10 лучших конструкторов для создания сайта: подробный обзор
Содержание:
- Вопросы по модерации
- Сравним параметры конструкторов
- Алфавитный список
- Yandex
- Создать сайт с нуля конструктор: личный совет
- Домены
- Как мой сайт будет выглядеть в интернете, как мне убрать setup из имени домена?
- Могу ли я выложить сайт в интернет на вашем домене третьего уровня вида xxxx.setup.ru?
- Я прописал ваши ns-ы на своём домене, но привязать его все равно не получается?
- Могу ли я привязать несколько доменов к одному сайту?
- У вас написано, что вы даете домен бесплатно на год, а что потом будет с сайтом?
- Можно ли получить в подарок украинский домен или домен стран СНГ?
- Я заполнил 5 страниц, как мне получить домен?
- Я зарегистрировал домен, а сайт не работает, что делать?
- Как я могу забрать домен себе?
- Как создать турбо-сайт в Яндекс.Директ: пошаговая инструкция
- Как создать лендинг самому бесплатно пошаговая инструкция.
- Работа с созданным сайтом на Яндексе
- ШАГ #1: Выбор платформы
- Что выбрать – самописный сайт, CMS или конструктор?
- Заключение
Вопросы по модерации
Зачем нужна модерация?
Мы не допускаем в нашу систему некачественные сайты, а также сайты, противоречащие УК РФ и нашим внутренним моральным принципам. Также нам бы не хотелось дарить домены людям, которые не захотели приложить минимальные усилия для создания качественного сайта. Мы делаем некоторые исключения для привязанных доменов и доменов купленных у нас — для них модерация намного «мягче», а в некоторых случаях ее вообще может не быть.
Почему отклонили мой сайт?
При отклонении сайта модератор обязательно указывает причину отклонения сайта. Вы можете посмотреть ее во вкладке «вопросы» в личном кабинете.
Мой сайт отклонили, что мне теперь делать?
Внимательно прочтите причину, по которой ваш сайт был отклонен. Исправьте сайт и подайте на модерацию повторно. Либо купите домен у нас. Тогда модерацию можно не проходить.
Сколько длится модерация?
Модерация длится от 10 минут до пары часов в рабочее время, в зависимости от загруженности модератора и времени суток (вечером дольше, чем днем).
Что такое качественный сайт?
Сделайте сайт таким, чтобы он понравился не только вашим посетителям, но и поисковым системам. Подробнее о критериях качества читайте здесь.
Сравним параметры конструкторов
|
Критерии |
Timeweb |
Tilda |
LPgenerator |
WIX |
|
Типы сайтов |
Визитки, лендинги, ИМ |
Визитки, лендинги, ИМ, блоги |
Лендинги, онлайн-каталоги, ИМ |
Визитки, лендинги, форумы, блоги, ИМ |
|
Наличие мобильной адаптивности |
Есть |
Есть |
Есть |
Есть |
|
Бесплатные шаблоны |
150+ |
200+ |
290+ |
500+ |
|
Поддержка кастомизации |
Есть |
Есть |
Есть |
Есть |
|
Обучающие материалы |
Служба поддержки |
Справочный центр, вебинары, уроки и статьи |
База знаний, видеоуроки |
База знаний, информационные статьи |
|
Редактирование кода |
Есть |
Есть |
Есть |
Есть |
|
Тариф Free |
Нет |
Есть |
Нет |
Есть |
|
Тестовый период |
10 дней |
14 дней |
7 дней |
Нет |
|
Платные тарифы |
От 119 руб. в месяц |
От 500 руб. в месяц |
От 799 руб. в месяц |
От 243 руб. в месяц |
|
Способы оплаты |
Карты Visa, MasterCard, «МИР», Uniquely Yours, ЮMoney, WebMoney, QIWI, Сбербанк Онлайн |
Карты Visa, MasterCard, PayPal, ЮMoney, Web Money, QIWI, American Express |
Тот же перечень, плюс Сбербанк Онлайн, Альфа-Банк, карты «МИР», Теле2, Билайн, МТС, Мегафон |
Карты MasterCard, Visa, American Express, Diners Club |
|
Собственный домен |
Без ограничений |
Только на платных тарифах |
На тарифах «Базовый» и «Продвинутый» |
На тарифах Combo, Unlimited, eCommerce |
|
SEO-функции |
Метатеги, ЧПУ |
Метатеги, канонические страницы, запрет индексации |
Метатеги, запрет индексации |
Метатеги, ЧПУ, редиректы, запрет индексации |
|
Импорт/экспорт |
Нет |
Ecwid |
Нет |
Ecwid, Esty, eBay |
|
Интеграция с CRM |
Нет |
AmoCRM, Битрикс24, Мегаплан |
AmoCRM, Битрикс24, Мегаплан, Uon, Pipedrive |
Нет |
|
Сервисы приема платежей |
Нет |
PayPal, ЮMoney, Яндекс.Касса, Робокасса, Stripe, CloudPayments |
Робокасса |
PayPal, Stripe, ЮMoney |
|
Интеграция с соцсетями |
Нет |
Кнопки Facebook, Twitter, ВКонтакте, Одноклассники, Instagram, Pinterest, Vimeo, YouTube, LinkedIn, Telegram |
Авторизация через Facebook, Google, Twitter, ВКонтакте |
Кнопки «Мне нравится», «Поделиться» Facebook, Одноклассники, ВКонтакте, Google, Twitter. Интеграция с Instagram, YouTube, Pinterest, LinkedIn |
На выбор конструктора вполне способны повлиять такие «мелочи», как договор с определенным оператором онлайн-касс или разработчиком конкретной CRM. Нет смысла подключать разные инструменты аналитики и обработки заявок. Эффективный подход к реализации заключается в объединении каналов продвижения в единой системе (принцип «одного окна»).
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Yandex
Yandex – поисковая система, способная в русскоязычной части Интернета найти наиболее подходящие ответы на запросы пользователей (веб-страницы, новости, изображения, статьи энциклопедий, товары, предоставить информацию о погоде)
История возникновения Yandex
В 1990 году в компании «Аркадия» велись разработки поискового программного обеспечения. Сайт Yandex в Интернете появился в 1996 году, после того как руководством CompTek и разработчиками системы было принято решение о дальнейшем развитии поисковых технологий, ориентированных на широкую аудитория Интернета. Официально поисковая система была анонсированная 23 сентября 1997 года на выставке Softtool. Основными преимуществами и отличительными чертами Yandex на тот момент были проверка уникальности документов, учёт морфологии русского языка, поиск с учётом расстояния (поиск в пределах абзаца, конкретное словосочетание), метод оценки релевантности ответов на запрос.
Основные характеристики Yandex
- Обширная база данных, которая размещена на нескольких серверах;
- Быстрый поисковый робот. Страница ставится в очередь на полную индексацию.
- После полной индексации, страница, заслуживающая внимания, занимает начальные позиции, но может менять их в зависимости от загруженности сервера.
- Принятие поисковой системой документов средних размеров (в статьи насыщенные текстом).
- Быстрая индексация страниц созданных скриптами cgi, php.
- Индексация русскоязычных сайтов, при наличии домена не в зоне ru.
- Мета тэги revisit – after, content в Yandex не поддерживаются.
В Yandex также разработана технология определения спама, но эта технология не достаточно эффективна. В результате пользователям часто встречаются спамерские страницы. На данный момент команда разработчиков совершенствует программы идентификации спама.
Создать сайт с нуля конструктор: личный совет

Если вы хотите создать сайт конструктор не всегда поможет в этом. Потому что такие сервисы достаточно ограничены. Бесплатные версии перегружены рекламой, не дают возможность подключать собственные доменные. Платные – лишены этих проблем.
Но если платить, зачем пользоваться конструктором, если можно сделать полноценный масштабный сайт на CMS WordPress?
Это лучшая в мире Система управления контентом. У нее – невероятно богатый функционал. Предусмотрено множество плагинов, модулей, расширений, которые устанавливают буквально одним кликом.
Поэтому, если вы решили создать сайт самому с нуля конструктор, выбирайте WordPress. Как работать в системе, разрабатывать собственные проекты, ресурсы любой тематики, я подробно рассказываю (и показываю!) на авторском бесплатном тренинге, который длится всего 4 дня. Вам нужно только повторять за мной, и вы гарантированно достигнете результата. Если возникнут проблемы и вопросы, я помогу их успешно решить!
Домены
Как мой сайт будет выглядеть в интернете, как мне убрать setup из имени домена?
В интернете ваш сайт будет выложен на домене второго уровня вида ваш-сайт.рф или your-site.ru. На домене третьего уровня происходит только редактирование вашего сайта внутри нашей системы.
Могу ли я выложить сайт в интернет на вашем домене третьего уровня вида xxxx.setup.ru?
Нет. Выложить сайт можно только на домене второго уровня, который вы получили бесплатно, купили у нас, либо прикрепили свой.
Я прописал ваши ns-ы на своём домене, но привязать его все равно не получается?
Возможно еще не сменились ns-ы, подождите несколько часов и попробуйте снова. Если все же не получается — обратитесь в службу техподдержки и мы привяжем его вручную.
Могу ли я привязать несколько доменов к одному сайту?
Привязать несколько доменов к одному сайту нельзя. Но вы можете настроить webforwarding (переадресацию) в параметрах домена. За подробной информацией обратитесь пожалуйста к регистратору вашего домена.
У вас написано, что вы даете домен бесплатно на год, а что потом будет с сайтом?
По истечении бесплатного года, вам предложат продлить домен еще на год. Если вы откажитесь это сделать, то сайт перестанет быть доступен в сети.
Можно ли получить в подарок украинский домен или домен стран СНГ?
Пока такой возможности нет. Проблема чисто техническая. Наши партнеры из стран СНГ ломят цены за региональные домены. Мы не можем их дарить по их ценам. Проблему скоро решим. Либо будем дарить .com домены, либо еще что-нибудь придумаем.
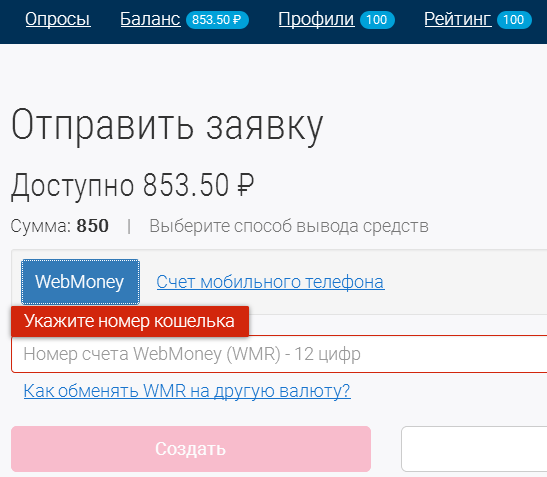
Я заполнил 5 страниц, как мне получить домен?
Отправьте сайт на модерацию. Дождитесь одобрения. Далее нажмите на кнопку «Хочу домен» и следуйте инструкциям. Процесс делегирования домена занимает 6-8 часов. После этого в редакторе не забудьте нажать кнопку «Опубликовать».
Я зарегистрировал домен, а сайт не работает, что делать?
Информация в мировой системе DNS распространяется не мгновенно, а иногда вплоть до нескольких суток (типичное время обновления 6-8 часов). Поэтому после того как вы зарегистрировали домен, сайт начнет открываться только через некоторое время. Не забудьте опубликовать ваш сайт.
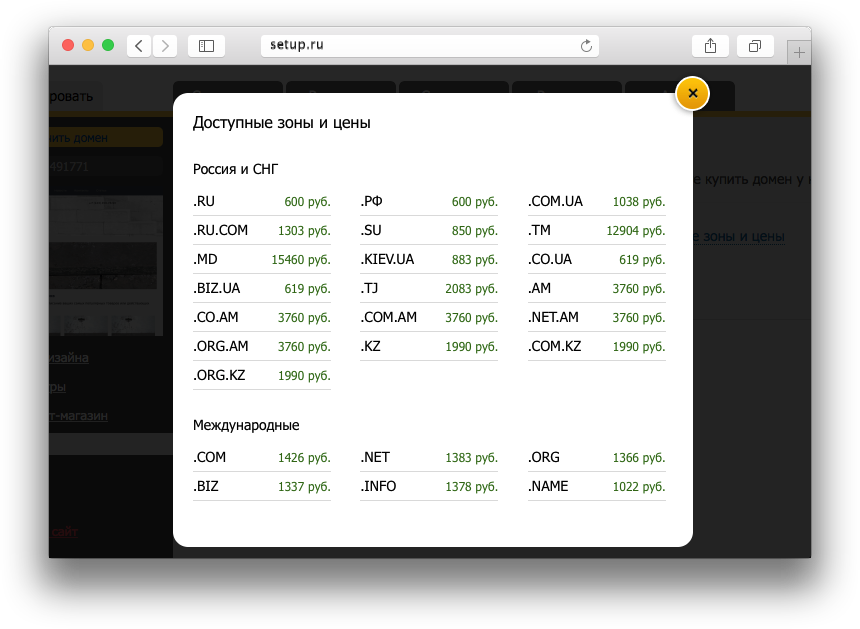
Продление домена .ru и .рф на год стоит 999р. Стоимость продления остальных доменов равны стоимости их покупки:

Как я могу забрать домен себе?
Чтобы забрать домен себе вам нужно обратиться в службу поддержки и предоставить следующие данные:
- Причина, по которой вы хотите забрать домен;
- Паспортные данные, на которые был зарегистрирован домен (для подтверждения собственности домена);
- Имя аккаунта в reg.ru, на который мы передадим домен (если у вас еще нет аккаунта в reg.ru — зарегистрируйтесь)
- Если вы получали домен в подарок, то на вашем счете должна быть сумма в размере 600р (для домена .ru и .рф) для компенсации стоимости домена
После того как домен будет передан на ваш аккаунт перейдите в раздел «Домены» и нажмите на кнопку «Отвязать домен».
Как создать турбо-сайт в Яндекс.Директ: пошаговая инструкция
Создание турбо-сайта – процесс простой, так как используются привычные многим конструкторы турбо-страниц.
Шаг 1. Переходим в Яндекс.Директ и в правом верхнем углу нажимаем кнопку «Конструктор турбо-сайтов» либо переходим по прямой ссылке: https://direct.yandex.ru/registered/main.pl?cmd=showTurboLandings. Обязательно наличие аккаунта в Яндекс.
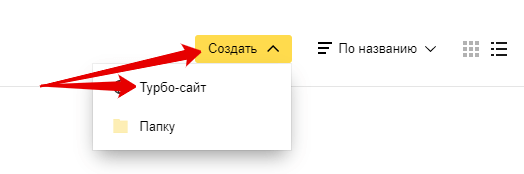
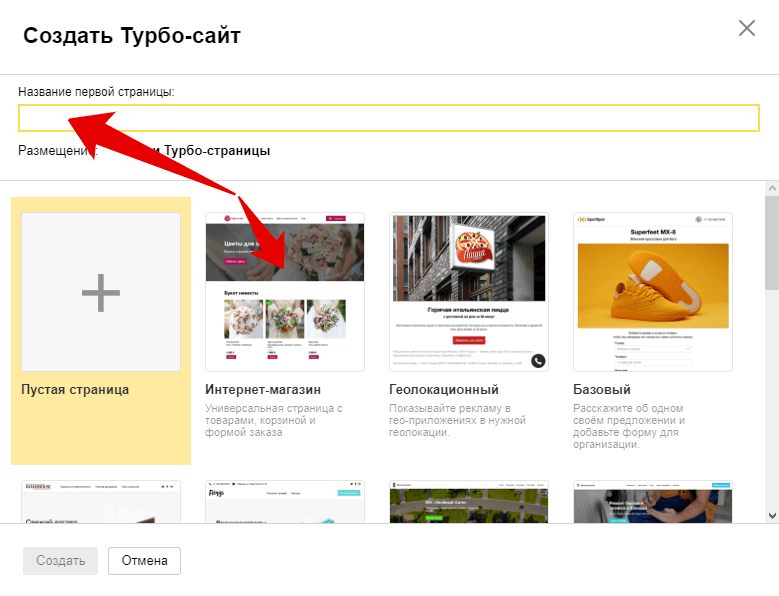
Шаг 2. Нажимаем кнопку создать в правом верхнем углу, в выпадающем меню выбираем «Турбо-сайт».

Шаг 3. Задаем название главной страницы. Выбираем один из предложенных макетов отталкиваясь от тематики сайта, необходимого функционала и предлагаемых товаров, услуг. Нажимаем кнопку «Создать».

Шаг 4. Открывается визуальный редактор. Слева располагается проект турбо-сайта – то, что будет видеть посетитель, справа – меню настроек. Если слева отображается серая заплатка вместо сайта, посмотреть его можно нажав на кнопку «Предпросмотр».

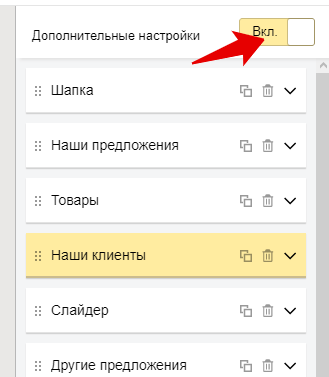
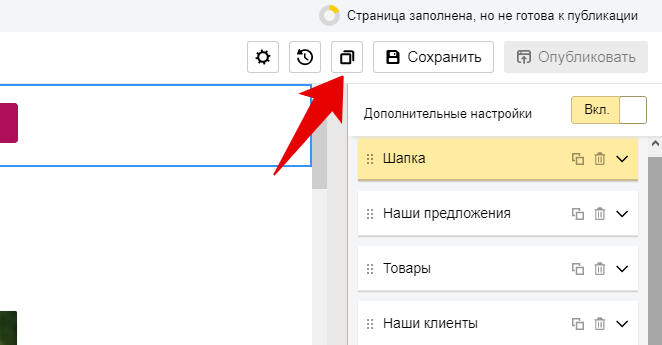
Шаг 5. Передвигаем ползунок в правом верхнем углу напротив надписи «Дополнительные настройки» в активное положение. Ниже располагаются основные настройки созданного турбо-сайта.

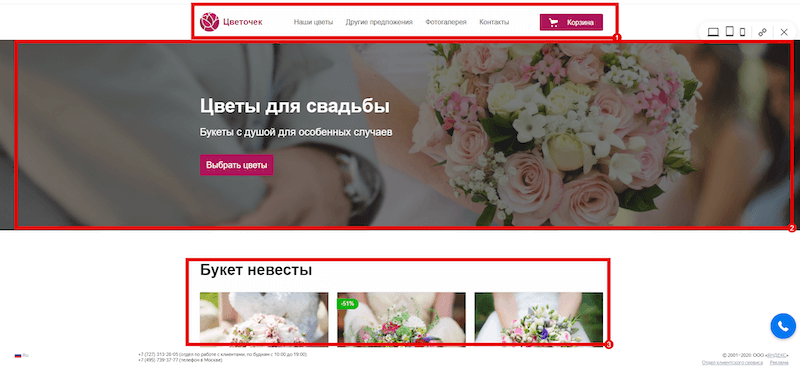
В каждом разделе представлены настройки – шрифты, тексты, изображения и другие элементы. Каждый раздел настроек отвечает за свою секцию – например, за раздел товаров, отзывы клиентов, обратную связь. На скриншоте ниже под №1 указана секция – шапка, под №2 – баннер, под №3 – товары, в данном случае – ранее собранные букеты невест.

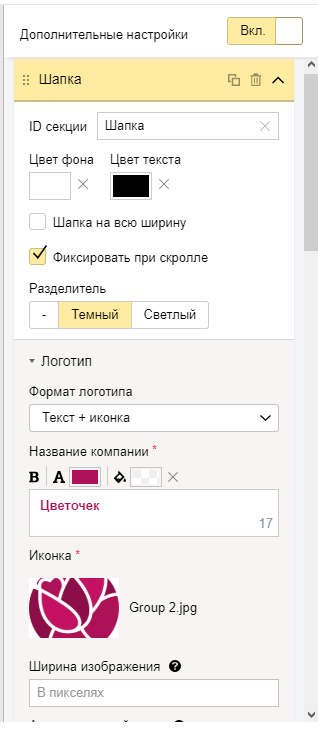
Шаг 6. Перейдите в редактирование шапки сайта, нажмите «Шапка» и выберите текст в поле «ID секции», чтобы отредактировать его. Далее можно изменить: ID секции, цвет фона и текста, растянуть шапку по всей ширине экрана, сделать её фиксированной при скролле экрана, изменить формат логотипа и сам логотип.

Шаг 7. Если нужно создать дополнительные страницы в том же дизайне, воспользуйтесь кнопкой «Создать копию», показанной на скриншоте.

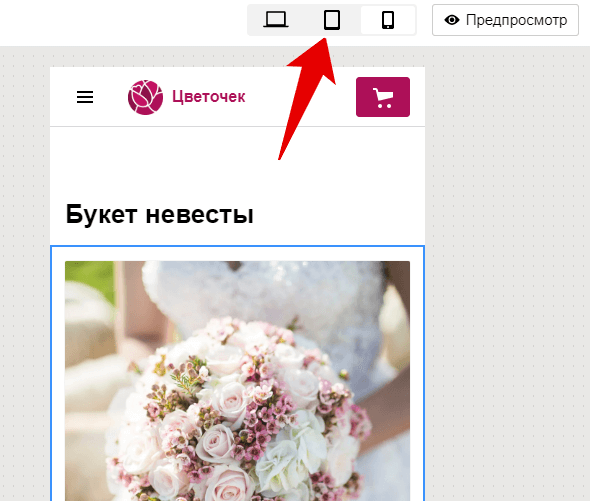
Шаг 8. Задав все настройки, посмотрите, как выглядит сайт с различных устройств – смартфона, планшета и персонального компьютера, воспользовавшись переключателем в верхней части экрана.

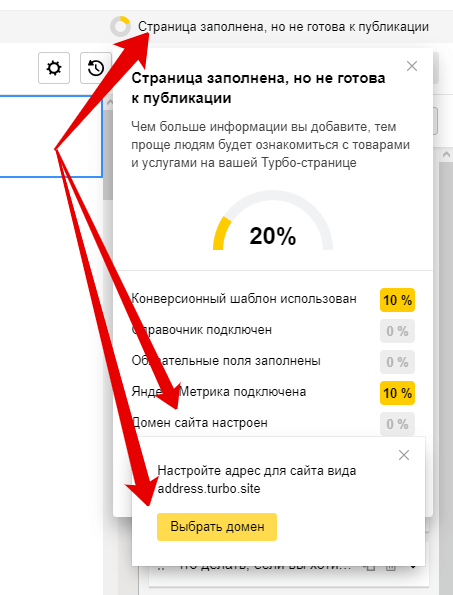
Шаг 9. Заполняем все обязательные поля и получаем доступ к публикации сайта. После нажатия кнопки «Опубликовать» сайту присваивается доменное имя типа address.turbo.site. Чтобы изменить URL, кликаем по надписи, отмеченной на скриншоте, затем на пункт «Домен сайта настроен», после чего нажимаем кнопку «Выбрать домен».

Задаем в соответствующих полях указываем адрес сайта, главную страницу, выбираем Favicon и подключаем счётчик Метрики.
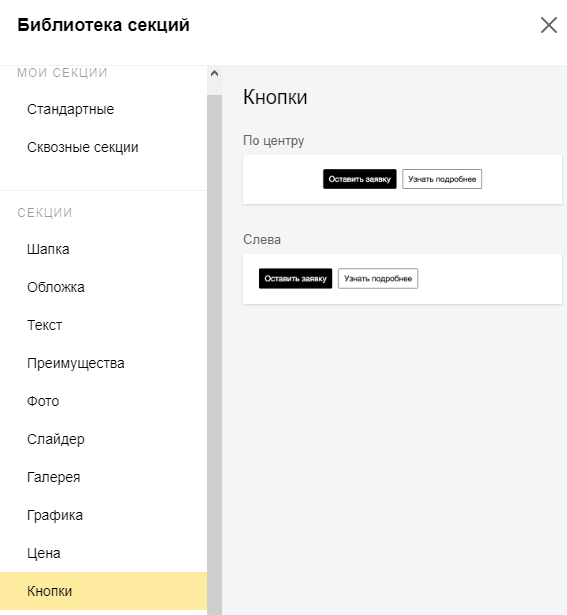
Работа с секциями
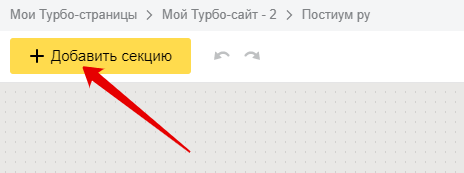
Секции позволяют добавить дополнительные блоки на турбо-сайт. На экране редактирования нажимаем «Добавить секцию».

В выпадающем меню выбираем нужный тип секции – от текста до слайдера, кнопок контактов.

Нажимаем на тип размещения кнопки – по центру. Выбираем место для размещения на сайте простым перетаскиванием секции.

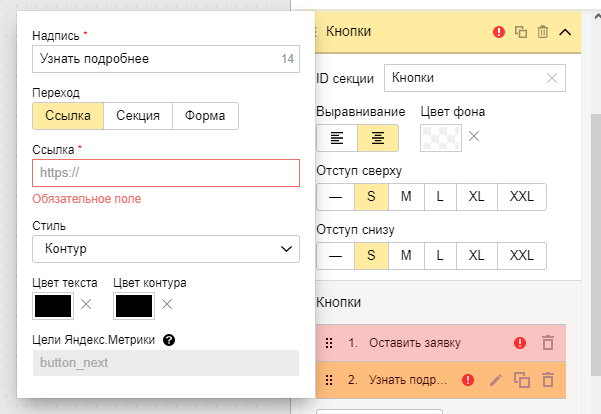
В меню настроек справа, у любой секции можно отредактировать надпись, тип перехода при нажатии по кнопке, стиль, цвета основных элементов и задать цели для Метрики.

Конструктор турбо-сайтов от Яндекс позволяет создавать сайты на основе готовых шаблонов либо с нуля.
Инструкция по созданию турбо-сайта с нуля
- На главном экране конструктора нажимаем «Создать», после чего в выпадающем списке выбираем «Турбо-сайт».
- Задаем название главной страницы, ниже выбираем «Пустая страница», после чего нажимаем кнопку «Создать».
- Открывается пустое окно конструктора. Добавление элементов осуществляется с помощью кнопки «Добавить секцию», как в инструкции выше.
- Настраиваем созданные секции в боковом меню справа, тем же самым способом, что описан выше.
Заключение
Не создавайте, если не собираетесь настраивать рекламную кампанию в Яндекс.Директ, так как это будет бессмысленной тратой времени. Турбо-сайты эффективны и доступны только вместе с использованием рекламы в Яндекс.Директ.
Как создать лендинг самому бесплатно пошаговая инструкция.
Ключевой момент в этой статье слово бесплатно. Я расскажу где можно создать одностраничный сайт не затратив ни копейки, при этом у вас будет бесплатный хостинг, SSL сертификат, адаптивный дизайн и вариант доменного имени.
Я долго перебирал разные конструкторы сайтов, естественно все они платные, но каждый из них имеет бесплатный ознакомительный тариф, который либо ограничен по времени либо представляет собой урезанный функционал с рекламой самого сервиса.
Однако недавно Google, создал свой собственный конструктор сайтов, с которыми вы можете ознакомиться по этой ссылке: sites.google.com
Именно здесь можно самостоятельно сделать бесплатно лендинг.
Для того, чтобы начать, вам понадобится аккаунт в Google, то есть Гугл почта.
Вот так выглядит панель управления:
Здесь есть небольшая галерея шаблонов для разных вариантов дизайна.
Например я нажал на портфолио, мне нужно поменять текст, фото и другие данные.
Чтобы совсем с нуля создать сайт нужно нажать на пустой файл.
Откроется вот такое окно:
Здесь можно изменить изображение фона.
Вы можете использовать заранее подготовленное фото или встроенный бесплатный фотосток и найти там интересный фон.
Потом редактируем заголовок.
Есть несколько вариантов первого экрана, которые отличаются размерами.
Темы оформления.
Вы можете подобрать интересный дизайн, используя темы оформления, они определяют контрастность цвет и размер шрифтов.
У меня сейчас простая тема, но я могу попробовать «Диполомат». Как видите у меня изменился цвет фона, текст и появилась рамка.
А вот еще вариант, пробуйте разные цвета, чтобы найти лучшее сочетание.
Для себя я сделал простой сайт по продаже воздушных компрессоров.
После заголовка, я сделал описание с фото и ценами.
Можно добавлять на страницу разные дополнительные элементы, кнопки, видео, карусели фото, карты и т.д.
Сайт получается полностью адаптивным, вот например как выглядит на дескопах, там есть режим пред просмотра для разных разрешений экрана.
А вот на смартфонах. Все элементы хорошо скомпонованы и не нужно никаких усилий, все происходит автоматически. Такого удобства иногда даже нет на платных конструкторах.
Дополнительные настройки.
Можно подключить свой домен или использовать адрес гугла.
Подключаем системы аналитики, можно использовать Google аналитику, она должна быть на том же аккаунте и мы можем просто установить связь. Подключить другие системы аналитики возможности пока нет, это один из минусов этого конструктора.
Логотип и фавиконка. Здесь все просто, загружаем и нужные файлы. Я ограничился только значком сайта.
Можно сделать многостраничный сайт или добавить ссылки на другие сайты.
Завершающий этап.
Просто нажимаем кнопку опубликовать и наш халявный лендинг готов.
Короток о главном.
Не все люди знают о таком варианте создания бесплатного лендинга. Я даже видел несколько сайтов в рекламе без подключения своих доменов, с самым простым дизайном. Если вам нужно по-быстрому сделать портфолио, страницу продажи товара или что-то ещё и не хочется заморачиваться с хостингами, с разными настройками и т.д. Воспользуйтесь данным решением.
Здесь есть всё что нужно, хорошая скорость загрузки, сертификат безопасности, адаптивность и т.д.
Вам пригодятся эти статьи:
Они помогут вам разобраться как придумать продающий текст и вообще сделать все по науке.
Вы уже пробовали сделать сайт?
Да 0%
Нет 0%
Ничего не получилось 0%
Сделал, все легко и просто. 100%
Проголосовало: 1
Работа с созданным сайтом на Яндексе
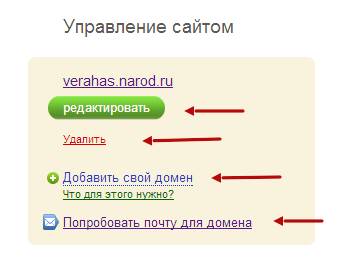
Итак, вы создали сайт на Народе. Теперь можно с ним провести более тонкую работу. Можно удалить – первый блин комом наверняка получился, можно зайти и отредактировать в любой момент (новости добавить или картинку, к примеру), можно свой домен «припилить», а можно и почту «приклеить».

Как происходит добавление почты и домена, подробно описано у Яндекса, ссылки на инструкции есть в там же, где и ссылка на редактор, все доступно и просто.
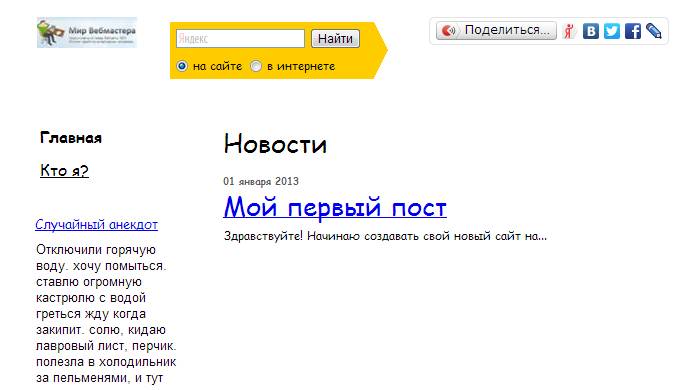
Итак, я закончил создание сайта на Яндексе, вот что у меня получилось:

Для сайта-визитки – отличный вариант, для сайта МФА и «прокладок» — тоже. Но полноценный сайт я бы не стал делать на Народе – слишком много уходит времени. Хотя если приобрести опыт, то…
То – успехов вам. А в помощь –
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов
Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.
Что выбрать – самописный сайт, CMS или конструктор?
На рынке сайтостроения бытует неоднозначное мнение о технических аспектах создания своего ресурса. Одни специалисты склоняются к тому, что его нужно обязательно писать с нуля. Вторые вполне обходятся возможностями блочного построения страниц в CMS типа WordPress, 1С-Битрикс и т.д. Но есть еще один вариант, популярность которого с каждым годом все растет, и имя ему – конструктор сайтов.
Особенности такого решения:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах
Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.