такое атрибуты Alt и Title в теге img и зачем нужны в SEO
- Что такое атрибут ALT?
- Атрибуты тега img
- Что такое alt и title для изображений?
- Alt для распространенных CMS
- Советы для изображений
- Как использовать теги в SEO продвижении?
- Как правильно прописать тег alt для изображений: основные правила и рекомендации
- Каким должен быть атрибут Alt
- Как узнать, получает ли сайт трафик по изображениям
- Отличие атрибутов title и alt
- Как подписывать изображения
- Первое итоговое задание [1-4]
- Всплывающая подсказка
- Ссылка на веб-сайт
- Альтернативный текст
Что такое атрибуты Alt и Title в теге img и зачем нужны в SEO
Оптимизация иллюстраций подразумевает три этапа:
- создание уникальной иллюстрации;
- сжатие для быстрой загрузки;
- заполнение текстовых атрибутов.
Сегодня мы остановимся именно на последнем этапе. Готовы увеличить посещаемость своего сайта за счёт правильного использования Alt и Title? Тогда читайте дальше!
Итак, Alt представляет собой альтернативный текст, благодаря которому поисковики распознают картинку. Эти данные помогают ботам безошибочно индексировать вашу иллюстрацию. Альт считается неотъемлемой частью картинок, отсутствие при валидации равносильно ошибке кода. По сравнению с Title Альт больше ориентирован на SEO. Описание фотографии улучшает релевантность страницы и позволяет привлечь дополнительную аудиторию из поисковой выдачи по картинкам.
В принципе атрибут Alt имеет значение и в глазах посетителей, особенно тех, кто пользуется мобильными устройствами. Некоторые из них отключают показ графики для экономии трафика, и благодаря Альту они, по крайней мере, смогут узнать, что в каком месте отрисовано.

В коде Alt виден так:
<img src="Путь к картинке" alt="Альтернативное описание изображения" />
Теперь поговорим о Title. С английского языка слово переводится как «заголовок», в этом и заключается его основная функция. Если атрибут заполнен, то при наведении на картинку, появится надпись (название изображения).
Тайтл нужен, прежде всего, для улучшения поведенческих факторов. Когда посетителю сайта сложно понять, что демонстрируется на фото, он машинально может навести на него курсор – Тайтл станет для него желанной подсказкой. Хотя поисковики не придают особого значения этому атрибуту, благодаря ему вы сумеете косвенно повлиять на SEO.
Как и в случае с Alt, Тайтл можно указать в настройках изображения или прописать в HTML-коде:
<img src="Путь к картинке" alt="Альтернативное описание изображения" /> title=”Заголовок фото”>
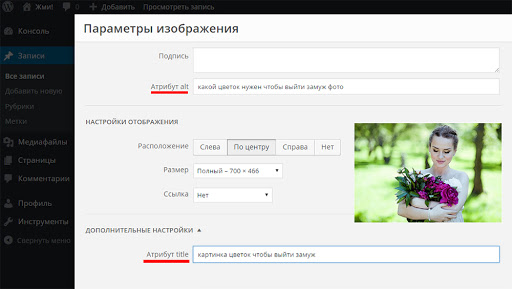
Вот как это выглядит в административной части сайта на «Вордпресс»:

Статья в тему: Оптимизация изображений на сайте
Что такое атрибут ALT?
Начнем с самого начала: опишем, о чем в этой статье идет речь и зачем нам вообще нужен этот атрибут.

Итак, для понимания данного текста в первую очередь необходимо разбираться в языке разметки HTML. Это — код, на котором пишутся базовые веб-страницы, который, как уже было отмечено, имеет свойство отображаться в браузере. Весь язык состоит из специальных атрибутов (например, IMG, ALT, FONT и так далее). Каждый из них отвечает за работу с тем или иным элементом дизайна. На практике применяется упомянутый выше атрибут ALT для картинок, которые можно встретить на страницах сайтов. Если говорить конкретнее, то с его помощью создается описание к картинкам, по которым пользователь (посетитель сайта) может легко и просто разобраться в том, что же на них показано. Наверняка вы и сами сталкивались с такими описаниями — они возникают при наведении мышки на картинку.
Атрибуты тега img
Принято считать, что для оптимизации картинок важны атрибуты title и alt. По ним поисковые системы косвенно определяют содержание картинки и хорошо формируют выдачу, если в них присутствуют ключевые фразы.
Что такое атрибут alt
Атрибут alt — это часть html-кода, которая отвечает за альтернативный текст для изображения. И если изображение по каким-то причинам не загрузилось (например, в браузере отключены изображения), пользователю показывается текст из альта. Тег alt выводит текст раньше загрузки самого изображения, т.е. при медленной загрузке содержимого страницы пользователь также вначале увидит альт текст, который сменится самой картинкой.
Многие оптимизаторы заполняют атрибут alt как для внутренней оптимизации сайта, так и для поискового продвижения. Если рассматривать продвижение изображений для коммерческого сайта, то необходимо отметить некую тонкость в оптимальном заполнении. Возьмем для примера картинку магазина одежды.
Если подписать картинку «image_1», то атрибут alt будет иметь формальный, так сказать технический, характер, от которого в плане оптимизации картинки будет мало толку. Можно описать фото по чисто визуальным признакам — «парень в красной футболке». Alt текст вполне безобиден, но не подходит для коммерческого продвижения. Все-таки покупатель ищет не парней. Если учитывать, что в ассортимента магазина одежды могут присутствовать тысячи футболок разных брендов, текст «красная футболка» не совсем конкретен и врядли поисковик правильно определит вид запроса.
Старайтесь конкретизировать содержимое alt для картинок, указав необходимые характеристики для коммерческой привлекательности. Описание «мужская футболка адидас» вполне сгодится. Естественно, можно добавить модель. Укажите цвет, если их несколько для данной модели.
Оптимальное содержание атрибута alt должно состоять из 3-4 слов. В общем не более 250 символов. Не нужно занимать переоптимизацией, наподобие «мужская футболка адидас, красная футболка adidas для парней, купить недорого одежду адидаса». Поисковые машины не любят слишком длинный альт.
Что такое атрибут title для картинок
Атрибут title служит для картинки дополнительным описанием. Если alt предназначен больше для поисковых ботов, то в img title следует составлять текст, предназначенный для человека. У изображения ниже alt подписан как «айвазовский 9 вал». Чтобы увидеть описание title, следует навести мышку на изображение.

Если задача alt текста — предоставить роботу картинку под запрос, то title дает более полное представление об изображении. В описание тайтла можно написать больше слов, лишь бы это помогало пользователям. Присутствие alt и title учитываются поисковыми системами при ранжировании картинок.
Не следует использовать для альт и тайтл одинаковое описание. Поисковики не одобряют данное действие и могут наложить фильтр за такое «убийство двух зайцев».
Также не советую тупо писать ключи в стиле «спортивная одежда купить москва». Пишите всегда корректно с точки зрения русского языка — то есть в стиле «Купить спортивную одежду в Москве».
Что такое alt и title для изображений?
Атрибут «alt»!
Его предназначение для отображения фрагмента текста картинки. Чаще всего, это описание изображения.Вашим пользователям он не заметен. Подобные теги очень важны для поискового продвижения. Для людей они практически ничего не значат.
Давайте на пальцах объясню
Поисковый робот гуляет по сайтам, пришел к вам и если вы помните, в статье про уникальные картинки я писал, что он обращает внимание на тематические изображения к посту, но мало того, что картинка должна быть, она в свою очередь должна быть оптимизирована, от вас требуется прописать название
Таким образом поисковая проверка будет захватывать всю вашу статью и там не будет каких-то недочетов и мелких погрешностей. Исходя из этого странница будет находиться близ ТОПА-10 или вовсе будет туда вылетать.
ТОП — это высокая посещаемость. А, как её нарастить я писал в статье про увеличение посещаемости сайта или блога.
Атрибут title!
«title» — это заголовок. Наверное, каждый об этом знает. В картинке — это название, которое доступно каждому, допустим, когда мы наводим курсор мыши на изображение появляется короткий текст, который и является title. С этим все ясно. Указать название можно у себя на ПК или ноутбуке, а потом вы закидываете картинку в сам пост и опять же прописываете заголовок и описание (alt).
Что касается того, что-куда писать, то с этим не волнуйтесь.
В Титле укажите какой-нибудь ключевой запрос. Написали пост про карту сайта для людей, тогда в титле и заполняете поле, тем же словосочетанием, карта сайта для людей. Описание или alt никому не видно, кроме робота, следовательно, можно что-то вроде этого:
Карта сайта для людей, плагин такой-то, строчку надо прописать тут ту и т.д. Постарайтесь компактно изложить статью. Отмть те лишь главные аспекты, буквально несколько строчек.
Вот еще на счет «title». Они не должны быть длиннее 5 слов. А также желательно, чтобы вы их прописывали на латинском языке, то есть английском
И самое важное формат изображения должен быть jpg. Это снижает вес, а значит и загрузка будет быстрее, что оказывает немалое влияние на трафик сайта
Снизить массу картинки можно в фотошопе. Открываем его. Кликаем файл и далее Сохранить для WEB. Там, где написана цифра 50, 60 или какая-нибудь другая вы её можете регулировать, чем меньше, тем вес ниже. Если у вас еще нет фотошопа, тогда вперед овладевайте им. Ведь это неотъемлемый элемент любого вебмастера.
Вот, кстати, можете почитать статью про важные программы и сервисы для блоггера.
Если кто-то сомневается в том, что оптимизация картинок оказывает большое влияние на продвижение блога, то могу сказать одно — не сомневайтесь. Попробуйте проверить, проведите эксперимент. Главное не закрывать на это глаза, ведь лишние 5 минут потратить не жалко. Тем более если вы перед этим написали статью и вложили туда частичку себя. Думаю, не будет лишним, как можно лучше оформить её, а вы как думаете?
Alt для распространенных CMS
Так как большинство сайтов созданы на основе популярных CMS, таких как WordPress, Joomla! или Bitrix, то скорее всего Вам придется столкнуться с заполнением атрибута alt в этих системах управления. Поэтому мы собрали несколько пошаговых инструкций.
Скажем сразу, ничего сложно в этом нету, но будем надеется, что инструкция сделает этот процесс быстрее.
Атрибут alt для картинок в WordPress
Прописать alt в WordPress возможно двумя стандартными способами, которые доступны по умолчанию без установки дополнительных плагинов.
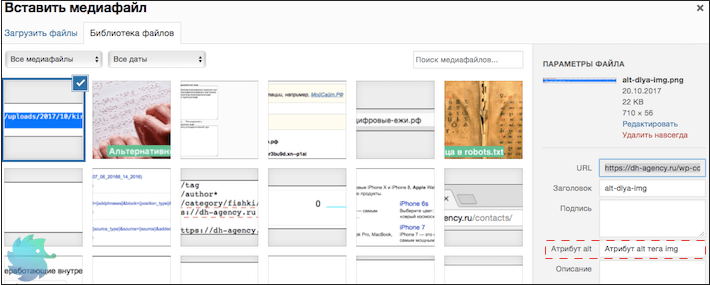
Способ 1 — При добавлении фотографии в статью
После того, как Вы нажали в визуальном редакторе «Добавить медиафайл«, откроется окно со всей медиабиблиотекой WordPress. При выборе конкретного изображения, справа появится информация и поля для заполнения. Одним из полей будет «Атрибут alt«.

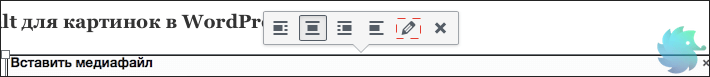
Способ 2 — Если изображение уже в статье
Если изображение уже вставлено в статью, нужно его выделить и нажать на карандаш во всплывающей подсказке. (Как показано на рисунке ниже)

Далее перед Вами откроется всплывающее окно со всеми параметрами, среди которых также будет атрибут alt.
Атрибут alt для картинок в Joomla!
Создание атрибута alt в Joomla! происходит на этапе добавления изображения в статью. Находим иконку показанную на рисунке ниже и нажимаем на нее.

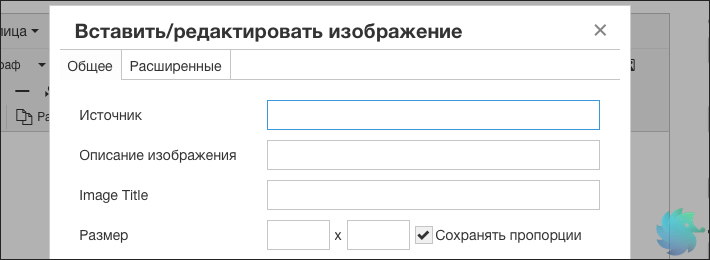
Перед Вами откроется всплывающее окно, в котором будет поле «Описание изображения». Это и есть атрибут alt.

Атрибут alt для картинок в Bitrix
Если не устанавливать дополнительные расширения и модули, то добавление alt в bitrix происходит в два этапа.
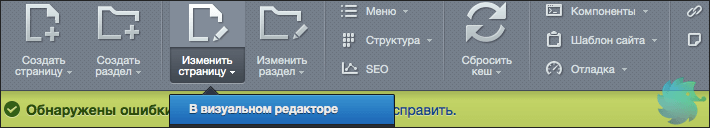
Открываем статью в режиме редактирования. Нажимаем на пункт меню «Изменить страницу» -> «В визуальном редакторе«.

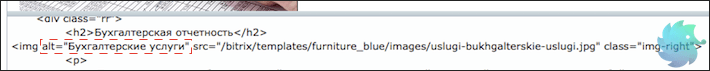
Перед Вами откроется статья в визуальном редакторе и html коде. Далее находим наше изображение в коде и прописываем для него alt.

Если у Вас установлен расширенный визуальный редактор, то при создании alt можно обойтись без редактирования кода.
Атрибут alt для картинок в Opencart
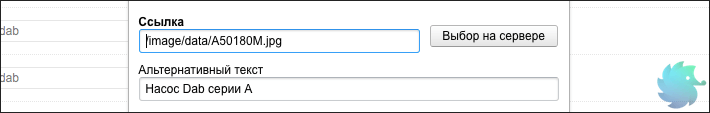
Добавление alt в Opencart очень похоже на все вышеперечисленные способы. Для этого нужно перейти в визуальный редактор и найти иконку показанную ниже на рисунке. (На иконке изображены горы и солнце — миниатюрная картина)

Далее открывается всплывающее окно, в котором сразу под ссылкой располагается поле «Альтернативный текст«. Это и есть наш alt.

Советы для изображений
При сохранении изображений в сети используйте следующие форматы — gif, jpeg, png, bmp, svg и webp. Когда вы сохраняете изображение, используйте имя файла, которое бы его описывало, а не стандартное, вроде DSC221069.jpg. Обычно сборщики индексируют изображения всех размеров, но если сделать размер изображения максимально маленьким, то это положительно скажется на времени загрузки страницы и улучшит опыт пользователя. Укажите ширину и высоту изображения. Это позволит браузеру узнать габариты изображения перед его загрузкой и для него будет сохранено место. Это позволит не пропускать элементы на странице во время загрузки.
Пример: img src=»/www.mywebsite/images/my-dog.jpg» alt=»This is my dog» width=»450″ height=»200″
Если у вас есть текст, важный в плане значимости для веб-сайта или SEO, не вставляйте его в изображение, убедитесь, что его можно прочесть, как текст, и что он часть обычного содержания страницы.
Как использовать теги в SEO продвижении?
Чтобы привлечь потенциальных клиентов по продвигаемым запросам, необходимо составлять описания с использованием ключевых фраз для тегов alt и title. Текст, используемый для тега alt, может иметь такой формат: «прилагательное + ключевая фраза». Для атрибута title рекомендуется создать сложное предложение «прилагательное + ключ + дополнение».
К примеру, давайте рассмотрим ключевую фразу «Лондонская недвижимость». Для такого ключа вы можете прописать alt «Роскошная лондонская недвижимость», а также title «роскошная недвижимость в Сити, Саттоне и Бексли». Оптимизированное описание изображения должно содержать такие слова, как «фотография», «изображение».
Что делать, если у вас на сайте уже много страниц и картинок? Вероятно, на каких то из них альт теги прописаны, на каких то нет. Здесь алгоритм простой. Берите свои страницы (начиная с самой ценной) и проверяйте каждую в Sitechecker. Во вкладке “Картинки” наш сервис выводит alt и title всех картинок на странице. Так вы можете оценить, где они пропущены, или указаны неправильно. Заполните их правильно (лучше всего использовать данные о поисковых запросах с Search Console и данные с собранного ранее семантического ядра). Далее спустя время проверьте как изменилось количество показов данного URL-адреса в поисковой выдаче. Пару таких экспериментов помогут понять, насколько правильно заполненные альты влияют на продвижение именно вашего сайта.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Как правильно прописать тег alt для изображений: основные правила и рекомендации

Теперь, когда вы знаете, зачем нужен тег alt для изображений, перехожу к подробному рассказу, как работать с ним.
1. Краткое описание изображения
Обязательно создайте лаконичное, но понятное и максимально точное описание картинки. Если вдруг на сайте настроено автоматическое заполнение этого атрибута, необходимо проверить все страницы и изображения, исправить неточности и ошибки.
2. Оптимальная длина
Идеальный вариант – три-четыре слова. Больше – нет смысла. Потому что именно их учитывают поисковые роботы при анализе сайта.
3. Наличие ключевых слов
Чтобы от этого атрибута было максимум пользы, в нем следует использовать ключевые слова, релевантные тексту статьи и соответствующие теме изображения.
4. Уникальность для каждой отдельной картинки
Каждый тег альт должен быть уникальным, отличающимся от других. Думаете, это не всегда возможно сделать? Ошибаетесь! Сейчас попробую вас переубедить.
К примеру, на сайте несколько картинок одного и того же фотоаппарата. Как сделать, чтобы атрибут альт описывал изображение, в нем были ключевые слова, но и сам он оставался уникальным. Вот простой пример для 4-х картинок (капсом выделены ключевые слова):
- фотоаппарат NIKON D5600 AF-P 18-55;
- камера NIKON D5600 AF-P 18-55 вид спереди;
- фотокамера NIKON D5600 AF-P 18-55 черного цвета;
- NIKON D5600 AF-P 18-55 вид сверху.
Как видите, все условия соблюдены! Все очень просто. Если речь идет об одинаковых женских платьях, то здесь обязательно в описание картинки каждой модели следует вставлять название цвета.
5. Подпись под картинкой
Также важно делать правильные подписи под картинкой. Особенно, если на сайте много изображений и фотографий, но мало текста
Тогда наличие дополнительной подписи будет невероятно важно.
Однако тут следует учитывать определенные особенности создания такой подписи, дабы от нее было максимум пользы. Вот как этого добиться:
- гармонично вписать ключевые слова;
- указать факт про предмет, который показан на картинке.
Допустим, что на изображении – наушники фирмы «Кактус» (название выдумано). Тогда хороший вариант подписи к картинке – «Наушники «Кактус» хорошо звучат и помогают прочувствовать каждую ноту» или «Звук в наушниках «Кактус» стал намного приятнее благодаря современной технологии «Молния»». (Название технологии, как вы могли догадаться, тоже выдумано).
Теперь вы знаете не только, зачем нужно прописывать тег alt для изображений, но и как это делать, чтобы достигать нужного результата.
Каким должен быть атрибут Alt
Как и к большинству параметров, имеющих отношение к оптимизации, к Alt предъявляются определенные требования, выполнение которых с большой вероятностью повысит рейтинг страницы. Хотя в этом случае значение имеет не только поисковик, но и пользователь: ему тоже должно быть понятно, что изображено на картинке.
Считается, что атрибут Alt в изображении должен быть:
- не заспамленным и конструктивным;
- содержащим в себе ключевую фразу;
- коротким (до 250 символов);
- информативным и точно поясняющим человеку, что он бы здесь увидел.
Рассмотреть наглядное применение этих правил можно на примере с конкретным изображением. Допустим, на страницу выложена фотография с ноутбуком, к которой необходимо прописать атрибут.
Фото с ноутбуком и планшетом для примера
Фото с ноутбуком
Как уже говорилось выше, параметр Alt должен отображать суть картинки, поэтому варианты с «изображение 1» или и вовсе «фото» не подойдут: мало того что они ничего не скажут посетителю – поисковые роботы тоже не будут индексировать эту картинку, потому что ее альтернативное описание не несет смысловой нагрузки.
На выбор остается несколько вариантов:
Спам «поисковиками» не приветствуется. Если альтернативное описание окажется чем-то вроде «дешево купить новый мощный ноутбук Xiaomi Mi Air, Москва, недорого», робот в лучшем случае проигнорирует его. Старайтесь оптимизировать значения атрибута, но не увлекаться слишком сильно.
Как узнать, получает ли сайт трафик по изображениям
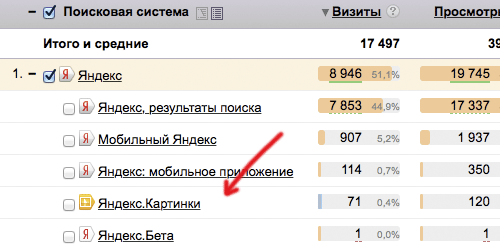
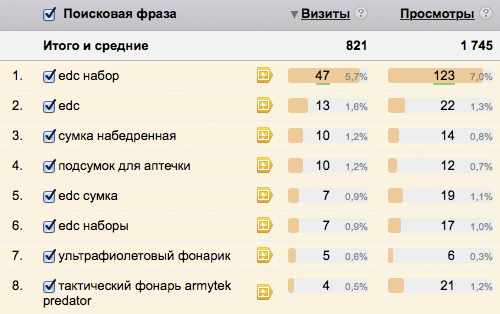
Получить статистику трафика по картинкам можно через панель вебмастера Гугла, а также с помощью Яндекс.Картинки.
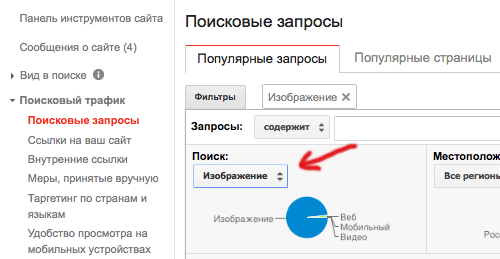
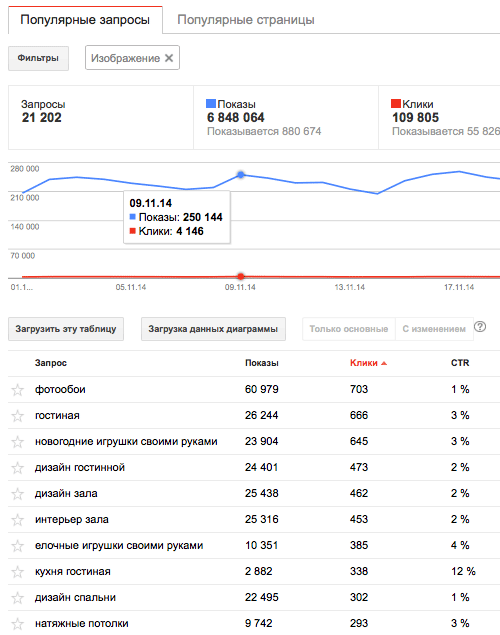
Трафик по изображениям Гугла
Зайдя в панель вебмастера, следует нажать в меню «Поисковый трафик», а затем «Поисковые запросы». Выбираем фильтр «Изображение» для получения информации по конкретному трафику.

С помощью данной статистики можно без проблем определить какие-либо проблемы с оптимизацией и продвижением картинок, узнать хорошие и плохие результаты.

Если картинки закрыты от индексации, отчет будет отсутствовать.
Трафик по изображениям Яндекса
Что касается слежки за трафиком Яндекса, то мониторинг следует проводить через Метрику. Жмем “Источники” — “Поисковые системы”, раскрываем дерево меню.

Также формируется детальный отчет по запросам, глубине и отказам.

Таким образом, благодаря сервисам основных поисковиков можно легко провести исследование трафика с картинок вашего сайта.
Отличие атрибутов title и alt
Чем же отличаются атрибуты title и alt? На первый взгляд они несут похожую информативную нагрузку, тем не менее у них есть отличия и очень существенные.
Атрибут title (не стоит путать с тегом Title) описывает элемент в котором находиться, при наведении на элемент вы увидите описание скрытое в атрибуте. Основное предназначение атрибута — это предоставление дополнительной информации для посетителя сайта. Title должен раскрывать суть элемента, будь это картинка или ссылка.
Атрибут alt — является атрибутом тега img, предназначение которого отображение сути картинки в случае невозможности загрузки изображения или же когда прорисовка картинок отключена нарочно настройками браузера. Вторым свойством которым не стоит пренебрегать это факт чтения атрибута alt поисковыми роботами. Так как они не умеют на данный момент читать картинки, атрибут alt является для них информацией об изображении, которую они заносят к себе в базу.
Атрибуты alt и title для картинок.
При добавлении картинок в записи в обязательном порядке используйте атрибуты title и alt. В данных атрибутах стоит включать ключевые слова релевантные вашей записи, это не только придаст концентрацию ключевиков в общей “картине” контента, но и позволит продвигаться в поиске по изображениям.
Что писать в атрибутах title и alt?
Атрибут title предназначен для посетителей, для получения подробной информации об изображении. При наведении курсора на картинку мы получим текст который был прописан в тайтле. В title стоит вносить обширное описание, которое даст понять суть картинки.
Alt несет большую информативность для поисковых роботов, потому что это альтернатива графическому изображению и вписывать в данный атрибут стоит более конкретные слова, которые обобщают суть представленного.
Пример использования атрибутов title и alt при оптимизации картинок.
Давайте рассмотрим на примере использование атрибутов title и alt, и их оптимальное заполнение. Есть у нас вот такая картинка:

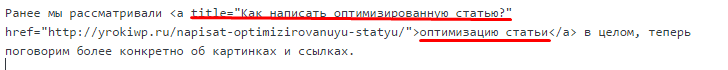
Тег img в данном случае имеет вот такой вид:
<img class=”aligncenter size-full wp-image-1314″ src=”//site,ru/content/alt-title-1.png” alt=”Использование alt и title в катринках” title=”Пример использования атрибутов title и alt при оптимизации картинок в записи” width=”466″ height=”345″ />.
С данного примера мы видим что используется значение alt в более строгой форме, оно будет отображено при отключении показа картинок или неполадок с загрузкой изображения. Почему именно в сжатой форме? Дело в том что если мы напишем большой текст и у нас не загрузиться картинка, тогда мы увидим скорее всего дублирование текста. Другими словами не стоит передавать в атрибут alt фрагмент с текста, требуется оптимально короткое его внесение.
Теперь рассмотрим атрибут title, он более обширно представлен, и более информативно для читателя, при наведении курсора на картинку мы увидим действие атрибута title.
Важно: старайтесь не дублировать главный заголовок записи title и alt, это может привести к заспамленности, что негативно скажется на продвижении. Видоизменяйте текст в атрибутах
Оптимизация внутренних ссылок с помощью атрибута title
Для того что бы оптимизировать ссылку используют только один атрибут title. Предназначение атрибута title в ссылке — предоставление информации о предполагаемом переходе, для лучшего понимания куда ссылается автор, и что мы увидим в итоге.
Что писать в атрибуте ссылки title?
Описание в title ссылке должно нести информативный характер и быть релевантным к тексту как самой записи где размещена ссылка, так и к целевой странице перехода. Другими словами, ссылаться стоит только на схожие по тематике статьи.
Текст title должен отличаться от анкора (текста ссылки), это важно и не стоит этого забывать. Так же стоит использовать в title ключевые слова, что увеличат вес целевой страницы
Пример использования атрибута title при оптимизации ссылки
Синтаксис ссылки должен быть следующим:

Как мы видим мы внесли атрибут title в описание ссылки, и анкор отличается от текста тайтла, но и тот и другой информативно рассказывает нам о ссылке, что нам и нужно было добиться.
Если вы впервые перевариваете эту информацию, тогда у вас предстоит большая работа по оптимизации ваших ссылок и картинок, это долгий трудный путь, но он вам воздастся.
На этом урок посвященный оптимизации картинок и ссылок закончен, впереди еще много интересного, а пока вы можете изучить остальные уроки WordPress и поисковой оптимизации.
Будьте оптимизированными и да прибудет с вами ТОП 1)))
Как подписывать изображения
Какие общие принципы подписей изображений можно выделить из приведенного выше примера?
— Краткое и правдивое описание изображения.
Если описание фото не будет совпадать с его содержимым, то это изображение просто не получит кликов из поиска. Отсюда, автоматически созданные подписи в ALT необходимо перепроверить.
— Длина не менее 3-4 слов и не более 250 символов.
Меньше чем 3 словами сложно описать товар, вставив все необходимые ключевые слова. А на счет верхней границы, судя по данным экспериментов, сейчас поисковики не берут из альта больше чем 250-255 символов.
— Наличие важных ключевых слов.
Аналогично заголовкам H1 и TITLE, атрибут ALT должен содержать важные для продвижения этого изображения (не целевой страницы) ключевые фразы.
— Отсутствие спама.
Переоптимизированные и заспамленные альты могут стать причиной наложения санкций, как от Яндекса, так и от Google. Поэтому, не надо вставлять в ALT все нужные вам ключевые слова, ограничивайтесь самыми необходимыми и наиболее точно описывающими изображение. Также не нужно добавлять в альты слова “купить”, “отзывы” или “цена” (если это конечно не скриншот отзывов или прайса), но можно использовать слово “фото”.
— Пустые альты для декоративных изображений.
Если какие-то картинки на сайте являются частью дизайна – логотипы, кнопочки и стрелочки, а также другие декорации, для них лучше использовать пустые теги ALT. Некоторые умудряются и сюда вставлять ключевики, но это бесполезно. Оптимальным решением будет вообще вынести подобные изображения в CSS-спрайты.
Тут больше нечего добавить, разве что уделить внимание нескольким моментам
Первое итоговое задание [1-4]
Вы познакомились с тегами, необходимыми для создания простейшей HTML-страницы, а также с атрибутами и их значениями, которые очень важны для корректного отображения документа, оптимизации и продвижения в поисковиках.
Пришло время повторить изученное и выполнить несложные задания:
Всплывающая подсказка
- Задание
- Ответ
- Реши сам »
Сделайте всплывающую подсказку с текстом «Хороший сайт», который появляется когда вы наводите указатель мыши на абзац, как показано на рис. 1.
Рис. 1
- Задание
- Ответ
- Реши сам »
Измените размер изображения до 200 пикселей в ширину и 150 пикселей в высоту.
Ссылка на веб-сайт
- Задание
- Ответ
- Реши сам »
Измените нижеприведенный код так, чтобы при щелчке кнопкой мыши по тексту «Это ссылка на сайт», вы перешли на главную страницу сайта www.wm-school.ru.
Альтернативный текст
- Задание
- Ответ
- Реши сам »
Создайте для изображения альтернативный текст «Смайлик», который будет показан при наведении указателя мыши на картинку или если картинка не загрузится.
HTML Элементы
HTML Фоматирование