Лучшие конструкторы сайтов: выбираем подходящую платформу для своего сайта
Содержание:
- В чем выгода Microsoft
- Возможность обучать и обучаться с телефона
- ШАГ #1: Выбор платформы
- Как быстро сделать сайт самому: определяем цели и задачи
- Наличие библиотек и мануалов
- Домен и хостинг
- Блоки
- Что выбрать – самописный сайт, CMS или конструктор?
- Лидеры по количеству форматов
- Конструкторы сайтов с бесплатным хостингом и доменом
- К каким сайтам будет возможен бесплатный доступ
- Что такое конструктор сайтов и для чего он нужен
- В каких случаях нужен конструктор
- Почему сайт необходим
- FrontPage — визуальный софт для создания сайтов от Microsoft
- Языки программирования.
В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
- Короткая ссылка
- Распечатать
Возможность обучать и обучаться с телефона
Часто именно этот параметр является определяющим для многих студентов. Особенно это актуально для ниш, где получаются теоретические знания. Несмотря на то, что в современных реалиях при помощи смартфона можно даже научиться программировать и создавать простейший код, этот вариант меньше подходит для приобретения навыков. Другое дело — изучение языков, чтение полезных статей и материалов различных тематик.
Это можно делать в период дальней поездки или по дороге в метро, во время перерывов и в конкретно определенные часы. Конечно, лучше обучаться минимум час без перерыва, но если возможности нет, можно воспользоваться парой свободных минут. Главный плюс телефона — доступность. Он всегда находится под рукой, что дает преимущество перед громоздкими компьютерами и ноутбуками.
Приложения для Android и IOS есть у:
-
Stepik;
-
Gurucan;
-
ISpring;
-
Google Classroom.
Многие платформы создают адаптивные сайты, чтобы можно было учиться с телефона, но через браузер. К ним также относятся платформы с приложениями. Среди них, к примеру:
-
Ispring Market — сервис для покупки/продажи курсов. Ispring — сервис для создания курсов;
-
JustClick;
-
Stepik.
Однако стоит учесть: обучение с мобильных устройств чаще не предполагает записи информации (в тетрадь или блокнот) и взаимодействия с преподавателем — здесь можно только читать и выполнять простейшие тесты. На таком принципе базируются многие самоучители по языкам (EWA, Lingualeo) и другие программы.
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов
Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.
Как быстро сделать сайт самому: определяем цели и задачи

Чтобы сделать бесплатный сайт быстро, важно изначально четко осознавать, какая цель преследуется, какие задачи будут решаться. Давайте начнем с рассмотрения этих двух «вопросов»
Как быстро сделать сайт самому: две цели создания сайта
Основные цели:
- коммерческая;
- некоммерческая.
Подавляющее большинство онлайн-проектов преследуют коммерческие цели. Ведь зачем вести ресурс, вкладывать в него время и силы, если не получать от этого финансовую выгоду? Коммерческие цели, в зависимости от типа проектов, достигаются одним из следующих путей:
- реализация товаров;
- предложение услуг;
- продажа информации – например, обучающих курсов, тренингов;
- формирование позитивного имиджа предприятия, что положительно отразится на финансовой деятельности.
К некоммерческой цели относится проект для благотворительного фонда, учреждения. Хотя и здесь все несколько условно. Ведь посредством такого ресурса будет осуществляться информирование аудитории о деятельности организации. Что поможет в сборе финансов или других материальных активов для ведения благотворительной деятельности. Поэтому сайт даже некоммерческой организации будет привлекать финансы.
Основные задачи, решаемые сайтом

Хороший, качественный, надежный проект способен эффективно и гарантированно решать сразу несколько разнообразных задач. Среди таковых:
- привлечение новых клиентов для компании;
- прием и обработка заявок от потенциальных или реальных клиентов;
- формирование положительного имиджа компании;
- повышение уровня доверия к компании со стороны целевой аудитории;
- предоставление пользователям ценной и полезной информации;
- и многие другие.
Прежде, чем изучать тему, как сделать сайт самому быстро и бесплатно, необходимо определиться с конкретными задачами, решаемыми посредством проекта. Только так можно будет разработать полноценный, эффективный ресурс.
Отмечу, что сайты бывают нескольких типов:
- магазины;
- визитки;
- корпоративные;
- блоги;
- и другие.
Задачи также зависят и о того, какой именно проект вы хотите создать. Например, если это блог – он предназначен для того, чтобы делиться информацией. Предоставляя пользователям ценный и полезные материалы, вы будете привлекать аудиторию. Что поспособствует росту посещаемости проекта. А это, в свою очередь, поможет зарабатывать на рекламе. Но если у вас есть план зарабатывать на продажах различных товаров, то вам обязательно нужен интернет магазин, который мы можете создать самостоятельно на моем курсе по созданию и продвижению интернет магазина. Я даю гарантию, что первую продажу вы сделаете уже в первую встречу! От вас нужно только желание и стремление, а в остальном я помогу.
Технические моменты
Как быстро сделать сайт самому? Все зависит от того, какие именно инструменты будут выбраны. По сути, при самостоятельной разработке проектов такого типа есть только два пути:
- использовать конструкторы сайтов;
- использовать CMS.
Конечно, есть и третий вариант – самостоятельно написать код. Однако это направление – прерогатива опытных программистов. А, как показывает мой личный опыт общения с людьми, желающими сделать бесплатный сайт быстро, они, к сожалению, не обладают навыками программирования.
Наличие библиотек и мануалов
Несмотря на то, что сервисы для быстрого создания сайтов постоянно улучшаются, упрощаются и автоматизируются, окончательным видом и структурой ресурса управляет пользователь — именно он вносит все изменения, управляет расположением и внешним видом блоков, текста и картинок.
Если не понимать, как обращаться с конструктором, можно создать совсем не то, что ожидалось. Некачественный сайт не нужен ни одной компании, поэтому клиенту будет проще перейти на другой сервис. Особенно при такой огромной конкуренции и наличии практически у каждого конструктора пробных периодов, бесплатных версий и гарантий.
|
Инструмент |
Обучение |
| Weebly | База знаний на английском языке |
| Wix | Много мануалов на YouTube и сторонних сайтов |
| Duda |
База знаний на английском языке |
| Strikingly | Блог с полезными статьями на английском |
| Hoster | Огромная база по каждой функции сайта |
| Weebly | Блог с полезными статьями на английском, давно не обновлялся |
| Volusion | Центр поддержки, блог и гайды по функционалу |
Кроме того, материалы с элементами обучения имеются у SimpleSite (блог), Duda (блог, мануалы и многое другое, на английском языке), Webnode (подробная база знаний на русском языке).

Наличие мануалов, обучений и FAQ значительно упрощает работу начинающим «верстальщикам», но почему-то это понимают не все администраторы сервисов. И вместе с тем, даже наличие пошаговых инструкций иногда может не помочь, например, когда структура конструктора абсолютно запутанна. К тому же, русскоговорящему клиенту будет трудно понять даже самую подробную статью на иностранном языке.
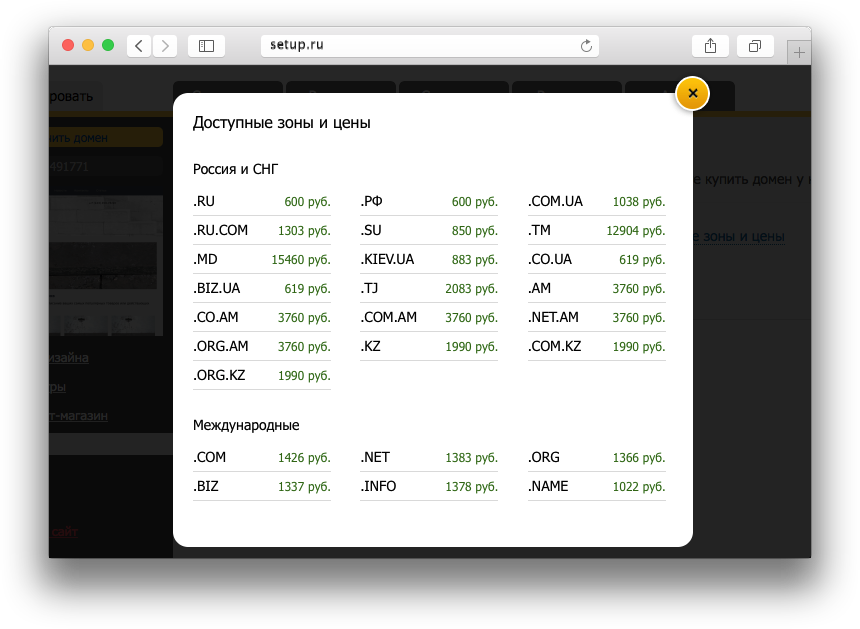
Домен и хостинг
Возможность привязки своего домена и хостинга пригодится, если компания уже приобрела одно или оба решения до того, как задумалась о процессе верстки сайта. Так происходит чаще всего — сначала закупаются необходимые расходники, затем создается сайт и одно вяжется к другому.
Однако и в случае, когда ничего еще нет, конструктор может быть полезным в плане расходников. Многие сервисы помимо создания шаблонного сайта предлагают приобрести вдобавок хостинг и домен, и часто такая покупка влечет приятную скидку.
|
Сервис |
Предложение |
| Hoster.by | Бесплатный конструктор при покупке хостинга |
| SimpleSite | |
| WordPress | Бесплатный хостинг и собственный домен |
| Zyro | Бесплатный домен на 1 год |
| Jimdo | Бесплатный домен на 1 год |
Отзыв о SimpleSite:

Объем встроенной памяти — количество информационного пространства, которое может занять ваш сайт. Обычно место, предоставляемое конструктором, зависит от тарифа. Где-то за дополнительные гигабайты надо доплачивать, где-то предоставляется безлимит.
-
Zyro — безлимит хранилища;
-
Volusion — безлимит пропускной способности;
-
Zoho — 100 гигабайт на втором тарифе + безлимит пропускной способности;
-
Weebly — безлимит хранилища на некоторых тарифах.
Память в основном затрачивается на страницы ресурса, и чем больше сложных элементов и анимаций содержит сайт, тем больше пространства занимается. Но у многих конструкторов хранилище еще и для дополнительных функций, например, связанных с продажами (CRM, базы клиентов и т.д.).
Отзыв о Weebly:

Блоки
Блок – это смысловой элемент страницы. Если совсем просто, то это кусок во всю её ширину, ограниченный по высоте. В контексте лендингов их называют экранами, когда предполагается, что блок занимает ровно площадь экрана пользователя. В таких случаях может применяться обычный скролл либо слайдер, позволяющий листать сайт, как презентацию, но это тема отдельной статьи.
В большинстве случаев используются стандартные блоки:
- Титульный экран. Большинство помещают вверху страницы большой приветственный экран, содержащий баннер или видео-заставку. По бокам могут располагаться слоган или короткое предложение, а также лид-форма. Реже их добавляют в несколько мест на странице для стилистических целей. Это больше подходит тем, кто представляет сферу искусства.
- Меню. В конструкторах вы найдёте незамысловатую строку меню, устанавливаемую в верхней части страницы.
- Карточки. В карточках можно разместить товары и услуги с указанием цены, опции продукта, фотографии команды, отзывы и многое другое.
- Лид-форма. Главное, для чего создаётся большинство сайтов на конструкторах. Разные способы сбора персональных данных посетителей и приема заявок. Будьте осторожны – работая с персональной информацией, вы должны соблюдать нормы законодательства.
- Текст + графика. С одной стороны – изображение, с другой – текстовое описание. Таким простым блоком можно описать почти что угодно.
- Заголовок или цитата. Обычный текстовый блок. Удачно вписиывается в качестве разделителя блоков или для подчеркивания ключевых моментов.
- Список. Нумерованный список, пункты, таймлайн – они могут быть отдельными блоками или опциями одного.
- Галерея. Как правило, перечень фотографий или картинок с примерами кейсов.
- Таблица. Как пример, сравнительная таблица с функционалом продуктов или список тарифов с опциями.
- Карта проезда. Интерактивная карта от Яндекс или Google.
- Контакты. Поле для контактов, форма обратной связи.
Виджеты
Виджеты – то, из чего состоят блоки. Иногда один и тот же элемент присутствует в конструкторе в качестве блока и виджета одновременно. Например, таблица, которую можно встретить среди самостоятельных экранов, а также среди виджетов для добавления на готовый экран.
Логично, что список виджетов – это список того, что наполняет блоки, поэтому мы не будем разбирать их подробно.
Дополнительные возможности
Помимо стандартных конструктивных элементов некоторые платформы предлагают дополнительные интересные функции:
- Интеграция с CRM. Собирать контакты в личном кабинете конструктора не всегда удобно. Ряд конструкторов может похвастаться интеграцией с AmoCRM, а Tilda предлагает даже экспорт заявок в режиме реального времени в Google таблицы и Telegram.
- SEO и продвижение. Вы можете воспользоваться встроенным функционалом для поднятия позиций сайта в поиске, а также для настройки рекламы.
- Редактор кода. Это должно быть стандартной опцией, но не все конструкторы располагают ей.
Это лишь поверхностный обзор полезных возможностей – на деле их значительно больше.
Что выбрать – самописный сайт, CMS или конструктор?
На рынке сайтостроения бытует неоднозначное мнение о технических аспектах создания своего ресурса. Одни специалисты склоняются к тому, что его нужно обязательно писать с нуля. Вторые вполне обходятся возможностями блочного построения страниц в CMS типа WordPress, 1С-Битрикс и т.д. Но есть еще один вариант, популярность которого с каждым годом все растет, и имя ему – конструктор сайтов.

Особенности такого решения:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Лидеры по количеству форматов
Возможность продажи курсов в десятках форматов дает преимущество платформе — так она привлекает больше организаторов и пользователей с различными запросами. Одним грамотный сервис нужен для организации тестовых работ, другим — для создания и выгрузки презентаций, проведения вебинаров и т. д.
| Сервис | Доступные форматы |
| ISpring | Тесты, презентации, вебинары. Можно загружать файлы формата FLV-видео, MP4-видео, MP3-записи, SWF, документы в форматах PDF, DOC, XLS, PPT |
| ETutorium LMS | Тесты, опросы, вебинары, тренажеры. Под каждый формат — свой крупный подраздел |
| Teachbase | Огромная библиотека материалов, база знаний, поддержка любых форматов и наличие разных инструментов (демонстрация экрана и др.) |
| Stepik | Текст, видео, файлы. Тесты, задачи, экзамены и др. |
| Webtutor | Модульный формат создания курсов, можно создать что угодно |
При запуске курса стоит учитывать не только данную характеристику: обратите внимание на показатели стоимости, масштаба, организации системы запуска.
Говоря о платформах для организации онлайн-обучения, нельзя сказать, что чем меньше форматов у них представлено, тем лучше они оформлены. Ниша обучения по сети является технологичной — в ней задействованы разные форматы скриптов, разные модели ведения бизнеса и сложные системы аналитики. При выборе сервиса с широким списком форматов не стоит бояться — они развиты не хуже узконаправленных платформ. Однако для максимальной выгоды лучше ознакомиться с работой нескольких, и уже потом принимать решение.
Конструкторы сайтов с бесплатным хостингом и доменом
Важно заметить, что нас не интересует пробный период на 7—14 дней (маркетинговые уловки нам знакомы). Мы ищем полностью бесплатный конструктор для сайта с доменом RU на неограниченный срок и без агрессивной рекламы
Как следствие, всем известные сервисы вроде Wix, Nethouse и A5, которые имеют всплывающие объявления, нам не подойдут.
Основные критерии, используемые для выбора подходящих платформ:
- наличие неограниченного по времени бесплатного тарифа и хостинга;
- возможность привязки собственного домена без подключения каких-либо премиум-пакетов (а не публикация на адресе третьего уровня);
- отсутствие баннерной рекламы (допускается лишь наличие неприглядной ссылки на платформу внизу страницы, поскольку без нее найти что-либо бесплатное не получится).

Сервис, отвечающий вышеуказанным критериям, не потребует никаких вложений. За исключением единственного — покупки домена второго уровня у стороннего регистратора, что можно сделать по акции — от 39 руб. в первый год — у многих российских компаний. Подобная сумма однозначно найдется у большинства людей. Если и на это не хотите тратиться, то придется публиковать сайт на домене третьего уровня, он предоставляется бесплатно.
Битрикс24
Битрикс24 — один из очень перспективных сервисов, здесь вместе с конструктором пользователь также получает довольно продвинутую CRM. Наличие бесплатного доступа к подобной системе даже вызывает удивление, поскольку это известный бренд, и объем продаж и без того был бы большим.
Что касается самого конструктора, то он отличается довольно внушительными по качеству шаблонами с различными видео и анимационными эффектами. Кроме того, они оснащены адаптивным дизайном для смартфонов и планшетов. На бесплатном тарифе есть следующие возможности:
- привязка своего домена;
- SSL-сертификат;
- лучший хостинг с конструктором сайтов для запуска одного сайта без ограничений по количеству страниц (только по месту хранения на SSD — 5 ГБ, чего хватит «с головой» для среднестатистических проектов);
- подключение 12 пользователей к CRM;
- масса полезных виджетов (онлайн-чат, обратный звонок и т. д.).
Единственное, что нельзя — это убрать ссылку в футере «Заряжено Битрикс24», которая не так уж и бросается в глаза. В итоге сервис соответствует всем трем вышеперечисленным критериям и позволяет сделать довольно качественный сайт, а затем опубликовать его на хостинге без вложений денег.
Перейти на bitrix24.ru
Рекомендуем к ознакомлению краткий видео-обзор Битрикс24.
Тинькофф
Следующее актуальное предложение — конструктор от Тинькофф Банка. Платформа предоставляется полностью бесплатно, но если созданный сайт принимает оплаты, то деньги могут поступать только на счет, открытый в банке Тинькофф.
Из возможностей стоит выделить:
- собственный виджет онлайн-чата;
- встроенную CRM;
- адаптивность под 3 экрана;
- SSL-сертификат;
- неограниченное количество сайтов и страниц;
- свободное изменение иконки favicon.
В итоге данная платформа соответствует всем вышеупомянутым критериям:
- Бесплатный тариф без ограничений с хостингом и доменом (зона второго уровня, tb.ru).
- Свой домен можно привязать в настройках сайта; каких-либо вложений это не потребует, кроме покупки самого адреса у стороннего регистратора.
- Баннерной рекламы в конструкторе нет, только небольшая ссылка в футере, которая, как мы писали ранее, допускается.
В общем, это довольно удобная платформа с современными и качественными шаблонами.
Перейти на tinkoff.ru

К каким сайтам будет возможен бесплатный доступ
В первую очередь, в Перечень социально-значимых сайтов входят порталы Mail.ru (принадлежит Mail.ru Group), «Яндекс» и «Рамблер» вместе с множеством их проектов. Из числа активов Mail.ru Group в перечне есть социальные сети «Одноклассники», «Вконтакте» и «Мой Мир», мессенджеры ICQ и Tamtam, службы доставки Delivery-club и «Сбермаркет», российская версия Aliexpress агрегатор объявлений «Юла.ру», образовательная платформа Skillbox, а также «Облачное хранилище».
В числе других социальных сетей в Перечне присутствуют «Профессионалы.ру», «Мир тесен», Livejournal, «Хабрахабр», «Отзовик» и «Закон.ру». Среди проектов «Яндекса», попавших в Перечень, значатся «Яндекс.Маркет», «Яндекс-такси», маркетплейс «Беру», «Яндекс.деньги», «Яндекс.Новости», «Яндекс.Еда», «Яндекс.Карты», Auto.ru, «Едадил» и другие.
В перечне присутствуют сайты органов государственной власти: Президента, Правительства, Совета Федерации, Госдумы, Верховного суда, Федеральных арбитражных судов, Федеральной налоговой службы, МЧС, Росреестра, Центробанка, Росстата, Фонда социального страхования, Центральной избирательной комиссии, Пенсионного фонда, силовых структур.
Из гражданских министерств в Перечень были включены сайты министерств культуры, образования и науки и просвещения. Также к этой категории относятся Портал государственных и муниципальных услуг, ГАС «Правосудие», Портал правовой информации (pravo.gov.ru) и Портал «Электронное правосудие» (kad.arbitr.ru).
В перечень включены справочные ресурсы «Консультант.Плюс», «Гарант», «Кодекс» и Sudact.ru. Среди социальных проектов в Перечне присутствуют сайты Фонда президентских программ, «Мывместе2020.рф», «Доступ всем», «Ассоциации волонтерских центров», Общественной Палаты и спецраздел сайта Росконгресса о короновирусе.
Что такое конструктор сайтов и для чего он нужен
Конструктор сайтов — это специальная утилита или сервис, который позволяет быстро создать собственный сайт. Он представлен готовым решением для начинающих и не требует никаких специальных знаний. Также с помощью него можно быстро создать сайт-визитку, практически не затрачивая время.
Конструктор сайтов включает весь необходимый набор инструментов, с помощью которого можно получить готовый сайт, а именно:
- Разметка. Набор готовых блоков и таблиц дает возможность структурировать WEB-страницу очень быстро без необходимости в знании HTML-языка.
- Графика. Пользователь может легко вставить любые изображения и прочий мультимедийный контент.
- Таблица стилей. Упрощенная работа с тегами и форматированием позволяет легко оформить сайт по желаемому стилю.
- Функционал. Быстрое подключение скриптов и сценариев, с которыми готовый сайт становится более современным и имеет много опций.
Задаваясь вопросом, как работает конструктор сайтов, некоторые пользователи сравнивают его с CMS. Это ошибочно, т.к. CMS является только ядром, «движком» с набором опций для конкретных задач, и пользователь лишь получает рабочую область с интерфейсом. А конструктор — это уже готовое решение, с помощью которого создается полноценный сайт.
В каких случаях нужен конструктор
Конструктор сайтов — это универсальное решение, но не на все случаи. У пользователя обязательно будет стоять выбор — или использовать простой конструктор с ограниченным набором опций, или хорошо заплатить за серьезный проект.
Поэтому конструктор лучше использовать, когда требуется небольшой и простой сайт, и при этом нет специальных знаний и опыта создания сайтов. С помощью такого решения можно:
- Сверстать посадочную страницу для информационного оповещения или редиректа на основной проект;
- Собрать сайт-визитку для привлечения клиентов и приема заказов;
- Получать больше базовых знаний о сайтах в целом, а также работе с разметкой и таблицей стилей;
- Создать любительский сайт для закрепления полученных знаний.
При этом следует обратить внимания на условия работы с конструктором и необходимости в сайте. Если имеется больше свободного времени, лучше воспользоваться локальной утилитой и с помощью нее самостоятельно сверстать дизайн сайта. Когда же нет времени и WEB-ресурс требуется срочно — выручит только онлайн конструктор сайтов. У него уже есть готовые модули и графические решения, с помощью которых создать свой проект можно буквально за 5 минут.
Почему сайт необходим
Причин создать собственный ресурс предостаточно, при этом неважно — компания вы либо частное лицо. Перечислим основные:
Возможность монетизации. Сайт — это прежде всего место, в котором можно аккумулировать (собирать) трафик различными способами — таргет, контекст, SEO-продвижение. Конечно, понадобится контент. Но после того, как сайт станет более-менее развитым и крупным, с постоянной базой читателей, аудиторию можно будет монетизировать огромным числом способов: партнерские программы, подключение ресурса к контекстно-медийным сетям (Яндекс, Гугл) или пушам и тизерам, а также продажа собственных услуг/продуктов.
Визитная карточка
Повторимся, неважно, для кого создается сайт — для компании, музыкальной группы или одного известного (необязательно) человека. Если вам нужны клиенты/читатели/другой трафик, непременно стоит завести сайт, на котором будет расположена вся информация о фирме, контакты, планы развития и др
В конце-концов, это солидно и повышает уровень компании в лице клиента. К тому же, сайт можно использовать для оповещения пользователей об обновлениях, новостях и успехах.
Получение нового и удержание старого трафика. Сайт — универсальный источник информации. Неважно, зайдут на него из Португалии, США или России — если сайт подключен к рекламной сети, она сможет монетизировать каждого юзера. По сравнению с группами и аккаунтами в соцсетях сайт имеет преимущество в плане общей доступности: европеец не станет регистрироваться во ВКонтакте, чтобы почитать материалы Forbes. Он перейдет сразу на веб-страницу.

При этом стоит понимать: администрирование сайта — задача не из легких. Требуется постоянный надзор за работой ресурса, поддержание функционирования его компонентов, ведение контент-плана. Владельцы крупных веб-сайтов нанимают дополнительных сотрудников — контент-мейкера (копирайтера), специалистов по безопасности, сисадминов и др. Но если ресурс еще небольшой, обойтись можно и своими силами.
FrontPage — визуальный софт для создания сайтов от Microsoft
FrontPage – это устаревший и более не поддерживаемый WYSIWYG-редактор HTML-страниц, который ранее поставлялся как один из компонентов пакета Microsoft Office (последний релиз был представлен в версии Office 2007, но позже редактор в том же пакете был заменён на Office SharePoint Designer, который тоже больше не поддерживается).
С помощью FrontPage в настоящее время можно создать разве что простые HTML-страницы, которые будут гарантировано совместимы только с устаревшим браузером Internet Explorer (на движке Trident, сейчас практически все браузеры работают на движке WebKit).
Достоинства. Несмотря на свой преклонный возраст и отсутствие поддержки, программа FrontPage была и остаётся примером того, каким функционалом должен обладать конструктор сайтов для новичков. Пользователям доступны готовые варианты шаблонов страниц, доступ к исходному коду, визуальный редактор, позволяющий размещать текстовый и медийный контент при помощи вставки из буфера обмена, а также выгрузка результата на сервер (требуется правильная настройка).
Недостатки. Этот инструмент уже морально устарел и пригодится разве что для обучения новичков, которые не имеют представления об устройстве сайтов. Многие шаблоны предполагали статичный контент и фиксированную ширину страниц. Адаптивные версии страниц и «динамику» здесь будет сложно создать. Редактор больше нельзя скачать с официального сайта Microsoft.
Стоимость. В данном случае говорить о стоимости продукта некорректно. На момент, когда была возможность приобрести официальный пакет Office 2003, в состав которого входил данный редактор, речь шла о ценах в 400-500 долларов США. Сейчас FrontPage можно разве что скачать с неофициальных сайтов, и то – «взломанную» версию.
Языки программирования.
В операционных системах Linux и Windows используются разные языки программирования. Если с помощью HTML и CSS создаются простые, статичные сайты, то с помощью языков программирования, эти сайты становятся интерактивными. Пользователь может взаимодействовать с различными формами, в том числе, что-то искать на сайте, регистрироваться, фильтровать информацию и многое другое.

Хотя языков программирования, на которых можно создать сайт, довольно много вот самые распространенные из них:
- PHP
- ASP.net
- C ++
- Python
- JavaScript
- Java
PHP
PHP — это аббревиатура от препроцессора гипертекста (hypertext preprocessor) и он специально был разработан для веб-проектов.
PHP может генерировать HTML для веб-страниц, обрабатывать формы и многое другое. Самым распространенным примером использования PHP, является система управления контентом, известная как WordPress, которая является самой распространенной CMS в мире.
ASP.net
ASP.net — это платформа для веб-приложений на стороне сервера (есть ещё платформы на стороне клиента), разработанная Microsoft и которая используется для создания веб-сайтов.
C ++
C ++ является расширением языка программирования C и используется во многих программах общего назначения, которые обычно используются в инфраструктурах больших систем, а также в ресурсоемких приложениях. Некоторые примеры использования C ++ включают видеоигры и телефонные коммутаторы.
Python
Python — это язык программирования высокого уровня. Как и C ++, он также используется в крупномасштабных проектах, но его можно увидеть в более мелких проектах, таких как создание калькулятора или создание приложения для уведомлений на рабочем столе.
JavaScript
JavaScript, используется наряду с HTML и CSS. Это язык, используемый в веб-браузерах.
Примером функциональности, которую может выполнять JavaScript, являются плавно работающие раскрывающиеся меню в навигации вашего веб-сайта, проверка логики заполнения форм перед их отправкой на сервер, и многое другое. Именно на этом языке программирования, обычно вставляется рекламный код от рекламных сетей.
Java
Не путать с JavaScript, — это язык программирования, используемый во многих программах и приложениях. Это немного похож на программирование на C и C ++, но имеет ресурсы более низкого уровня.
Да, всё это может может сбить с толку. Каждый из языков имеет своё назначение. Но если говорить про более принципиальные вещи, то ASP.net может работать только под операционной системой Windows. Тогда как другие языки программирования, работают и под Windows, и под Linux.
Для большинства владельцев веб-сайтов, при разработке своего сайта, вам понадобится возможность использовать HTML, PHP и MySQL.