Дизайн подвала сайта
Содержание:
- сайта на хостинге
- Как добавить элемент в подвал сайта
- Каким должен быть футер
- Сырье и особенности изготовления
- Футер GetResponse
- Еще советы
- Как добавить меню футера на сайте!
- Part 2: Best practices for website footer design
- Part 4: More tips for website footer design
- Какую информацию отображать в футере сайта
- Прижать футер к низу с помощью дополнительных блоков
- Полезная информация как правильно создать сайт: рекомендации по разным разделам
- Разработка веб страниц: рекомендации как сделать форму обратной связи в футере.
- Способ 2. Абсолютное позиционирование
- Прижать футер к низу с помощью позиционирования
- Заключение
сайта на хостинге
Изменить надпись (текст) на сайте WordPress “Wordpress Copyright” можно очень просто. Редактируем ссылку “WordPress Copyright” в файле «footer.php».
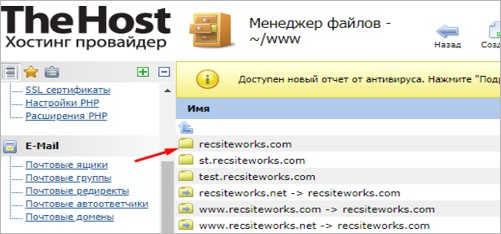
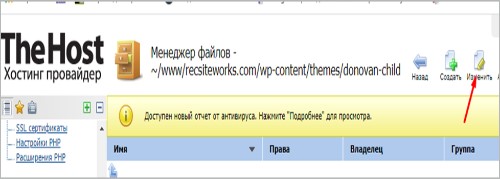
Вставим свой код в подвал (footer) сайта/блога и внесем дополнительную информацию вашего веб-ресурса.Чтобы открыть настройки, переходим на хостинг:
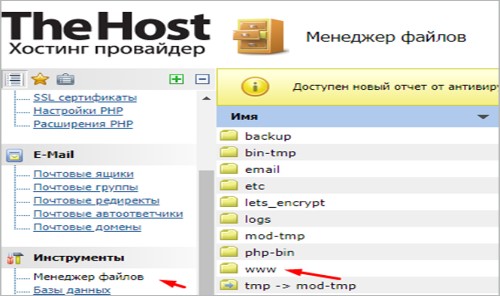
~ «Менеджер файлов» /www

Редактируем ссылку “WordPress Copyright” в файле «footer.php»
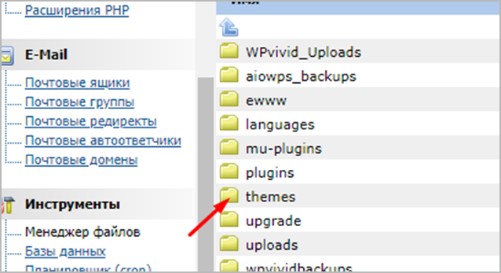
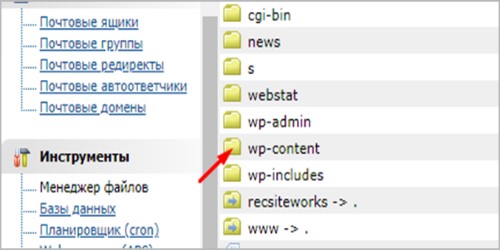
/ваш веб-ресурс/wp-content/themes

WordPress ссылка. Как изменить надпись в подвале сайта WP

WordPress ссылка. Как редактировать надпись в подвале сайта на хостинге

Изменить надпись (текст) на сайте WordPress “Wordpress Copyright”
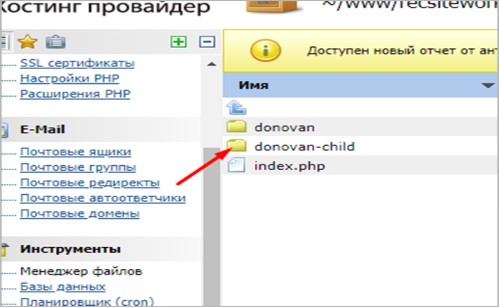
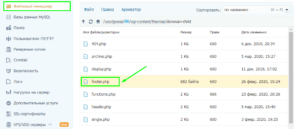
Переходим в папку «Дочерняя тема». У меня это:
/donovan-child

Папка «Дочерняя тема»
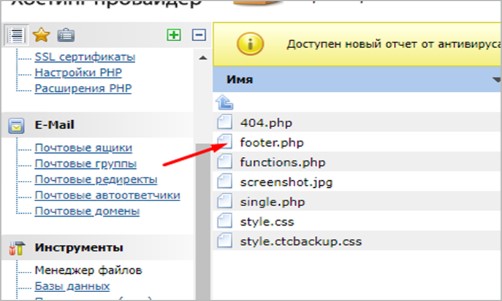
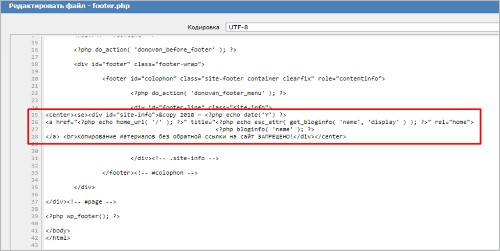
Далее, файл «footer.php», в котором отредактируем ссылку Wordpress copyright.

В footer.php меняем копирайт “Сайт работает на wordpress”
Нажав папку «Изменить», заменим код «WordPress Авторские права» на свой.

Редактируем WordPress Авторские права
Вставляем свою информацию в подвал (футер) сайта или блога. Например, код, расположенный ниже — это информация о сайте:
- 2019 – это год регистрации веб-ресурса;
- строка <?php echo date(‘Y‘) ?> автоматически выводить текущий год;
- следующая строка – это название сайта/блога (ссылка на главную страницу сайта);
- и ваш текст.
<center><se><div id=”site-info”>© 2019 — <?php echo date(‘Y’) ?>
<a href=”<?php echo home_url( ‘/’ ); ?>” title=”<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>” rel=”home”>
<?php bloginfo( ‘name’ ); ?>
</a> <br>Копирование материалов без обратной ссылки на сайт ЗАПРЕЩЕНО!</div></center>
В данном коде ссылка на главную страницу веб-ресурса активна!

Чтобы сделать ссылку неактивной, можно ввести любой текст в простой код:, и обновить файл:
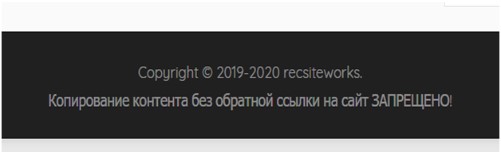
<center>Copyright 2019-<?php echo date(‘Y‘);?> recsiteworks. <div>Копирование контента без обратной ссылки на сайт ЗАПРЕЩЕНО! </div></center>
Вот так выглядит откорректированный текст в подвале сайта простым кодом!

Редактируем wordpress copyright
Это всё!
В статье «Как Редактировать WordPress copyright, футер сайта» мы разобрали, как вручную добавить код «CSS» в файл «style.css» и скрыть надпись «WordPress copyright».
Рассмотрели, как изменить дизайн веб-ресурса, отредактировав ссылку WordPress copyright темы в файле «footer.php» и внести необходимую информацию в данный файл.
P.S. SEO Оптимизация, Продвижение, Сайт Развитие
Создать Лэндинг в 2 клика бесплатно в Elementor – ВАЖНАЯ БЕСПЛАТНАЯ ИНФОРМАЦИЯ
Удачи!
С уважением
Татьяна.
Как добавить элемент в подвал сайта
Итак, нам надо отыскать footer.php. Это файл, отвечающий за вывод элементов в подвале сайта. Для этого заходим в файловый менеджер. Сделать это можно через FTP. Или через редактор темы в панели управления WordPress.
Но я поступаю более простым и удобный способом. Захожу через свой хостинг в раздел Файловый менеджер. На примере своего хостинга и покажу. Принцип везде одинаковый.
Зашли в раздел. Теперь открываем корневую папку сайта. И находим папку с названием своей темы. Путь может немного отличаться. Но чтобы легче было ориентироваться, покажу свой адрес:
В данном случае wordpress — это корневая папка сайта. А ваша_тема — это та, которую вы установили в качестве шаблона для блога. Смотрим скриншот:

Открываем файл footer.php, отвечающий за подвал темы сайта. И вставляем заранее скопированный код виджета. Пусть это будет код счётчика или баннера. Не имеет значения. Показываю на примере баннера.

Размещать нужно между тегами <div> и </div>. Между какими именно? Это уже на ваше усмотрение. Темы у всех разные. Поэтому экспериментируйте. Вставляйте и проверяйте, как это выглядит на сайте. Главное, чтобы вам нравилось.
Теперь идём смотреть на сайт, что у нас получилось:

Меня вид и расположение устраивает. Но возможно, вам захочется установить элемент в центре подвала. Я это делать не буду, так как по центру у меня кнопки. Но вам покажу, как придать стиль.
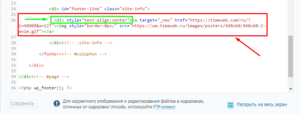
Поможет нам в этом атрибут <div style=»text-align:center»>. Его надо пристроить к только что вставленной конструкции спереди. Итак, смотрим очередной скриншот:

Зелёным цветом выделен атрибут выравнивания элементов по центру. А красным полностью конструкция, представляющая собой баннер со ссылкой.
Каким должен быть футер
Из написанного выше можно сделать вывод, что в футере положено разместить уйму полезной информации, а следовательно найти для нее мест и вообще сделать так, чтобы пользователю было удобно и блок, куда он пришел для упрощения навигации, его не запутал еще больше. Поэтому сформулируем несколько принципов, которые стоит учитывает при разработке футера.
Свободное пространство
Если мы исходим из того, что футер нужен для навигации и может стать спасением для большого запутанного сайта, то ни в коем случае нельзя футер перегружать. В нем должно быть достаточно «воздуха», даже если из-за этого он немного увеличится в размерах из-за отступов. Лучше пару лишних сантиметров в высоту, чем посетитель, сбитый с толку от того, что там налеплено.

Оформление текста
Так как для перечисления разделов или карты сайта почти всегда используется список, то ему тоже нужно уделить внимание, по-разному оформляя логические блоки, используя типографику, маркируя столбцы или размещая говорящие иконки. Это еще лучше направит пользователя
Различие в оформлении
Логически футер должен как бы подводить черту под всем сайтом и показывать, что дальше ничего не будет. Кроме того, если там содержится особо полезная информация, то не помешает её отдельно выделить. Поэтому с точки зрения дизайна футер может отличаться от основного контента, как подвал дома от жилых этажей. Конечно, гармонировать они должны, но с футером можно и поэкспериментировать.

Футер может быть менее важен, чем некоторые другие блоки сайта, отвечающие за конверсию, но это не значит, что он бесполезен — он так же, как и остальные элементы сайта участвует в создании комфорта посетителя и отвечает за юзабилити.
Не пропустите:
- Landing Page – примеры интересных продающих сайтов
- Каким должно быть ТЗ на разработку сайта
- Топ лендингов спортивной тематики
- Политика конфиденциальности для landing page
Сырье и особенности изготовления
Футер ткань в своем составе содержит в основном хлопок. Но может быть дополнен другими волокнами.
Среди основных добавок:
- Шерсть, придающие вещам более высокие теплоизолирующие свойства. Но шерстяные нити колются и неприятны к телу. Смесовая ткань может также садиться. Используется в качестве подкладки или лицевого материала при производстве верхней одежды.
- Вискозные волокна включается в состав хлопкового полотна для повышения его прочности, снижения стоимости и придания красивого блеска. Но избежать высокой усадки таких изделий не удается.
- Полиэфирные нити ─ это синтетика. Она повышает износостойкость полотна, его практичность и долговечность. Но если массовая доля полиэстера превышает 20%, то эту ткань уже нельзя назвать футером. Вне зависимости от названия такая смесь «не дышит» и некомфортна при носке.
- Эластан или лайкра ─ компонент, который улучшает свойства домашней, детской и спортивной одежды. При этом опять же массовая доля эластана не должна превышать 1/5 часть состава конечного продукта. Процент лайкры ниже 20% (оптимально до 5%) обеспечивает нужную эластичность и долговечность вещей. При этом ткань подчеркивает достоинства фигуры, не мешая движениям. Такие изделия носятся долго, не кашлатятся, не мнутся, не нуждаются в глажке. Они сохраняют свойства натурального хлопка: гипоаллергенность, воздухопроницаемость, гигиеничность и др.
Из смесовых материалов с высоким содержанием синтетических или искусственных волокон шьют верхнюю одежду, которая не контактирует с кожей, так как такие полотна становятся более грубыми на ощупь.
В материале нити переплетаются с образованием едва заметного рубчика на лицевой поверхности. Футер петля образуется при помощи петельных перетяжек, которые крепятся к основе и оказываются на изнанке.
Поверхности материала изготавливаются из различных хлопковых нитей:
- лицевая сторона на основе крепкой основы, получаемой из обычных нитей хлопка, так называемого грунта;
- изнанка из рыхлой мягкой слабо скрученной (футерной) пряжи, из которой формируется начес.
Полотно изготавливается не методом ткачества, при котором нити основы и утка располагаются горизонтально. Футер ─ это материал, который получают в процессе вязания, Если точнее, то в грунт, который может быть основовязаным или поперечновязаным, с изнанки провязывают футерную нить. Из последних формируют петли разной длины, которые видны как ворс и образуют начес. Петельные протяжки обеспечивают надежное крепление нитей, при этом футер как любое вязаное полотно, растягивается.
Футер имеет плотность, варьирующую от 170 до 360 г/см2. Показатель зависит от массовой доли добавленной синтетики.
Футер GetResponse
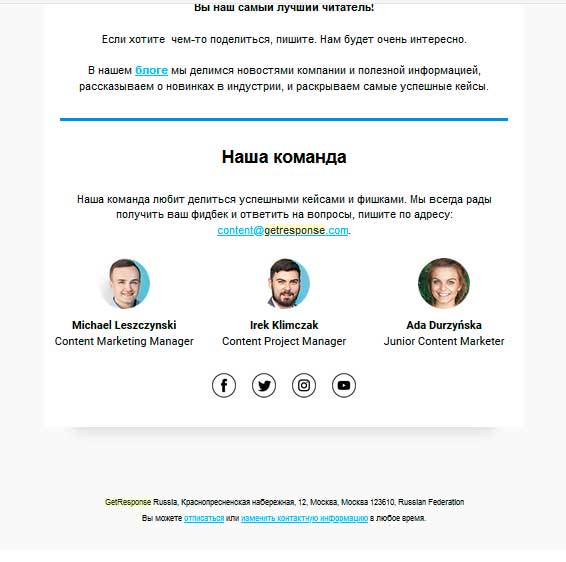
Давайте взглянем на футер GetResponse и проанализируем, какие из рекомендаций были выполнены.

Здесь есть ссылка отписки, адрес компании. Также присутствуют фото главных авторов рассылки, приглашение оставить отзыв о качестве постов и иконки социальных сетей, в которых активны профили компании
Оформление лаконичное, на белом фоне, что концентрирует внимание на желаемой информации. Футер соответствует цветовому оформлению рассылки
Это классический и самый безотказный вариант, который точно ничего не испортит. Плюс, разместив ссылку отписки, компания GetResponse выполнила требования GDPR.
Еще советы
- Футер должен быть оформлен в соответствии с дизайном письма (это касается цвета, шрифта, картинок, иконок и пр.) и при этом должен быть визуально отделен от основного текста. Как это сделать, каждый выбирает сам. Это может быть отступ, белое пространство, контрастный цвет (как в примере ниже), горизонтальная полоса и пр.
Если рассылка посвящена праздничной теме, то в футере можно написать поздравления и пожелания всего наилучшего в свете приближающихся праздников.


- Проверьте, чтобы все ссылки были действующими и вели на правильные страницы.
- Больше – не значит лучше. Не пытайтесь впихнуть в футер контактные данные, благодарность, карту сайта, ссылки на продукты, скидки, каналы для связи, карту проезда в магазин, философию и ценности компании, награды и рейтинги, а также отзывы других клиентов одновременно.
- В продолжение предыдущего пункта: не перегружайте футер объемными картинками, иконками и логотипами, поскольку они могут замедлить загрузку страницы.
Напоследок, хотелось бы поделиться интересными примерами футера, которые точно вызовут у вас эмоции (как минимум удивление или умиление).
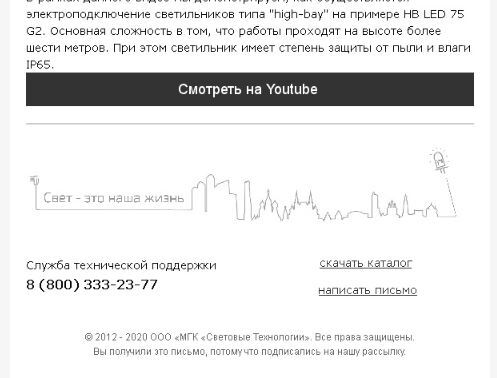
Световые технологии

Почему? Минимализм, красивый слоган, плавно переходящий в графику.
SimpleWine – магазин алкогольных напитков

Почему? Красивый слоган («Готовы вам открыться»). Стилизованное предупреждение о вреде алкоголя, которое можно увидеть в рекламе алкогольной продукции в прессе и на телевидении (по закону о рекламе, алкогольная продукция должна сопровождаться предупреждением о вреде ее употребления, которое должно занимать не менее 10% от объема объявления).
Metro Cash & Carry

Почему? Невероятный размер футера.
Kupibilet

Почему? Нетривиальное оформление ссылки отписки, которое точно вызовет улыбку у каждого (“Вы получили это письмо, потому что в вашей жизни не хватает ярких красок. Если вы любите тусклые оттенки, нажмите…”).
Netflix

Почему? По-моему, лаконичнее футера вы еще не видели, но это же Netflix – сервис не нуждается в дополнительных объяснениях.
Как добавить меню футера на сайте!
Перед редактированием файлов сайта, обязательно делайте копию этих файлов, если вдруг что нибудь нужное удалите!
Для начала скопируйте файл footer.php на рабочий стол. Находится он в папке с темой вашего блога.Если вы пользуйтесь файловым менеджером FileZilla то путь к файлу такой (wp-content/themes/тема вашего сайта/footer.php). Или также можете это сделать через редактор в консоли управления (внешний вид, редактор).
Откройте файл с помощью Notepad++ и ищем место, куда хотим вставить меню футера. В моем случае она находится по центру самого верха футера, и в файле это выглядит вот так:

Ставим код навигации в footer
А вот так получилось на самом сайте! Мне кажется довольно неплохо.

Навигация моего сайта снизу
Что это за код, и что обозначают все эти непонятные символы в нем!?
В файле footer найдите место для отображения навигации, и вставьте этот код:
<a href="http://ваша страница.ru/">Название страницы</a> | <a href="http://ваша страница.ru/">Название страницы</a> | <a href="http://ваша страница.ru/">Название страницы</a>
Ссылку на страницу и ее название прописывайте свои, и как видите разделено это через слеш ( прямая палка) 🙂 Можно в код добавлять различные стили, делать отступы и менять шрифт. Да, и если у вас вылезли вместо названий страниц какие то каракули, то в файле footer.php зайдите в кодировки свеху в панели и выберите преобразовать в UTF-8 без BOM.
<p style="margin-top:10px" - отступ сверху на 10 пикселей; <p style="margin-left:50px" - отступ слева на 50 пикселей; <p style="margin-bottom:20px" - отступ снизу на 20 пикселей; <p style="margin-right:5px" - отступ справа на 5 пикселей; <p style font-size:14px; - размер шрифта; <p style color:#fff; или <p style color:red; - цвет шрифта; А можно все в одну строчку объединить только расставляя правильно все кавычки, тире и пробелы <p style="margin-top:10px; margin-left:50px; margin-bottom:20px; margin-right:5px; font-size:14px; color:#fff">Ваш код с ссылками для навигации</p> В конце кода закрываем </p>
По мере добавления страниц на вашем сайте, добавляйте в этот код новые ссылки вручную. Добавлять можно любое количество не только страницы но и рубрики или статьи. Настраивайте и экспериментируйте! Я на сайте добавил страницу HTML-CSS-PHP, загляните и может возьмете что нибудь полезное для вас.
Как я уже говорил, у меня на блоге две навигации, и вторую с рубриками я также добавляю в меню футера (footer.php).
Я ее расположу над первой навигацией, мне так хочется. Для этого повторю почти все тоже самое, что делал с первой.

Страницы и рубрики моего сайта в footer
На верхней картинке показано, что получилось у меня, а на картинке снизу код, который я прикрутил.

Ставим код для рубрик и страниц
Ничего сложного вообще нет, согласитесь! Что угодно можно сделать, на что горазда ваша фантазия, и конечно знание языка HTML.
Давайте попробуем еще сделать навигацию меню в виде колонок, возможно вам это будет интересно и решите у себя так сделать.
Вот такая колонка у меня получилась:

Нижняя навигация в виде колонки
Код, который выводит у меня такое меню:

Ставим код для колонки навигации
Вариантов создания такого меню масса! Можете использовать таблицу для такой навигации, можете еще чего придумать. Смысл добавления навигации в подвал сайта — перелинковка блога и улучшенная индексация.
Также писал ранее статью где участвовал файл footer.php при установке счетчика Liveinternet!
Изучайте язык HTML, CSS, PHP!
Designing a functional and beautiful footer actually requires a lot of work. Before you start, you need to think certain things through: What should be in your footer? What should NOT be in your footer? .
So, what should be in the footer of a website?
1. Three must-haves: Copyright, Privacy Policy, and Terms of Use
These three sections of content are essential for any website. They are necessary for legal protection.
Copyright: The year and the copyright symbol will protect your website from plagiarism.
Privacy Policy: Explains how you will use and protect your visitors’ personal data and other information.
Terms of Use: Offers general rules and guidelines governing the use of the site and/or products.
2. Contact
Want to your visitors to get in touch and become your customers? Then it is imperative to offer them straightforward ways to contact you. The most common means of contact are:
Phone number: It is better to have a CTA button for visitors to dial directly.
Address: Show your visitors that you’re a real entity by providing a physical address. This will also help earn their trust.
Social icons: Make it easy for visitors to share your page and find & follow you elsewhere online.
4. Personality and brand
Highlighting your personality and brand makes your website more trustworthy and push your business to succeed. Use photos, videos, and galleries to share your identity.
5. CTA
CTAs in the footer allow your visitors to use your product or contact you more conveniently because they don’t need to scroll back up.
Subscribe: Where your visitors can subscribe to newsletters
6. Search Engine Optimization
If you want to look better in the eyes of Google, then you can use some keywords for search engine optimization. However, do not overdo it as Google does not like over-optimization.
7. Personality and brand
Tell your visitors who you are, what you do, and where you are. Step out of the boring business box and show some personality instead.
Events: Share milestones and important past events, as well as upcoming ones.
Logo: Display your logo in the footer for branding.
Gallery: Insert a mini gallery of your members.
Awards: Showcase your awards.
To give you more ideas on creating a great website footer design, we have tried our best to answer some questions that we thought you might ask.
If you want to start from the very beginning, follow these tips:
Make a decision based on research and your business: Figure out what type of content and information you want to put on your website. Then draw your information architecture, much like a roadmap.
Wireframing and prototyping: Use a prototyping tool to turn your ideas into a prototypes and test until it fully meets your needs.
Use screen design tools to work out designs: You need to customize every element.
Handoff to developers and development: Turn your visuals into real webpages.
If you want a headstart, then free website footer templates can be a great help. You can simply download the footer template and customize it to fit your needs with drag and drop. Here are some free website footer templates:
- Freebie: 5 Beautiful and Responsive Footer Templates
- 7 Free Bootstrap Footer Templates
- 15 Excellent creative website Footers
- Simple Footer Widget — Free Website Template
- 60+ Free Responsive Footer HTML Templates
We also highly recommend this YouTube video: How to create a totally custom website footer with elementor.
1. Over-optimizing for SEO: Google will know that you are using black hat SEO practices.
2. Too many links: The design will be cluttered and vital information will get drowned out.
3. Absolutely not everything: Some articles may list20+ practices about designing a website footer, but do not put everything on your webpage. Everything depends on your business needs, so pick wisely.
Actually, not every website has a footer. Some companies choose an infinite scroll design. That means there is no “page bottom”. This provides visitors endless content but this makes it more difficult to search the website’s content. It does fit certain types of websites, though.
Websites that may use a infinite page: News and media sites.
Websites that are better off with a footer: E-commerce sites.
Pretty much the same thing as the footer. A footer helps your visitors navigate to other content on your site by clicking on the links.
Какую информацию отображать в футере сайта
Для того чтобы сделать футер эффективным в нем должна присутствовать информация которая может заинтересовать посетителей сайта. В зависимости от направленности сайта эта информация может отличаться. Вот небольшой пример той самой информации, которая может содержаться в футере:
- Дополнительное меню – это меню может дублировать уже существующее, либо быть уникальным. Дублировать меню в футер полезно, когда на Ваш сайт часто заходят с мобильных устройств, посетитель, пролистав страницу в самый низ, может воспользоваться дополнительной навигацией по сайту.
- Контактная информация – для продающих сайтов, либо для сайтов которые оказывают различные услуги наличие контактной информации просто необходимо, а в футере ей самое место.
- Кнопки социальных сетей – в современном мире социальные сети для многих людей это есть все, поэтому подобная информация лишней никогда не будет.
- Различные ссылки – например, ссылки на карту сайта, ленты новостей и т.д.
- Виджеты – можно вывести в футер информацию отражающую активность на сайте, счетчики посещаемости, последние комментарии и т.п.
- — наступает момент, когда хочется получить от сайта не только его наличие, но и прибыль, в этом случае футер может быть не плохим контейнером для рекламы.
Не пытайтесь впихнуть в футер своего сайта все вышеперечисленное, переизбыток информации, как и его отсутствие, так же ни к чему хорошему не приведет.
С другой стороны не важно, какая информация будет содержаться в футере вашего сайта, главное чтобы она вписывалась в общий дизайн и была красиво оформлена
Прижать футер к низу с помощью дополнительных блоков
Описание примера
- Все блоки макета кроме футера были обернуты в дополнительный блок id=»wrapper», которому была задана минимальная высота (CSS min-height) в 100%. Это было сделано для того, чтобы блок-обертка как минимум вытянулся во всю высоту окна браузера, но при необходимости (если содержимого будет много) мог тянуться и дальше. Теперь высота нашей обертки стала равна высоте окна браузера, а высота всей HTML-страницы = высота обертки + высота футера.
- В результате действий первого пункта наш футер хоть и прижался к низу страницы, но ушел за нижнюю границу окна браузера, что не хорошо. Чтобы поднять его в зону видимости, для него было задано верхнее отрицательное поле (CSS margin-top) размер которого равен высоте самого футера. Все, футер прижат и находится внизу страницы.
- Так как в предыдущем пункте у прижатого футера мы указали верхнее отрицательное поле, то при добавлении информации в блоки с контентом или меню, часть ее будет уходить под этот футер. Чтобы этого избежать был создан еще один блок с id=»footer_correct», высота которого равна (можно сделать даже чуть больше) высоте футера. Таким образом, именно этот корректирующий блок будет уходить под прижатый футер и толкать его вниз, предотвращая скрытие информации.
- Корректирующему блоку было добавлено прерывание обтекания (CSS clear), чтобы он не обтек меню, если оно будет превышать высоту контента. Соответственно у самого футера это прерывание обтекания было убрано за ненадобностью.
Как и в первом примере, для IE6 здесь был применен специальный хак, позволяющий задать ему минимальную высоту.
Полезная информация как правильно создать сайт: рекомендации по разным разделам
- Разработка сайта компании: рекомендации по основным разделам
- Способы приема и обработки заказов через формы для сайта
- Грамотное и красивое оформление контактов
- Как правильно организовать новостной блок
- Каким должен быть эффективный слайдер
Оформление футера должно преследовать главную цель – облегчить ориентацию посетителя в информации. Поэтому старайтесь следовать следующим рекомендациям:
- Карту сайта лучше структурировать с помощью столбцов, каждый из которых имеет свой заголовок, благодаря этому ускорится поиск нужного раздела веб-сайта.
- Для улучшения читабельности Блоков навигации создайте для них четкие границы.
- Не перегружайте содержимое футера.
- Поместите ссылки на важные страницы веб-ресурса или страницы с дополнительной информацией.
- Добавьте кнопки соцсетей, их наличие предоставит посетителю больше информации о Вас и поможет в продвижении самого веб-сайта.
- Можно разместить кнопки «Лайк» или «Твитнуть».
- Так же можно добавить облако тегов, но это не обязательно.
Разработка веб страниц: рекомендации как сделать форму обратной связи в футере.
Разработка веб страниц должна достигать основную цель – наладить коммуникацию с вашими клиентами. И форма обратной связи до сих пор является удобным инструментом для этого. Помните, что многие люди предпочитают задать вопрос в письме, и только после получения грамотного аргументированного ответа, они будут готовы к диалогу.
Стоит отметить, что общаясь с клиентами с помощью формы обратной связи, Вы сможете поддерживать несколько диалогов одновременно в отличие от телефонной связи.
В следующей публикации мы подробно рассмотрим различные способы приема и обработки заказов через формы для сайта.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
19.11.2017
Способ 2. Абсолютное позиционирование
Это классический способ прижать футер сайта к низу страницы. Заключается он в том, что вам нужно задать для блока с контентом и его родительских блоков минимальную высоту 100%, а затем для футера сайта задать отрицательный отступ сверху, который равен высоте футера. Получится, что он будет как бы налазить поверх блока с контентом.
В то же время текст блока с контентом будет закрываться футером, поэтому для него нужно будет задать нижний внутренний отступ
Если у Вас вёрстка с примерно следующей структурой:
XHTML
<div id=»main»>
<div class=”header”>
Шапка сайта
</div>
<div class=”content”>
Блок с контентом
</div>
<div class=”footer”>
Подвал сайта
</div>
</div>
|
1 |
<div id=»main»> <div class=”header”> Шапка сайта </div> <div class=”content”> Блок с контентом </div> <div class=”footer”> Подвал сайта </div> </div> |
То CSS свойства нужны следующие:
CSS
html, body {
height: 100%;
}
#main {
position: relative;
min-height: 100%;
padding-bottom: 150px; /*нижний внутренний отступ, равный высоте футера*/
}
.footer {
width: 100%;
position: absolute;
height: 150px; /* Высота футера */
bottom: 0;
}
|
1 |
html, body { height100%; } #main { positionrelative; min-height100%; padding-bottom150px;/*нижний внутренний отступ, равный высоте футера*/ } .footer { width100%; positionabsolute; height150px;/* Высота футера */ bottom; } |
Этот способ хорошо подойдёт если вы верстаете страницу с нуля и у вас в подвале одна или 2 строки. Если же вы правите готовый шаблон с уже имеющейся вёрсткой и подвал футер сайта состоит из нескольких колонок и сайт адаптивный, то данный способ прижатия футера будет не очень удобен так как вам будет тяжело угадать высоту подвала так чтобы он нормально выглядел на разных экранах.
Для нормального отображения такого варианта прижатия футера к низу страницы вам нужно будет при помощи медиазапросов или скриптов задавать разную высоту футера и разный нижний отступ для контента для разных экранов.
Прижать футер к низу с помощью позиционирования
Описание примера
- Все блоки макета были заключены в дополнительный блок-обертку id=»wrapper», которому задали минимальную высоту (свойство CSS min-height) равную 100%, чтобы он растянулся во всю высоту окна браузера, но если потребуется, то мог тянуться и дальше. Однако так как процентные значения считаются относительно предка, то чтобы все сработало, пришлось явно указать высоту (CSS height) для тегов <HTML> и <BODY>.
- Следующим шагом стало абсолютное позиционирование (CSS position) футера относительно оберточного блока к его нижней стороне (CSS bottom). Таким образом, футер у нас оказался прижат к нижней части страницы.
- Так как абсолютное позиционирование вырывает элемент из потока, то при добавлении информации в блоки с контентом и меню, часть ее будет уходить под прижатый футер. Чтобы этого не произошло, элементам id=»content» и id=»menu» были установлены нижние внутренние отступы (CSS padding) равные высоте футера. Теперь именно они будут уходить под футер и толкать его вниз.
- Так как у нас в макете блок с меню является плавающим (CSS float), то футер все равно его не будет замечать, а, соответственно, меню не будет толкать его вниз. Для исправления этого был создан еще один блок (class=»clear»), который прерывает обтекание (свойство CSS clear). Кстати, если вы не планируете осуществлять поддержку IE6 и IE7, то можете вместо этого блока применить к последнему блоку перед футером (здесь это «content») псевдоэлемент :after и просто у него сделать прерывание обтекания.
В первом пункте было применено свойство CSS для указания минимальной высоты, которое не понимает Internet Explorer 6. Зато он понимает свойство height как раз как минимальную высоту. Также этот браузер в определенных случаях игнорирует правило !important. Эти его две особенности и были использованы в данном примере для создания хака, чтобы заставить его делать то, что надо, не затрагивая другие браузеры.
Заключение
Давайте подытожим. Футер, хоть и находится в самом конце рассылки и кажется малозаметным, все же играет не последнюю роль в том, какое впечатление произведет рассылка. Как уже было сказано, в письме должно быть продумано все до мелочей, и футер – не исключение. Более того, этот раздел может существенно повысить вовлеченность аудитории: достаточно разместить там ссылку на другие товары, блог, последние новости или кнопку призыва к действию.
Рекомендации по заполнению футера, которые вы прочитали выше, необязательны для выполнения, за исключением ссылки отписки и ссылки на политику конфиденциальности.