Как добавить сайт в яндекс?
Содержание:
- Способ третий: работаем с контентом
- Способы подтверждения прав
- Добавить сайт в поисковую систему Bing/Yahoo
- Индексирование
- Загрузка сайта в интернет
- Способ первый: привычный
- Добавить сайт в поисковую систему Google
- Сброс прав другого пользователя
- Регистрация в Яндекс Вебмастер
- Как сообщить о сайте Яндексу?
- Девятая Вебмастерская Яндекса. Как это было
- Выбор хостинга
- Регистрация сайта в поисковой системе Mail ru
- Чем полезен Яндекс Вебмастер
- Аддурилки – что это и с чем их едят?
- Добавляем сайт в панель вебмастера Яндекса
- Размещение кода
- Мой сайт не в поисковом индексе. Почему и что делать?
- Добавляем ресурс в Яндекс.Вебмастер
- Заключение
Способ третий: работаем с контентом
Третий способ — поставить ссылки со старых страниц Вашего сайта на новые. И здесь есть важный нюанс! Когда проставляете новую ссылку на Вашу новую страницу в старой статье, то добавьте в этой статье дополнительный абзац текста и в этом абзаце укажите ссылку. Так Вы сможете обновить контент на существующей странице и указать поисковой системе на существование новой странице, передав ей определенный внутренний вес.
Мы надеемся, что наши советы помогут Вам в продвижении Ваших сайтов. А если нужна помощь, то мы всегда готовы продвинуть Ваш сайт в ТОП поисковых систем! Всегда с Вами, команда Авега-Софт.
Способы подтверждения прав
Теперь мы должны подтвердить права на владение ресурсом. Для этого мы можем использовать 4 разных способа. Далее я кратко рассмотрю каждый из них, но сразу скажу, что самый удобный, по моему мнению, это вариант с HTML-файлом – загрузили его в корень и забыли. Авторизация в Вебмастере будет сохраняться долгое время.
HTML-файл (рекомендуется)
Если вы захотите подтвердить права через файл, то вам нужно будет просто скачать или создать файл с определенным содержимым. Далее этот документ должен быть размещен в корне сайта. Результатом должен быть доступ к этому файлу через: site.ру/название файла.html.
Сделать это не так сложно. Просто зайдите в файловый менеджер хостинга или войдите через FTP, после чего разместите загруженный с Вебмастера файл в корневом каталоге.
После выполнения требований нажимаем кнопку “Проверить”. И все, готово! Ресурс добавлен в Яндекс Вебмастер.
Мета-тег в <head>
Если вы хотите подтвердить права через мета-теги, то вы должны разместить представленный кусок в коде вашего шаблона. Как и указывают нам в сервисе, мета-тег должен оказаться в разделе head.
Если мы говорим о WordPress, то разместить мета-тег можно в файле header.php. Там как раз и хранится статичный head, который нам нужен.
Переходим во “Внешний вид” – “Редактор”. Далее находим нужный файл в боковом списке.
Размещаем код в любом удобном месте внутри раздела <head>. Только не вставьте его внутрь другого скрипта или тега, иначе ресурс перестанет нормально функционировать. Как только вставили тег, сохраняем изменения и переходим обратно в Вебмастер.
Другие
Также вы можете воспользоваться функционалом плагинов. Например, в Yoast SEO есть специальный раздел, воспользовавшись которым вы сможете разместить код внутри раздела <head> без ручного вмешательства. Перейдите в “SEO” – “Общие” – “Инструменты Вебмастеров”. Далее найдите в списке строку “Код верификации Яндекс”, куда и скопируйте данные из сервиса.
Что касается DNS-записи и WHOIS – это более сложные варианты, которые требуют работы с хостингом или разделами Яндекса. Не рекомендую выбирать их, потому как первые два варианта решают практически все проблемы с правами доступа (при условии, что вы не будете удалять файл из корня или мета-теги).
Добавить сайт в поисковую систему Bing/Yahoo
 Добавить сайт в поисковую систему Bing
Добавить сайт в поисковую систему Bing
Хорошая поисковая система, особенно мне нравится там кабинет вебмастера, к стати на русском языке. Регистрация сайта в Bing вы одновременно добавляете веб-ресурс и в Yahoo. Отправьте свой сайт в Bing/Yahoo на этой странице — http://www.bing.com/toolbox/submit-site-url. Введите URL-адрес своей домашней страницы, введите символы с картинки и нажмите отправить:
 Добавить новый сайт в Bing
Добавить новый сайт в Bing
Если с капчёй не ошиблись, то тогда всё окей — ваш запрос успешно отправлен
Обратите внимание, вам предложат следующие:. Служба Bing посетит ваш сайт в ближайшее время
Чтобы узнать, проиндексирован ли ваш сайт и получает ли трафик от Bing или чтобы отправить дополнительные URL-адреса, зарегистрируйтесь для получения бесплатной учетной записи — веб-мастера – Bing. Не упускайте возможность и зарегистрируйтесь сразу, потратьте пару минут, чтобы потом не возвращаться к этому:
Служба Bing посетит ваш сайт в ближайшее время. Чтобы узнать, проиндексирован ли ваш сайт и получает ли трафик от Bing или чтобы отправить дополнительные URL-адреса, зарегистрируйтесь для получения бесплатной учетной записи — веб-мастера – Bing. Не упускайте возможность и зарегистрируйтесь сразу, потратьте пару минут, чтобы потом не возвращаться к этому:
 Зарегистрироваться в веб-мастере Bing
Зарегистрироваться в веб-мастере Bing
И последнее, это наш российский Спутник. Кто знает, может у него большое будущее, поэтому его не будем пропускать и обижать.
Добавить сайт в поисковую систему Спутник
 Поисковая система Спутник
Поисковая система Спутник
Раз запустили национальный браузер «Спутник» для Windows, то теперь появилась возможность добавления сайта, как нового, так и старого в эту новую поисковую систему. Адрес для веб-мастера: corp.sputnik.ru/webmaster
Внимание: вебмастера теперь нету, есть только аналита — https://cnt.sputnik.ru/counterlist. Указываете свою электронную почту, URL своего сайта, символы с картинки и жмите «Отправить»:
 Добавить сайт в поисковик Спутник
Добавить сайт в поисковик Спутник
Индексирование
Важная функция данного раздела состоит в том, что именно здесь вы будете:
- добавлять карту вашего сайта;
- указывать региональную принадлежность.
Статистика обхода
В этом разделе представлена вся нужная информация о статусе страниц – такой статус присваивается каждой отдельной странице поисковыми роботами Яндекса, когда они ее посещают и анализируют.
Просмотр статистических данных дает возможность понять, имеются ли проблемы с загрузкой, как отдельных страниц, так и отдельных разделов, а также узнать, какие страницы были посещены роботом в последнее время.
Статусы присваиваются страницам специальным цифровым кодом:
- 2хх – успешные статусы;
- 3хх – переадресация;
- 4хх – ошибки.
Яндекс Вебмастер: страницы в поиске
Далее расположена информация о страницах, которые представлены в поисковой системе. К этим страницам относятся те, которые:
- обошел робот;
- успешно проиндексировал их;
- демонстрирует в поисковой выдаче.
В данном разделе представлены данные обо всех изменениях – например, об удаленных или добавленных страницах сайта.
Структура сайта
В этом разделе вы сможете увидеть, как сами поисковые роботы видят структуру, иерархию вашего сайта. В нем же у вас есть возможность добавить новый раздел. Однако позволю себе небольшое предостережение – если вы никогда ранее не пользовались им и не умеете работать в нем, то не стоит и начинать. Не имея нужного опыта, легко наломать дров.
Яндекс Вебмастер: проверить статус URL
Данный раздел в Яндекс Вебмастер позволит вам получить конкретную информацию по каждой странице вашего сайта. Для этого в соответствующую строку раздела просто вставьте адрес страницы и получите данные. Например, присутствует ли она в поиске.
Важные страницы
После того, как вы решили в Яндекс Вебмастер добавить свой сайт, вы сможете анализировать данные по наиболее важным страницам вашего сайта. Просто отметьте наиболее ценные страницы, как важные и настройте получение уведомлений.
Переобход страниц
Данный сервис, представленный в Яндекс Вебмастер, являет собой едва ли не наиболее ценный из всех существующих здесь инструментов. Его использование даст возможность существенно ускорить индексирование новых страниц или тех, на которые вы вносили изменения.
Если это статья на уникальную тему, которой еще нет на просторах интернета, то она появится в поисковой выдаче уже спустя несколько часов.
Как отправить страницу на переобход? Очень просто:
- откройте соответствующий раздел в Яндекс.Вебмастер;
- скопируйте адрес страницы;
- установите в соответствующее поле;
- кликните по кнопке «Отправить».
Яндекс Вебмастер: файлы Sitemap
Посредством данного инструмента вы показываете поисковой системе, где именно расположена карта вашего сайта. Нужно просто указать на нее ссылку и все!
Переезд сайта
Данный раздел будет полезен в 3-х ситуациях:
- когда вы переезжаете на новый адрес;
- когда вы решили, что вашему сайту пора стать более защищенным и безопасным и переводите его на https;
- когда нужно указать главное зеркало сайта или изменить его.
Загрузка сайта в интернет
Осталось лишь разместить сайт в сети. У нас есть архив с сайтом. Осталось его загрузить на хостинг, который мы уже создали. А сделать мы это можем двумя способами.
3.1 Простой способ
Нам не понадобятся сторонние программы. Для этого необходимо лишь зайти в админ-панель и там выбрать «Файловый менеджер»:

Далее выбрать сайт, который нам нужен и зайти внутрь:

Затем в «public_html»:

Удалить стандартный файл index.php, он нам больше не пригодится.
Выбрать в верхнем меню «Загрузить файлы»:

Нажать на «Browse…»:

Выбрать наш архив на компьютере:

Поставить галочку напротив нашего архива и затем нажать «Загрузка»:

После загрузки можем закрыть данное окно.
Кликнуть на архив правой кнопкой мыши, а в выпадающем списке выбрать пункт «Распаковать архив»:

В появившемся окошке нажать «ОК»:

Супер! Наш архив распаковался как нужно и все файлы лежат в корне. Если вы заархивировали папку, то у вас разархивируется именно папка, что не очень удобно и лучше в самом начале правильно заархивировать файлы (об этом я написал выше).
Осталось открыть домен и проверить!
Мы рассмотрели более простой способ и без загрузки базы данных.
3.2 Чуть более сложный способ
Нам понадобится FTP-клиент, чтобы мы смогли попасть на сервер и загрузить необходимые файлы.
Предлагаю использовать FileZilla. Скачать можно здесь.
Когда установите программу необходимо слева вверху кликнуть на значок «Менеджер сайтов»:

Создаем новый сайт. Справа необходимо ввести хост, имя пользователя и пароль (они пришли к вам на почту после регистрации):

Жмем «Соединиться» и попадаем к корень нашего хостинга:

Заходим внутрь нашего домена:

Затем внутрь папки «public_html»:


Выделяем все файлы и переносим их правую часть:

Готово! Этот способ чуть сложнее, потому что необходимо подключиться с помощью сторонней программы подключиться к серверу. Но если рассматривать работы над сайтом, как постоянные (а они всегда именно такие, как ремонт ), то такой способ лучше. Потому что у вас на компьютере всегда будет актуальная копия сайта, а не только на сервере.
3.3 Загрузка базы данных на хостинг
Например, если вы создали сайт на WordPress или на другой CMS, то базу данных также нужно загрузить.
Сделать это можно в разделе «MySQL»:

Необходимо создать новую базу данных. Для этого ввести имя базы данных (префикс останется и его удалить нельзя) и пароль:

Комментарии можно ввести, чтобы помнить к какому сайту относится база данных.
Далее нам необходимо перейти в phpMyAdmin:

Вверху выбрать «Импорт»:

Кликнуть «Обзор» и выбрать SQL файл вашей базы данных на компьютере:

Перед этим в phpMyAdmin на компьютере необходимо сделать экспорт вашей базы данных.
Не забудьте в конфиг файле вашей CMS (в WordPress это файл wp-config.php) прописать новое название базы данных, новое имя пользователя и пароль, который вы задали на хостинге.
Способ первый: привычный
Под привычным (для вебмастеров) способом понимают сервисы addurl (или «аддурилка»), предоставляемые поисковыми системами. Расшифровать просто: от латинского addere, что означает «добавлять», «прибавлять» появилось и английское add с этим же значением; а URL — это Uniform Resource Locator или же попросту ссылка на страницу сайта. Add URL значает добавить страницу в базы поисковых систем. И поисковые системы готовы нам в этом помочь, предлагая свои сервисы для этого.
У Яндекса ране был отдельный раздел в сервисе Яндекс Вебмастер, позволяющий сообщить о новой странице. Теперь этот раздел полностью интегрирован в Яндекс Вебмастер и для того, чтобы сообщить Яндексу о новой странице, нужно:
- зарегистрировать почту на Яндексе (или войти в существующую);
- зарегистрироваться в сервисе Яндекс Вебмастер https://webmaster.yandex.ru;
- Установить на сайт специальный код, подтверждающий, что Вы владелец сайта;
- перейти в Яндекс Вебмастер -> Индексирование -> Переобход страниц;
- указать страницы, которые следует проиндексировать роботу.
Само собой, что регистрировать сайт в Яндекс Вебмастер требуется один раз (включая подтверждение прав на сайт), а добавлять новые страницы можно каждый день. Минус такого способа — можно добавить не более 20 страниц в сутки.
Также при установке кода Яндекс Вебмастер на сайт добавьте в сервис данные об адресе карты сайта sitemap.xml. К тому же карта сайта должна динамически формироваться в автоматическом режиме с учетом новых страниц. Это поможет поисковым роботам находить новые страницы при каждом обращении к карте сайта.
Google оказался более заботлив и предоставил нам несколько вариантов. Во-первых, сервис вебмастеров Google https://www.google.com/webmasters/tools/submit-url. А во-вторых, даже если Вы не регистрировали сайт в сервисе Google для вебмастеров, то просто введите в поисковой строке Google «addurl» (без кавычек) и Вы увидите такую картину:

Просто добавьте по очереди адреса новых страниц и поисковый робот от Google их обязательно проиндексирует в самое ближайшее время. К тому же мы очень рекомендуем зарегистрироваться в сервисе Google для вебмастеров (Google Search Console) и добавить свой сайт в него. Не забудьте и о карте сайта: её адрес должен быть добавлен в сервис и быть указан в robots.txt.
Добавить сайт в поисковую систему Google
 Добавить сайт в поисковую систему в Google
Добавить сайт в поисковую систему в Google
Справка: Google Inc. — американская корпорация, компания в составе нового холдинга Alphabet, занимающаяся интернет-поиском, облачными вычислениями и многим другими проектами. У Гугл всё просто. Заходите под своим аккаунтом Google, на эту страницу — https://www.google.com/webmasters/tools/submit-url и вводите свой адрес URL сайта/блога. Отмечаете галочкой, что вы не бот и со спокойной совестью нажимаете кнопочку «Отправить запрос»:
 Регистрация сайта в Google
Регистрация сайта в Google
Появится сообщение, что мол ваш запрос получен и вскоре будет обработан. Ждёте пару дней и продолжаете писать шедевры для своего сайта. Идём, товарищи дальше.
Сброс прав другого пользователя
Добавить сайт в Яндекс Вебмастер и подтвердить права на интернет-ресурс могут подтвердить несколько человек. Например, это может быть удобно, если отслеживать состояние сайта хотят и вебмастер, и владелец ресурса.
Если вы считаете, что доступ на управление сайтом подтвердил пользователь, у которого не должно быть таких прав, сбросьте доступ в Вебмастере:
- Удалите изменения, внесенные для подтверждения прав, в зависимости от способа:
- Удалите из HTML-кода главной страницы сайта мета-тег вида .
- Удалите из корневого каталога сайта HTML-файл с типовым именем .
- Удалите из записей DNS запись вида .
- Удалите электронный адрес, который был использован для подтверждения прав, со страницы Адреса электронной почты.
- Если права были подтверждены в Яндекс.Почте для домена, обратитесь в службу поддержки сервиса.
- В интерфейсе Яндекс.Вебмастера перейдите на страницу Настройки → Права доступа.
- Нажмите кнопку Сбросить права напротив нужного логина пользователя.
Если вы считаете, что доступ к сайту был получен злоумышленником, воспользуйтесь рекомендациями по защите сайта.
Добавить сайт в Яндекс Вебмастер – просто. Но если у вас что-то не получилось – пишите комментарии. Помогу, чем смогу
Регистрация в Яндекс Вебмастер
Заходим в наш первый отдел аналитики, ну как в офисе без него. И добавляем сайт:
Копируем адрес сайта с браузерной строки, только обязательно ссылку главной страницы, так как она есть: с префиксами, косыми палочками (слеш), но без указания категорий и названия статей (https://вашдомен.ru).
Далее для подтверждения прав на блог, выбираем HTML-файл. Перед вами откроется вот такая «абракадабра».
Привыкайте понемногу к ней. Кстати, чтобы не бояться этих тегов, можете скачать очень хороший и бесплатный курс Михаила Русакова. Он рассчитан именно на новичков. Пройдя его, вы не только перестанете их «бояться», но и даже начнёте немного их «читать» и прописывать. Ссылку на него разместила в правой панели в виде баннера.
Итак, для подтверждения прав, нам нужно перейти в админку хостинга Timeweb и создать файл в корневом каталоге папок. Действия те же, что и при установке robots.txt. Если вы не помните последовательность, то она описана здесь. Только там мы создавали файл с расширением txt, а здесь нам нужно расширение html, оно стоит по умолчанию.
В название
файла копируем имя файла в Яндекс Вебмастер, которое начинается с yandex_ и заканчивается точкой перед
расширением. Html
копировать
не нужно. Вставляем и кликаем по «создать файл». Если при создании robots.txt перед вами открывалось пустое окно, то
здесь вы увидите небольшую запись. Это стандартное «начало» при создании html страниц, но так как мы создаём файл, а
не страницу, желательно удалить запись. Оставьте только первую строчку <!DOCTYPE html>. И вставьте скопированное содержимое
из Яндекс Вебмастер. Сохраните изменения. Закройте окно и вновь откройте
созданный файл, чтобы убедиться, что он открывается и не выдаёт ошибку.
После этого подтвердите свои права на блог. Если всё сделано верно, перед вами откроется следующее:
Поздравляю! Вы справились! Делегировать права не нужно. Просмотрите сводку, в первой строке левой панели. Если вы внимательно следовали всем предыдущим инструкциям, то увидите зелёные галочки. Если вдруг Вебмастер «выдал» красный восклицательный знак, значит, есть ошибка (-и), кликните по нему и ознакомьтесь с основными рекомендациями по их исправлению.
Основные показатели начнут появляться через 3-7 дней. Как только робот Вебмастера обойдет ваш сайт и соберёт необходимую статистику.
И «возьмите в привычку» посещать Яндекс Вебмастер хотя бы раз в неделю. Эта мера позволит избежать вашему блогу множества недоразумений.
Движение вместе к успеху продолжается! Всех вам благ, а вашему детищу процветания и первых позиций в ТОПе.
Поделитесь статьёй в одной из соц сетей, возможно, кому-то ваш репост поможет сохранить время и нервы. И помните, только отдавая можно получить больше, чем имеешь.
До новых встреч!
Предыдущая запись Сбор семантического ядра
Следующая запись Добавляем счётчик от Яндекс Метрики
Как сообщить о сайте Яндексу?
Есть 2 способа. Рассмотрим их.
1 способ — Яндекс.Вебмастер
Делаем по шагам.
1. Добавляем ресурс в панель вебмастера Yandex на этой странице.
2. Указываем его адрес.
При добавлении сайта укажите адрес, по которому он доступен: с префиксом www или без него, по протоколу HTTP или HTTPS.
При внесении в Яндекс.Вебмастер ресурс должен отвечать HTTP-кодом 200 ОК. Проверить код ответа можете через этот сервис.
После нажатия на кнопку «Добавить», вам предлагается 4 варианта, как подтвердить права.
Если у сайта есть субдомен, необходимо добавить в сервис основной домен и поддомен отдельно. При этом подтвердить права можно одним кодом.
Все варианты подтверждения прав на управление ресурсом .
2 способ — Переобход страниц. Он же Addurl Yandex

Этот раздел помогает сообщить Яндексу о новых и обновленных веб-документах. Когда вы отправите адреса страниц, они примут один из статусов:
1. «В очереди» — страница передана роботу для обхода. В течение 3 суток заявка будет обработана.
2. «Робот обошёл» — страница посещена роботом. Данные о странице обновятся в поиске в течение 2 недель.
3. «Ошибка» — робот не смог посетить страницу.
Дневная квота на отправку на индексирование = 140 URL (включая основной домен и все поддомены).Что важно знать?Если нужно отправить на повторное сканирование больше 140 урлов в день, можете отправлять измененные веб-документы на переобход через вкладку «Переобход страниц» на неглавных зеркалах вашего сайта, которые добавлены в панель Яндекс Вебмастер. Таким образом вы поможете поисковому роботу быстрее найти и просканить измененные документы
Таким образом вы поможете поисковому роботу быстрее найти и просканить измененные документы.
Девятая Вебмастерская Яндекса. Как это было
Про ранжирование, ИКС и Вебмастер
Открыл конференцию Михаил Сливинский, руководитель службы Яндекса по работе с вебмастерами. Он представил доклад на тему «Фокус на качество». Михаил рассказал о последних изменениях в поиске Яндекса.
По его словам, за последний год Яндекс вдвое увеличил объем поисковой базы, благодаря чему выдача стала разнообразнее и качественнее. Также он сообщил о том, что поисковик обновил метрику качества. Яндекс начал учитывать дополнительные сигналы при ранжировании сайтов, в частности, лояльность пользователей. Помимо этого повысилась чувствительность в оценке качества сайтов и экспертность при оценке релевантности. То есть для оценки сложных запросов, например, связанных с юридической тематикой, Яндекс начал привлекать экспертов по теме.
В рамках доклада Михаил также сообщил, что Индекс качества сайта (ИКС), пришедший на смену тематическому индексу цитирования (тИЦ), вышел из беты. Вместе с этим Яндекс обновил страницу «Показатели качества» в Вебмастере. Там появилась статистика, каких успехов добился сайт в продвижении, добавились рекомендации и возможность сравнивать свой показатель ИКС с конкурентами.
Другие новые функции, которые появились в сервисе Яндекс.Вебмастер:
- возможность отвечать на отзывы, которые оставили пользователи на ваш сайт или организацию, прямо в Вебмастере,
- возможность смотреть статистику в разрезе конкретных адресов страниц,
- запуск новой версии API.
Больше подробностей можно узнать здесь и здесь.
Про Яндекс.Справочник
Евгений Шильников (Яндекс, Bookform) во время доклада представил новый продукт Справочника — сервис онлайн-записи и учета клиентов малого бизнеса. Новый сервис уже доступен большей части бизнеса в сфере услуг. Клиенты компаний смогут бронировать столики в ресторанах, записываться на курсы и в спортзалы на Картах (уже доступно), в поиске (скоро) и в других сервисах Яндекса.
Подробнее о нововведении здесь.
Про Яндекс.Коллекции и Знатоки
Также бизнесу стало доступно продвижение подборок изображений Яндекс.Коллекций. В Директе появился новый тип кампаний «Продвижение контента» с оплатой за клики, который позволяет показывать подборку фото в приоритетном размещении по релевантным запросам.
Подробнее о нововведении здесь.
Про Яндекс.Взгляд
Юлия Козлова (Яндекс) в рамках своего доклада рассказала о том, что в сервисе Яндекс.Взгляд появился обновленный конструктор с шаблонами. Это позволит представителям малого и среднего бизнеса проводить анкетирование в сжатые сроки и за небольшие бюджеты. Настройка и запуск опроса занимает меньше 10 минут, а в анкете можно использовать до 4 вопросов.
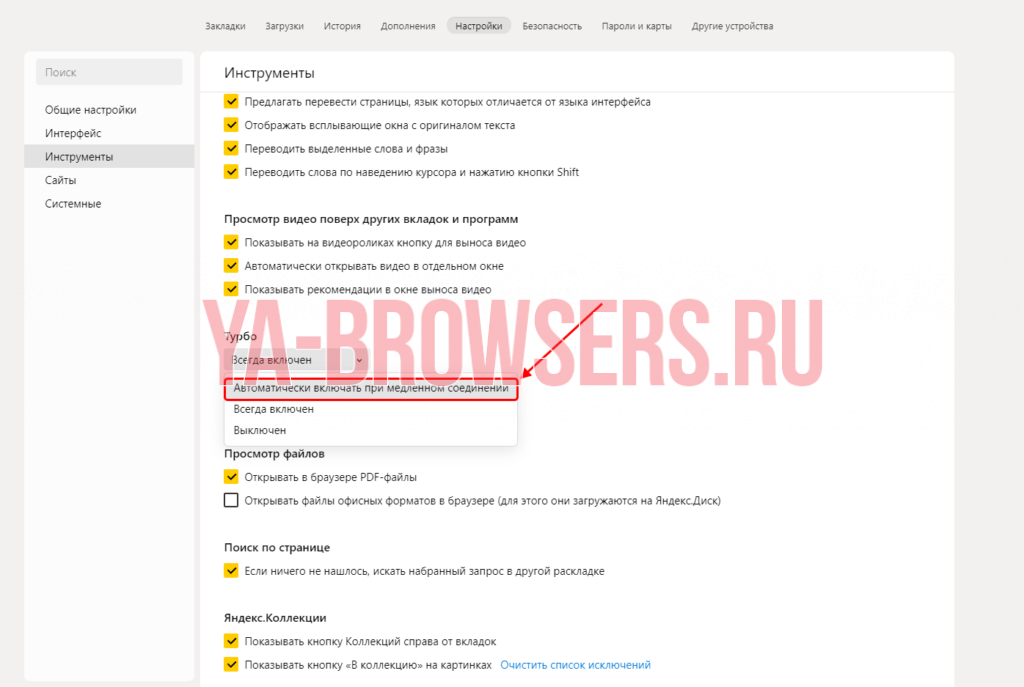
Про Турбо-страницы
Также на конференции Яндекс рассказал о планах по развитию технологии Турбо, которой 22 ноября исполнилось 2 года. В скором времени Турбо-страницы получат ряд новых функций:
- появятся новые рекламные форматы,
- социальные механизмы для вовлечения аудитории (лайки и т. п.),
- комментарии,
- возможность создавать виджеты.
Узнать больше можно здесь.
Предлагаем посмотреть полную видеозапись конференции.
Скачать презентации спикеров можно на странице Вебмастерской по ссылке.
Выбор хостинга

Выбрать хостинг очень непросто. Сейчас сотни компаний предоставляют такие услуги.
Я не буду рассматривать много сервисов услуг, а расскажу о том, который использую уже более 6 лет и на котором размещен этот сайт Sitehere.
Когда-то я его выбрал, потому что он был популярным и недорогим.
Позже, проблемы, которые возникали при работе или в ситуациях, где я не знал нюансы техническая поддержка очень быстро отвечала и помогала.
Ключевой момент при выборе хостинга: техническая поддержка.
Крутая техническая поддержка поможет решит практически любой вопрос.
Поэтому я остался там и затем только менял тариф, так как сайт разрастался.

Хостинг, которым пользуюсь я, называется Beget.
Здесь также случаются сбои, как и на любом другом хостинге, но за все время не было желания переехать.
Это лично мой опыт работы с данным хостингом. 6 лет — это достаточно большой промежуток времени, на котором я ощутил насколько хорошо справляются эти ребята со своей работой.
Но перед тем, как что-то покупать — рекомендую сравнить другие варианты.
Не покупайте дешевый хостинг! Это основное правило. Многие жалеют пару рублей на то, чтобы купить нормальный хостинг, а потом удивляются почему скорость загрузки такая маленькая, сервер не отвечает и техническая поддержка только предлагает перейти на тариф подороже.
Регистрация сайта в поисковой системе Mail ru
 Добавить сайт в поиск мail ru
Добавить сайт в поиск мail ru
Справка: Mail.Ru — крупный коммуникационный портал российского Интернета, ежемесячная аудитория которого по данным на октябрь 2012 года превышает 31,9 млн человек.
Для регистрации вашего нового сайта или блога в поиск mail, вам нужно зарегистрироваться на портале майл и перейти в кабинет вебмастера, по этому адресу — http://webmaster.mail.ru/. Нажать кнопку «Добавить сайт»:
 Добавить сайт в поисковую систему мail ru
Добавить сайт в поисковую систему мail ru
Так же, введите свой URL сайта, буквы с картинки и нажмите кнопку «Добавить сайт». После этого, вас перенаправят на страницу подтверждения прав на ваш сайт/блог. Выберите способ мета-тег и вставьте его чуть ниже строчки <head> вашего сайта.
Чем полезен Яндекс Вебмастер
Яндекс Вебмастер – это панель управления, через которую вы сможете видеть очень много полезной информации и вместе с тем исправлять какие-то ошибки, положительно влияя на позиции своего ресурса. Этот инструмент постоянно дорабатывается.
Авторы привносят в панель вебмастеров все больше возможностей. Например, с помощью этой панели управления вы сможете видеть наиболее популярные запросы, по которым на ваш проект приходят посетители. Там же будет доступна информация по ИКС (индексу качества сайта), ошибкам, битым ссылкам и т. д.
Кстати, еще одной весомой причиной добавления своего сайта в Вебмастер является доступ к остальным приложениям и сервисам от Яндекса. Например, чтобы воспользоваться новомодными Турбо-страницами или подключить ресурс к Яндекс Дзену – вам понадобится Яндекс Вебмастер.
Как я уже сказал, этот инструмент имеет очень большое значение в плане поисковой оптимизации. Там вы сможете видеть большую часть ошибок, а значит вы легко сможете их исправить. В сервисе постоянно показываются советы, которые будут релевантны конкретно вашему ресурсу.
Подключение ресурса к Вебмастеру не создаст для вас проблем, это делается очень легко и быстро. Нужно лишь зайти в сам сервис, ввести адрес и подтвердить права. Далее мы как раз и рассмотрим добавление ресурса в этот инструмент.
Аддурилки – что это и с чем их едят?
Крупнейшие системы поиска: Яндекс и Гугл — располагают специальными формами, заполнив которые можно надеяться на более оперативное появление новой веб-странички в сети. Их называют аддурилками.
Для получения желаемого результата достаточно указать адрес страницы и заполнить окошко с каптчей (если нужно).
- Аддурилка Яндекса: https://webmaster.yandex.ru/addurl.xml
- Аддурилка Гугла: https://www.google.com/webmasters/tools/submit-url
Как видите, работа по добавлению сайта и его страниц в поисковики – не сложная, однако если есть желание раскрутить сайт, поднять его высоко в топе, то нужно, как минимум:
- своевременно обновлять контент сайта,
- систематически публиковать новые материалы,
- контролировать уникальность текстов,
одним словом, делать все, чтобы веб-ресурс был «живым», рос и развивался, а не оставался макетом.
Добавляем сайт в панель вебмастера Яндекса
Для этого нужно:
- Завести аккаунт на Яндексе https://passport.yandex.ru/registration?mode=register
- Зайти через этот аккаунт на страницу панели «Yandex Webmaster»: https://webmaster.yandex.ru/sites/ и добавить свой сайт — просто введя его название с префиксами типа http:// или https:// (что такое https и кому он нужен) и нажав кнопку «Добавить»
- «Yandex Webmaster» попросит вас подтвердить права на сайт — что именно вы являетесь его владельцем. Там есть несколько вариантов это сделать. Все предложенные способы — непростые для неподготовленного человека. Так что придется повозиться.
Итак, вы понимаете, что ваша задача в данный момент — добавить определенный кусок кода в определенное место и сообщить об этом Яндексу. Он проверить это дело и поймет — что у вас на самом деле есть доступ к этому сайта, а значит вы им управляете и вам можно предоставить доступ в панель вебмастера.
Способ №1: Мета-тег
Первый способ «Мета-тег» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно просто в админке вставить кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке эта возможность находится в меню «Общие настройки» во вкладке «Дополнительно» — вот скриншот.
Способ №2: HTML-файл (рекомендую)
Если разработчика как такового нет или он морозится, то пробуйте самый универсальный способ добавления сайта в панель «Yandex Webmaster» — это второй способ из списка, называется «HTML-файл».
Фактически вам нужно сначала скачать, а потом загрузить специальный файл, который создается Яндексом для вашего домена. То есть ваша задача -переписать сохраненный файл на ваш сайт в определенное место.

Действия примерно такие:
Корневая папка или «корень сайта» выглядит на WordPress вот так:

Смотрите, там есть папки типа:
/ wp-admin/
/ wp-content/
/ wp-includes/
и т.п.
и лежат файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart «корень» сайта примерно вот такой:
/admin/
/catalog/
/image/
и т.п.
и лежат файлы типа.htaccess, index.php и т.п.
Так вот к ним и нужно скопировать сохраненный файл.

Это всё, конечно, геморно, но придется разобраться и поэкспериментировать.
С первого раза может и не получиться.
Но если получится — то вы молодец
способ №3: DNS-запись
DNS-запись более запутанный вариант, на мой взгляд, так как вам надо вспоминать доступы к домену и там делать определенные манипуляции, а потом ждать какое-то время пока обновятся данные DNS.
Делать ее приходится только в одном случае — если сайт сделан на чём-то таком, что не имеет доступа по FTP или полей в админке для добавления кода вебмастера Yandex.
Так что рассматривать этот вариант я далее не буду.
Подключайтесь по FTP или вносите данные через админку — это самые правильные и быстрые способы.
Если все прошло успешно, то вы увидите примерно такое окно.

После чего можно будет перейти к основным настройкам панели «Yandex Webmaster», которые позволяют быстро добавить сайт в поиск Яндекса.
Размещение кода
Полученный код мы должны разместить на ресурсе. Можно вставить его абсолютно в любую удобную область, он будет работать. Как правило, такие фреймы размещают либо в верхней панели, либо же в сайдбаре.
Давайте попробуем добавить код в сайдбар WordPress. Для этого мы должны зайти в настройки внешнего вида.

После этого откроется редактор, найдем раздел “Виджеты”, после чего нажмем кнопку “Добавить”.

В списке выбираем “HTML-код”, после чего WordPress создаст для нас область с пустым кодом. Туда мы и будем вставлять наш код Yandex Search.
Вставляем код, нажимаем “Готово”, а после сохраняем изменения при помощи кнопки “Опубликовать”.
Форма появится в сайдбаре. В том месте, где вы его разместили относительно других виджетов.

Не забывайте, что поле можно разместить не только в сайдбаре. Если ваша тема оформления имеет другие области виджетов, то вы можете добавить код туда. Делается это точно таким же образом.
Помимо этого вы можете разместить Yandex Search в коде шаблонов страниц. Это крайне сложный способ, но если у вас есть базовые знания в области HTML, то вы справитесь. Просто зайдите во “Внешний вид” – “Редактор”, выберите необходимый файл и вставьте код в нужное место. В случае чего можно будет просто убрать код.
Мой сайт не в поисковом индексе. Почему и что делать?
Некоторые страницы могут не быть в поисковой базе. Чаще всего причины следующие:
Другие ресурсы редко ссылаются на ваши страницы.Проставьте несколько ссылок с тематических, трастовых и незаспамленных площадок. Бот перейдет по внешней ссылке, просканирует и добавит страницу на индексацию.
Если сайт новый, то поисковик может не успеть отсканировать его.Нужно подождать. Сделайте действия, указанные ниже: добавьте его в панели веб-мастеров, сошлитесь на домашнюю страницу несколькими ссылками из справочников поисковых систем, например, Google Мой Бизнес, Яндекс.Справочник.
Структура сайта затрудняет сканирование.Понятную и удобную структуру и навигацию, используя внутренние ссылки для связи с другими веб-документами, не плодить дублированных страниц, делать короткие, описательные и человекопонятные URL, без спецсимволов типа &, $, #, %, @, ?
При попытке сканирования произошла ошибка.Например, сервер слишком долго не отвечает. Краулер может подождать ответа в течении определенного промежутка времени, после чего он прекращает свои попытки просканить УРЛ.Нужно оптимизировать работу сервера для ускорения времени отклика.
Этот пункт хорошо дополняют эти статьиРуководство по Google RankBrain. 11 важных мыслей из статьи Брайана Дина. Вы рассмотрите краткий обзор этого алгоритма, узнаете, как он работает, что изменилось в Google Поиске с его приходом, как он измеряет удовлетворенность пользователей, как он исследует поисковые запросы и еще несколько интересных вещей.
Добавляем ресурс в Яндекс.Вебмастер
Чтобы добавить свой проект в Вебмастер вам достаточно перейти на официальную страницу этого сервиса. Далее вам нужно кликнуть на кнопку «Войти» и залогиниться через нужный аккаунт Яндекса.

Далее вам необходимо нажать на кнопку «Добавить сайт» или на крестик в левом верхнем углу. В появившемся поле нужно ввести адрес своего сайта.
Если вы используете https-соединение, то вводим с протоколом. Если нет — можно ввести просто домен.

Кликаем на кнопку «Добавить», нас сразу же перекидывает на страницу подтверждения.
Всего доступно три варианта подтверждения. Рассмотрим каждый из них.
Через метатег

Первый вариант, можно сказать способ «по умолчанию». Вам нужно просто добавить определенный метатег в код своего сайта. Сделать это достаточно просто.
Сам код необходимо добавить внутрь тега head. В WordPress это можно сделать через «Внешний вид» — «Редактор» — header.php.

Просто копируем метатег и вставляем где-то внутри head. После этого кликаем на кнопку «Обновить файл» и снова идем в окно с Яндекс.Вебмастером.
Через HTML-файл

Тут вы должны просто скачать файл, после чего загрузить его в корень своего сайта через FTP или встроенный файловый менеджер своего хостинга.
Также вы можете просто создать файл с указанным содержимым самостоятельно. Имя и содержимое должны совпадать. Сам файл должен открываться по указанному адресу.
Я рекомендую использовать именно этот вариант, потому что он, по моему мнению, очень простой и не требует каких-то дополнительных действий в ходе дальнейших проверок.
Через DNS-запись

Самый сложный метод. Вам нужно будет создать TXT-запись в DNS вашего домена. Сама запись у вас будет также указана.
Редактировать DNS-записи домена можно через админку регистратора или хостинг. Возможно вы не сможете отыскать нужные инструменты, тогда я рекомендую обратиться в техническую поддержку или же воспользоваться другим вариантом из этой статьи.
После выполнения инструкций по одному из вариантов нужно кликнуть на кнопку «Проверить». Если все сделано верно, то сервис перенесет вас в раздел «Сводка».
Все, сайт добавлен в Яндекс.Вебмастер.
Заключение
Установить Yandex Search на ресурс достаточно просто. Самое сложное – создать его при помощи конструктора. Хотя, какие там сложности, нужно всего лишь выбрать тип, настроить цвета и страницу, а также при желании добавить поисковые подсказки и уточнения.
В любом случае пользы от сервиса будет очень много. Вы даже сможете просматривать статистику обращений в виджет на странице “Мои поиски”. Это позволит вам узнать, насколько данная форма востребована конкретно в вашем случае.
Если вы новичок и только начинаете свой путь в вебмастеринге, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. Вы узнаете, как создать свой информационный проект и монетизировать его. При успешном выполнении всех рекомендаций вы сможете вывести свой ресурс на пассивный доход.