Особенности создания и разработки многостраничного сайта
Содержание:
- Кому рекомендуется одностраничный дизайн?
- Как работают Лендинги и насколько они эффективны
- ДОБАВЛЕНИЕ НА САЙТ КНОПОК ДЛЯ ПЕРЕХОДА МЕЖДУ СТРАНИЦАМИ
- Создание многостраничного сайта
- Одностраничный сайт
- Шаг 2: Выбираем хостинг и домен
- Шаг 4: Загружаем и устанавливаем тему на CMS
- ЧТО ЕСЛИ НАЗВАНИЕ ПРОЕКТА, СТРАНИЦЫ ИЛИ АДРЕС БЫЛИ ВВЕДЕНЫ НЕКОРРЕКТНО
- В каких случаях вашему бизнесу требуется лендинг?
- Docsoso.com – конвертация различных форматов
- Создание и оформление страниц
- Создание многостраничного сайта
- Задачи многостраничного сайта
Кому рекомендуется одностраничный дизайн?
Одностраничный сайт отлично подходит для следующих целей:
Страница портфолио — у вас может быть отдельная страница для ваших проектов на многостраничном сайте, но вы добьетесь большего эффекта, если разместите портфолио / проекты на одностраничнике.

Целевые страницы. Создавая целевую страницу, вы стремитесь сделать так, чтобы ничто не отвлекало посетителя от уникального предложения, размещённого на ней.

Страница события — как и в случае с целевыми страницами, зачем вам отвлекать кого-то другим контентом, если вы явно хотите, чтобы он оставался заинтересованным в вашем мероприятии. На одностраничном сайте вы разместите только самую важную информацию о событии и информацию, о том, как люди могут получить к нему доступ, больше вам ничего и не нужно.


Как работают Лендинги и насколько они эффективны
Лендинги представляют собой очень эффективный формат сайтов, их блоковая конструкция позволяет ненавязчиво, но в тоже время целенаправленно подвести человека к совершению целевого действия. Вероятность совершения покупок через такие сайты несколько раз выше, чем через любые другие.
Большое количество опций и переходов на многостраничных сайтах заставляет людей думать, сомневаться, отвлекаться от цели, для которой человек пришёл на данный интернет – ресурс. Поэтому правильная структура лендинга предусматривает отсутствие дополнительных и посторонних ссылок и меню на сайте. На странице сайта — Landing page всё заточено под совершение клиентом определенного целевого действия. По сути, посетителю сайта не дают сделать какой-либо выбор или задумываться, остаётся только возможность оформить заказ или закрыть сайт.
Такая логическая схема позволяет получать очень высокую конверсию на сайте и делает такой тип сайтов самым прибыльным и выгодным для бизнеса в сфере продаж.
Заметим только, что такие сайты практически невозможно использовать для SEO — продвижения и привлекать на них клиентов бесплатно без постоянных расходов на рекламу.

ДОБАВЛЕНИЕ НА САЙТ КНОПОК ДЛЯ ПЕРЕХОДА МЕЖДУ СТРАНИЦАМИ
1. Перейдите в редактор Главной страницы и добавьте секцию «Шапка».
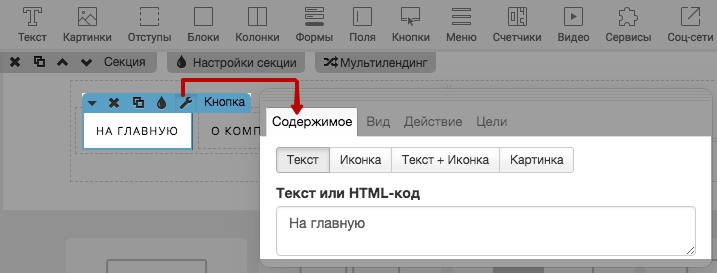
2. В секции «Шапка» откройте настройки виджета «Кнопка» и выберите раздел «Действия», а после укажите вариант открытия и адрес страницы.
-
Открыть страницу — выполняет переход на новую страницу в текущей вкладке браузера.
-
Открыть страницу в новой вкладке — выполняет переход на новую страницу в новой вкладке, текущая при этом остается открытой.
3. В поле «Ссылка» адрес страницы можно ввести в полном виде или сокращенном:
-
В полном виде — http://second.creatium.site/about
-
В сокращенном — /about
Если вводится ссылка на другой сайт или основную страницу текущего сайта, то адрес нужно ввести в полном виде.
Название для кнопок указываются в настройках кнопки, раздел «Содержимое».

4. Теперь осталось повторить действия для остальных страниц сайта. На главной странице мы указали ссылки на страницу «О компании» и «Контакты», на странице «О компании» укажем ссылки на главную и «Контакт», а для страницы «Контакты» будут указаны ссылки на главную и «О компании».
О том, как наполнить страницу сайта своим контентом рассказано в инструкции «Создание страницы», а в инструкции «Перенос секций и виджетов между страницами» вы узнаете, как быстро добавить уже настроенные секции и виджеты, не выполняя их повторной настройки.
Создание многостраничного сайта
В процессе создания сайта необходимо соблюдать определенные этапы, итак:
- изначально следует определиться с разделами, которые будут присутствовать в сайте;
- создается 2-я версия в сайте посредством страницы «Проекты» – «копировать представление»;
Важно: в процессе копирования следует убрать галочку ротации, не надо показывать это представление прочим или же надо закрыть глазик представление на сайте
- формирование меню сайта;
- выполнение оптимизации сайта – улучшение внешнего вида ссылок и структуры;
- отметить квадратик «Использовать страницы вместо А – В тестирования»;
- далее настроить ссылки на сайт;
Важно: чтобы ссылка имела соответствующий вид необходимо использовать инструмент «Транслит Яндекс онлайн»;
- после этого на каждую страницу необходимо составить Title, description, keywords;
- для доступного применения сайта следует создать многостраничное меню, что облегчит работу с сайтом от 40 страниц.
В отношении дизайна следует соблюдать также несколько основных моментов:
- использование полноэкранных обложек и фоновых видео, при этом желательно соблюсти гармоничность и оформить все в одном стиле;
- соблюсти требования относительно стилистики и цветовой гаммы;
- в процессе выбора дизайна использовать bootstrap;
- при наличии неограниченного количества, например, техники дизайн должен подходить ко всем вариантам – телефоны, ноутбуки и прочее;
- на станицах с предложениями дизайн может быть одинаковым, отличие будет только в тексте;
- кроме этого создавать дизайн необходимо с учетом, что он будет натянут, например, на WordPress.
 Что лучше выбрать – одностраничник или многостраничный сайт?
Что лучше выбрать – одностраничник или многостраничный сайт?
Лэндинг Пейдж или многостраничник
Лэндинг в настоящее время имеет большую популярность из-за своего предназначения продавать, это одностраничный сайт с продающим текстом и грамотной презентацией, он призывает пользователя к одному только действию – покупка.
Важно: лэндинг – это быстрое продвижение товаров для пользователя, который предлагает только один или несколько товаров/услуг. Конечно, в идеальном состоянии – эти два отдельных варианта следует использовать отдельно, но их общее призвание – продажа, пробуждает желание выполнить объединение инструментов, чем собственно говоря многие активно пользуются
Конечно, в идеальном состоянии – эти два отдельных варианта следует использовать отдельно, но их общее призвание – продажа, пробуждает желание выполнить объединение инструментов, чем собственно говоря многие активно пользуются.
Выглядит это примерно следующим образом:
- При наличии большого ассортимента товара используется многостраничный сайт, но среди такого разнообразия всегда имеется продукция наименее популярная. Тогда используется для ее продвижения лэндинг, который поможет создать в краткие сроки необходимый поток клиентов и продвинуть продукцию.
При этом можно создать несколько одностраничных сайтов для продвижения менее популярных товаров и с успехом их реализовать.
Важно: в такой способ можно продавать и эксклюзив, продукт, предназначенный для специфического покупателя или слишком обеспеченного
- Может быть и обратный поворот событий – когда у пользователя существует несколько одностаничников, так как он начинающий бизнесмен, при этом дела идут настолько хорошо, что появляется необходимость в формировании системы лояльности и группирования постоянных клиентов.
Тогда разрабатывается многостраничный сайт с полным функционалом.
- Также можно использовать и третий вариант – на многостраничном сайте создать несколько страниц в стиле лэндинг или его главную страницу. Тогда пользователь забываясь зачем пришел, начинает переходить от одной страницы к другой и попадает на лэндинг, который уж точно не даст забыть о главном.
Эффект от такого совмещения очевиден:
- простой и доступный формат страниц;
- продвижение сразу всех продуктов, даже не очень популярных за счет ярко выраженных преимуществ одной позиции;
- при этом сайт будет располагать кейсами с портфолио или эскизами, отзывами клиентов, формой обратной связи.
Важно: кроме этого формирование многостраничника в стиле Landing Page обеспечивает SEO-оптимизацию сайта.
Создание страниц для сайта
Цена вопроса
Стоимость многостраничного сайта зависит от многих факторов:
- его вида;
- наполненности;
- количества проделанной работы.
В его создании работает много специалистов, начиная от копирайтера, дизайнера, маркетолога и заканчивая SEO-оптимизаторами, программистами.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов
Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.
Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Шаг 2: Выбираем хостинг и домен
Для создания сайта на основе шаблона необходимо специальное место, на котором будут храниться все данные. Можно использовать домашний компьютер, но это неэффективно и трудозатратно. Хранением сайтов обычно занимаются профессиональные компании, предоставляющие услуги хостинга.
Хостинг позволяет пользователям размещать свой веб-ресурс на сервере. В таких местах разрешено не только загружать html-файлы, но и устанавливать доменное имя, добавлять CMS-систему и даже настраивать базу данных.
Вот несколько правил, которые стоит принимать во внимание при выборе хостинг-провайдера:
Совместимость с выбранной CMS. Обычно хостинги поддерживают все существующие системы управления контентом.
Месторасположение сайта. Рекомендуется, чтобы под сайт было отведено отдельное место.
Многообразие тарифных планов. Если вы хотите развивать веб-ресурс, то нужно сразу отбросить бесплатные сервисы – они предназначены исключительно под домашние проекты. Для веб-сайтов с высокой перспективой следует подбирать хостинг с тарифами различной производительности.
Круглосуточная техническая поддержка
Обратите на это пристальное внимание, иначе ожидание в случае неполадок может затянуться на несколько часов.
- Открываем страницу выбора виртуального хостинга Timeweb и нажимаем на кнопку регистрации.
- В отобразившемся окне указываем, на какое лицо будет зарегистрирован аккаунт, вводим данные и жмем «Заказать». Тарифный план пока можете опустить, при регистрации никакие средства списаны не будут, потому что подключится только пробный тариф на 10 дней.
- Как только регистрация завершится, перед нами отобразится окно личного кабинета, в котором совершаются все действия с хостингом.
Оплатить или изменить тарифный план можно в разделе «Тариф».
После выбора хостинга стоит подобрать доменное имя. Оно отражает суть веб-ресурса и включает в себя название организации, например, apple.com. Также оно может выглядеть как apple.ru, apple.net, apple.biz и так далее.
Последнее значение после точки – это первый уровень домена, и он ограничен в вариациях. Второй уровень – уникальное название, созданное пользователем. Если выбранное доменное имя уже используется, то зарегистрировать его нельзя.
Для регистрации домена существует много различных сервисов, например, Timeweb, Reg, Beget и другие. Его стоимость может разниться – от 100 до 5000 рублей и выше. В некоторых случаях можно найти и бесплатное имя, но обычно оно слабо защищено и содержит непопулярный набор символов первого уровня.
Давайте подключим новое доменное имя в личном кабинете, доступ к которому мы получили:
На хостинге Timeweb для этого существует специальный раздел «Домены и поддомены».
По умолчанию здесь есть тестовые доменные имена, но для нормального функционирующего сайта они никуда не годятся. Мы можем зарегистрировать новое напрямую через сервис либо добавить другое, зарегистрированное в ином месте. Рассмотрим, как создать новое: нажимаем «Зарегистрировать домен».
Вводим название и подбираем первый уровень. Для примера возьмем .fun с основным именем pizzamaker
Обратите внимание, что свободный домен выделяется зеленой галочкой. В завершение кликаем по кнопке «Зарегистрировать».
Осталось заполнить некоторые данные
Если вы планируете развивать свой веб-ресурс, то рекомендуем воспользоваться услугой SSL-защиты, благодаря которой веб-сайт будет работать на основе защищенного протокола.
И последним действием добавляем администратора – это ваши контактные данные, включающие серию и номер паспорта. Это обусловлено законами РФ, в противном случае веб-ресурс может быть попросту заблокирован.
Теперь зарегистрированный домен будет храниться в личном кабинете Timeweb, и его можно использовать на других хостингах при условии, что он не используется ни на каком другом веб-сайте.
Шаг 4: Загружаем и устанавливаем тему на CMS
Правильно спроектированный шаблон разрешает изменять картинки, редактировать меню шапки и основной контент, добавлять свои собственные стили и многое другое.
Прежде чем начать установку, стоит понимать, чего именно вы хотите. Современные тенденции выделяют следующие типы веб-сайтов:
Изначально в WordPress встроено 3 стандартные темы, но на этом многообразие шаблонов не заканчивается. В самой системе есть много доступных обложек с бесплатной лицензией. Также есть различные популярные сервисы, включающие в себя множество тем для WordPress. Один из них — WP-Templates.
Чтобы произвести установку через административную панель WP, достаточно открыть раздел «Внешний вид» и перейти в «Темы». Затем выбрать один из подходящих вариантов, навести на него курсор и нажать «Установить».
После установки нужно еще провести активацию – просто нажимаем на соответствующую кнопку, расположенную под картинкой.
Установка через сторонние сервисы немного отличается, поэтому давайте рассмотрим и этот вариант:
- Открываем сервис с набором шаблонов WP-Temaplates и подбираем подходящую тему. Возьмем для примера «Music and Video».
- Возвращаемся в панель управления WP и переходим в раздел «Темы», затем выбираем опцию «Добавить».
- Далее нажимаем «Загрузить тему».
- Перемещаем в окно загрузки скачанный архив и нажимаем «Установить».
- Последним действием активируем тему.
Теперь давайте посмотрим, как выглядит веб-сайт с примененным шаблоном:
Как видим, сайт преобразовался в выбранный образ:
Сейчас перед нами отображен типичный шаблон со своей обложкой. Все это мы можем изменить через специальную панель, подробнее о которой поговорим дальше.
ЧТО ЕСЛИ НАЗВАНИЕ ПРОЕКТА, СТРАНИЦЫ ИЛИ АДРЕС БЫЛИ ВВЕДЕНЫ НЕКОРРЕКТНО
В случае некорректного введения названия проекта, страницы или адреса страницы, изменить их можно следующим способом:
Изменить название проекта — перейдите в нужный проект и нажмите кнопку «Настройки» вверху текущего проекта. Откроется страница, на которой вы сможете изменить его название.
Изменить адрес проекта — адрес проекта, это адрес Главной страницы, он изменяется в настройках проекта, на вкладке «Домен». Это тот же раздел настроек, в который мы перешли для изменения названия проекта.
Изменения названия страницы — убедитесь, что находитесь в личном кабинете на вкладке «Страницы», а затем наведите указатель мыши на троеточие в правом верхнем углу нужной страницы и выберите пункт «Настройки». Откроется окно в котором можно изменить название страницы.
Изменить адрес страницы — адрес страницы изменяется в том же окне, что и название страницы.
Важно! Если вы видите, что страница у которой вы хотите изменить адрес является главной страницей, то есть на ней есть значок в виде дома — поле «Адрес» в ее настройках следует оставить пустым. https://www.youtube.com/embed/UytUOWslN9U
В каких случаях вашему бизнесу требуется лендинг?
За последнее десятилетие, так называемые одностраничники (Landing Page) стали очень популярными. Все они разрабатываются по похожей схеме и обладают обязательными элементами:
Заголовок, который цепляет внимание посетителя
Описание преимуществ продукта
Перечисление выгод, которые получит покупатель
Личные отзывы тех, кто уже воспользовался услугами
Истории сотрудничества
Гарантии
Кнопки, дедлайны и прочие призывы к действию
Контакты продавца
Одностраничный сайт предназначен для выполнения конкретной задачи – получить контактные данные целевой аудитории (лид) благодаря простым манипуляциям. Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные
Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить
Данный тип сайта хорошо подойдет для каких-либо акций или вывода нового продукта на рынок, т. к. создание одностраничного сайта не занимает много времени, тем более, сейчас есть возможность сделать это с помощью онлайн конструктора без специальных знаний. Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.
Для продвижения лендингов чаще всего используют таргетированную и контекстную рекламу, в отличие от многостраничных сайтов, которые основаны на SEO продвижении.
Docsoso.com – конвертация различных форматов
Docsoso.com – это ещё один англоязычный ресурс, предназначенный для конвертации различных типов текстовых документов. Ресурс начал работу с 2014 года, и в отличие от coolutils.com не имеет ограничений в 5 файлов для загрузки. Давайте воспользуемся его возможностями, позволяющими сделать многостраничный документ в формате TIFF онлайн.
Порядок действий:
- Запустите docsoso.com.
-
Кликните на синюю кнопку «SELECT TIFF FILES» для загрузки ваших тифф-файлов на ресурс. Вы можете загрузить сразу несколько таких файлов.
- Нажмите внизу на «Convert» для запуска процесса объединения.
- После загрузки на ресурс и обработки файла отобразятся две кнопки – «Open File» (для просмотра результата) и «Download» — для сохранения результата на ПК.
Создание и оформление страниц
Добавим в аккаунте страницы будущего сайта за несколько шагов. О создании страниц более подробно описано в статье
«Kак создать страницу и начать работать с редактором?»
Шаг 1. В разделе «» нажимаем на кнопку «Создать страницу».Шаг 2. Указываем понятное название, которое будет видно только вам в личном кабинете. Назовем её «Главная страница». Ниже в разделе выберем проект и папку, в которой страница будет находиться.Далее можем выбрать один из предложенных шаблонов или «создать страницу с нуля».В качестве примера используем пустую страницу. Откроется редактор.

Шаг 3. На пустой странице создадим меню и добавим ещё одну секцию. Например, приветственный экран из шаблонов секций.

Шаг 4. Для сохранения изменений в редакторе переходим в «Предпросмотр» либо публикуем страницу.

Шаг 5. Выходим из редактора в личный кабинет кликом по крестику в правом верхнем углу редактора. Повторим шаги 1-4 уже для следующей страницы. На этот раз выберем шаблон и укажем название, например, «Первая страница»

Шаг 6. В редакторе сразу добавим секцию меню из шаблонов. Настраивать его пока не нужно, позже мы экспортируем настроенное меню с главной страницы на все остальные.Шаг 7. Переходим в «Предпросмотр» или публикуем страницу для сохранения изменений в редакторе.

Шаг 8. Выходим из редактора в личный кабинет.В разделе «Страницы» у нас получились две разные страницы с двумя разными ссылками, которые уже можно использовать для настройки многостраничного сайта:3arkexka.plp7.ru – Главная страница98zoehkc.plp7.ru – Первая страница
Найти ссылки ваших страниц можно в личном кабинете под названиями страниц.

Тестовые ссылки можно изменить, с данным процессом можно ознакомиться в статье «Hастраиваем бесплатный поддомен на домене Платформы»Если планируется разместить сайт на своем домене, переходим к следующему разделу.
Создание многостраничного сайта
Конечно, данные эти усредненные, на какие-то страницы вообще трафика не поступит, а на какие-то будет больше, чем по одному посетителю. Но смысл такой: чем больше страниц – тем больше трафика.
Естественно, быстро сделать множество страниц вручную не получится, но к этому надо стремиться. К тому же существуют и автоматизированные средства создания страниц, правда, тут возникнет проблема получения нужного количества более-менее качественного контента для каждой из этих страниц, но это уже не проблема продвижения, а проблема наполнения.
Если есть деньги, то 1000 статей для 1000-страничного сайта можно просто купить. Существуют контентные биржи, где тексты можно покупать довольно дешево, по 5-10 рублей за 1000 знаков. Статьи таких объёмов прекрасно подходят для многостраничных сайтов, и можно подсчитать, что 1000 таких статей обойдутся всего 5000-10000 рублей, что, конечно же ничто по сравнению с ожидаемыми прибылями.
Можно, конечно, брать статьи и с чужих сайтов, благо, поисковые системы сегодня на уникальность текстов не обращают никакого внимания – это доказано и практически, и обосновано теоретически. Главное – не заниматься банальным воровством, а брать статьи только с тех сайтов, которые разрешают это делать при условии размещения обратной ссылки на первоисточник. Но сегодня воровство контента достигло таких размахов, что определить первоисточник практически невозможно, так что и проблема большого количества обратных ссылок также становится неактуальной.
Задачи многостраничного сайта
Многостраничник хорошо подходит для тех, кто владеет большим бизнесом с огромным спектром товаров и услуг.
Если у вашей компании есть многостраничный сайт, это делает её на ступеньку выше тех, у кого его нет. Посетитель может находиться на сайте достаточно долгое время, поэтому он должен предоставлять ценную информацию. Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.
Для продвижения данного типа сайта в поисковых системах применяются как SEO-оптимизация, помогающая создавать базу клиентов в ограниченном трафике, так и сторонние методы. Многостраничники зачастую содержат большой объем информации, например, карточки товаров, описание услуг, страницы, выполняющие функцию знакомства с компанией. Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Как правило, чтобы создать качественный многостраничник, необходима совместная работа целого ряда специалистов: дизайнеров, маркетологов, верстальщиков, копирайтеров и так далее. Таким образом, необходимы немалые затраты на реализацию проекта и достаточно объемные сроки – в среднем от нескольких месяцев до года. Также в дальнейшем требуется поддержка сайта.