Как просмотреть исходный html код веб-страницы
Содержание:
- HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
- Измерение времени выполнения фрагмента кода
- Как открывать и проигрывать все виды файлов на Android
- Это будет интересно новичкам
- Способ 1: Системные средства
- Меняем имя с телефона
- Какие вкладки есть в консоли и за что они отвечают
- Ограничение на просмотр исходного кода.
- Просмотр исходного кода в Google Chrome
- Как посмотреть мета-теги
- Как узнать ID телефона с помощью комбинации цифр
- Просмотр кода страницы: на что обратить внимание?
- Удаляем вредоносные ПО или его остатки
- Как открыть исходный код страницы в браузере
- Подводим итоги
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
- Поиск и редактирование HTML-элементов.
- Веб-консоль. Позволяет выполнить JavaScript.
- Просмотр всего исходного кода сайта с возможностью его редактирования.
- Функция исследования элемента. Позволяет показать код элемента, который выбран на странице.
- Реклама в приложении.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Измерение времени выполнения фрагмента кода
В консоли Chrome доступна функция вида console.time(‘labelName’) , которая принимает в качестве аргумента метку и запускает таймер. Ещё одна функция,console.timeEnd(‘labelName’) , останавливает таймер, которому назначена переданная ей метка. Вот пример использования этих функций: console.time(‘myTime’); //Запускает таймер с меткой myTime console.timeEnd(‘myTime’); //Останавливает таймер с меткой myTime //Вывод: myTime:123.00 ms Вышеприведённый пример позволяет узнать время между запуском и остановкой таймера. То же самое можно сделать внутри JavaScript-программы и найти время выполнения фрагмента кода.
Cкажем, мне нужно выяснить длительность исполнения цикла. Сделать это можно так:
console.time(‘myTime’); // Запускает таймер с меткой myTime for(var i=0; i < 100000; i++){ 2+4+5; } console.timeEnd(‘mytime’); // Останавливает таймер с меткой myTime //Вывод — myTime:12345.00 ms
Как открывать и проигрывать все виды файлов на Android
Хотя Android в целом открытая система, открывать и проигрывать все форматы файлов не получится.
Однако, благодаря множеству приложений, помощь всегда рядом. Как правило, нужно просто переназначить или заменить одно приложение на другое.
Мы покажем вам, как открыть и проиграть практический любой формат на Android.
Как открывать файлы Microsoft Office на Android
В Play Store можно найти много разных приложений для просмотра и редактирования офисных документов.
Приложения Google Drive и Microsoft Office позволяют их только просматривать.
Если вам нужно открыть документ, отредактировать, сохранить или даже конвертировать его в DOCX, XLSX, PPT, PDF, то необходимо скачать одно из специальных приложений.
В этом случае ими будут Google Docs (Google), Sheets (Google), Slides (Google), Word, Excel и PowerPoint.
Все их можно экспортировать в PDF-файл, который большинство смартфонов на базе андроида могут просматривать благодаря встроенному PDF-просмотрщику Google Drive.
Это будет интересно новичкам
А теперь смотрите как все работает. Находите вы сайт и очень вам нравится какой-то элемент. Например, вот этот. Как открыть код элемента вы уже знаете.
Теперь копируете его.
Я пользуюсь , вставляю этот код в новый html файл, в тег body (тело по-английски).
Теперь посмотрим, как это все будет выглядеть в браузере.
Готово. Чтобы текст был выровнен по краям и приобрел зеленоватый цвет нужно подключить к этому документу css и скопировать еще один код с того сайта, с которого мы тырили этот.
Сейчас я не буду этим заниматься. На это нужно больше времени: и моего, и вашего. Думаю, что все подробности я опишу в своих будущих публикациях. Подписывайтесь на рассылку и узнаете о появлении статьи первым.
Если же терпеть нет сил, а узнать больше о html и css хочется уже сейчас, то могу по традиции порекомендовать вам бесплатные обучающие курсы.
Здесь 33 урока, которые позволят освоить html — «Бесплатный курс по HTML»
А тут полная информация о css — «Бесплатный курс по CSS (45 видеоуроков!)»
Теперь вы знаете чуть больше. Желаю вам успехов в ваших начинаниях. До новых встреч!
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”.
Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Способ 1: Системные средства
Сначала рассмотрим системные возможности Android. В актуальных версиях «зелёного робота» есть встроенный инструмент для работы с HTML-файлами, доступный в меню «Открыть через…». Использование этой функции покажем на примере чистого Android 10.
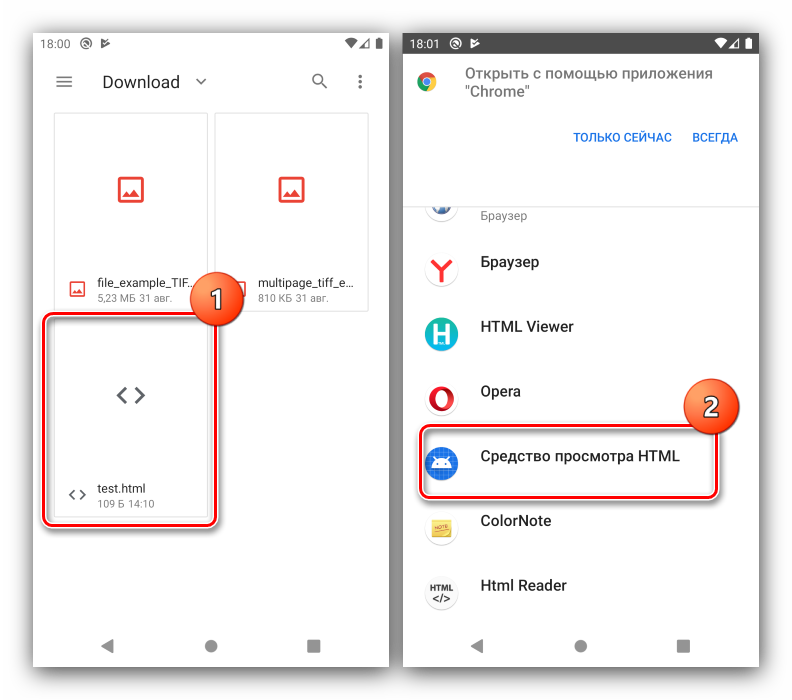
- Запустите встроенный файловый менеджер, который называется «Файлы».

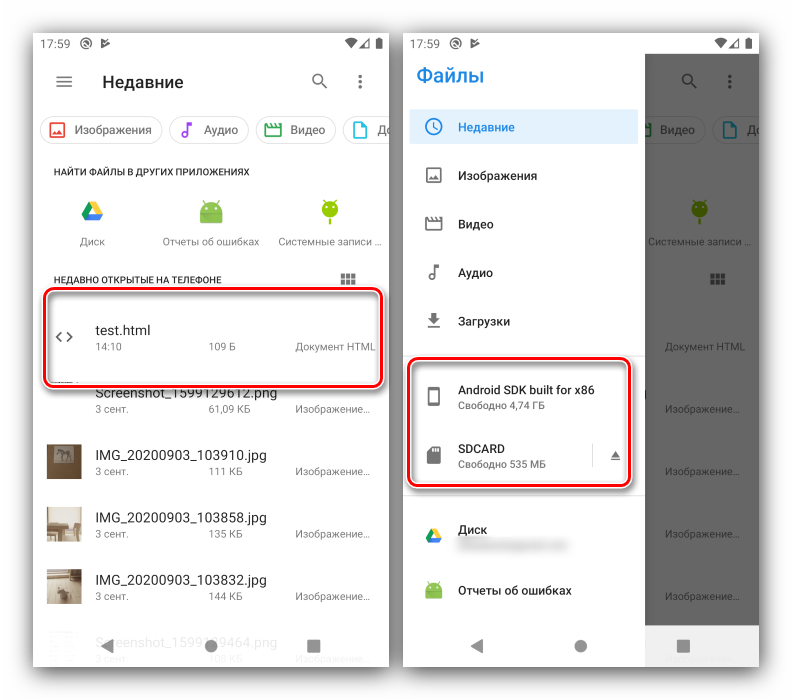
Далее найдите целевой документ – например, в меню «Недавние» или перейдя в требуемую папку.

Тапните по файлу – появится инструмент «Открыть через…» со списком подходящего программного обеспечения. Промотайте перечень до пункта «Средство просмотра HTML» и выберите его.

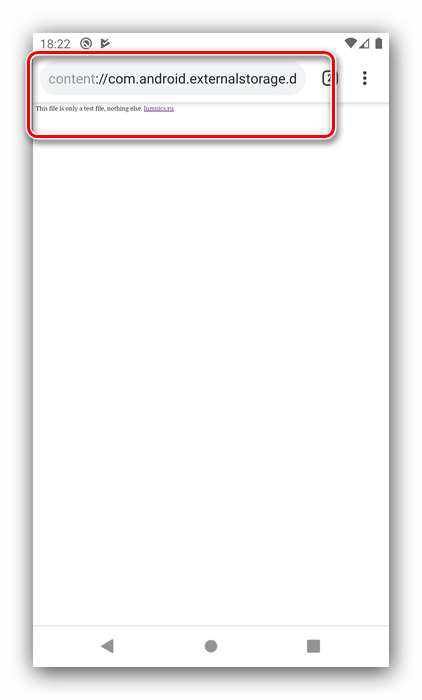
Утилита покажет документ как обычную веб-страницу.
Также посредством рассмотренного инструмента можно просмотреть HTML с помощью любого установленного браузера – например, Google Chrome.

К сожалению, не предусмотрено никаких системных средств для открытия файла с гипертекстовой разметкой в режиме кода.
Меняем имя с телефона
Пользователи Android и IOS тоже не останутся незамеченными. Изменить имя ВКонтакте через мобильное устройство тоже довольно таки просто.
- В Play Market, App Store или другом магазине приложений на Вашем смартфоне ищем программы по запросу «VPN».
- Выбираем любое понравившееся приложение поддержки прокси-серверов. Скачиваем и активизируем.
Рекомендую выбирать программу, которая не передает Ваши данные другим ресурсам. Если же она выполняет такую задачу, оповестит Вас при запуске. Поэтому не игнорируйте, пожалуйста, подобные записи. Скорее всего, они будут на английском языке, на что многие пользователи особенно не обращают внимания. Не зря их поддержка прокси-серверов является бесплатной. Платой служат Ваши личные данные, которые могут передаваться при использовании VPN. Лучшим решением будет выбор программы с обильным количеством рекламы. Да, неприятное явление. Но лучше посмотреть видео-презентацию очередной новой игры, вместо тихого опасения за собственную безопасность. Иные программы и существуют за счет рекламы, она обеспечивает их оплату.
- Можем менять наше имя ВКонтакте.
Надеюсь, данные советы помогли Вам. Приятного времяпровождения на просторах сети!
Пользователи, которые были зарегистрированы в ВКонтакте лет 8 назад, должны помнить, что на тот период времени можно было без каких-либо проблем изменять имя и фамилию. В дальнейшем нужно было предоставлять залог в виде голосов, а сейчас смена указанных данных возможна только после проверки администратора. Мы покажем, как пройти данную процедуру от начала и до конца.
Первым делом необходимо зайти на свою страницу. Под вашим аватаром находится ссылка «Редактировать страницу», кликните по ней.
Во вкладке «Основное» вы увидите все основные данные о себе, включая имя, фамилию, пол, семейное положение и т.д. Вам необходимо написать новые имя и фамилию, после чего нажать на кнопку «Сохранить».
Страница перезагрузится и вы увидите, что заявка принята. Теперь вам необходимо дождаться одобрения модератора, это занимает некоторое время.
Если вы хотите отменить заявку, нажмите на одноименную ссылку.
Важный нюанс
Обратите внимание на правила, которые написаны в окне:. Таким образом вы не сможете приписать себе имя на латинице, если у вас русское имя
Как же тогда многие пользователи используют латиницу? Секрет прост: они пишут имя еще во время регистрации, а эта информация администраторами не проверяется
Таким образом вы не сможете приписать себе имя на латинице, если у вас русское имя. Как же тогда многие пользователи используют латиницу? Секрет прост: они пишут имя еще во время регистрации, а эта информация администраторами не проверяется.
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.

В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.

Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.

И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.

На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements

Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console

Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.

Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources

Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network

Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance

Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory

В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application

Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security

Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse

Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр исходного кода в Google Chrome
Чтобы просмотреть исходный код веб-страницы в Google Chrome, выполните следующие действия.
Нажмите Ctrl + U на клавиатуре вашего компьютера.
Или
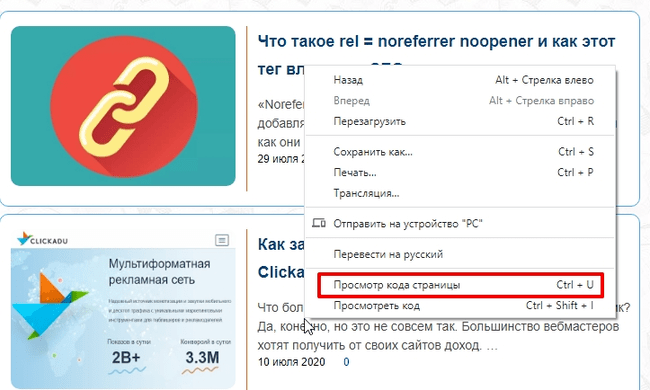
Щелкните правой кнопкой мыши пустую часть веб-страницы и выберите «Просмотр кода страницы» во всплывающем меню.

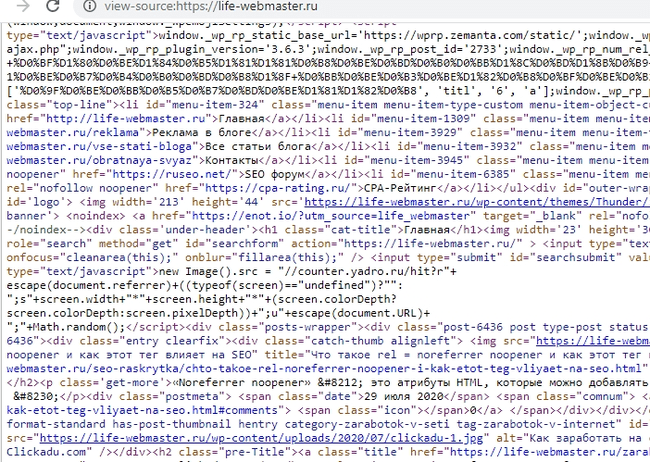
И тогда откроется новая вкладка, в которой вы сможете увидеть HTML код страницы.

Вы также можете просмотреть код элементов. Для этого, нажмите Ctrl+Shift+I, или воспользуйтесь контекстным меню. В результате, вам откроется окно, в котором вы сможете увидеть код каждого отдельного элемента на веб-странице, включая отвечающий за него элемент в файле стилей CSS.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как узнать ID телефона с помощью комбинации цифр
Узнать уникальный набор символов можно разными способами. Один из них – введение комбинации цифр, которая поможет быстро и просто узнать номер. В большинстве телефонов ради безопасности не прописывают ID прямо в настройках. Делается это для того, чтобы обезопасить и устройство, и пользователя.
Зато присутствуют специальные команды, ввод которых поможет человеку узнать его номер айди быстро и без труда. Для этого нужно:
- Открыть телефон и войти в «Набор номера», то есть то окно, откуда обычно набирается любой номер телефона. Если же у пользователя стоит такая звонилка, которая скачивается дополнительно, то с ней такая манипуляция не пройдет. Пытаться даже не стоит;
- Далее на самом поле нужно ввести комбинацию цифр *#*#8255#*#*;
- Нажимается кнопка вызова и ожидается ответ;
- Появляется специальное окно, в котором показан уникальный набор символов для устройства.
Таким образом можно легко и быстро узнать айди, если нет другой возможности это сделать.
Для некоторых смартфонов эти команды могут не работать. Это зависит не только от версии операционной системы, но и от самого устройства.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Удаляем вредоносные ПО или его остатки
Если новый профиль не открыл нам доступ к коду элемента страницы и мы по прежнему видим ошибку, следует выполнить следующие действия:
- Открываем командную строку Windows («Выполнить») и вводим туда команду «cmd».
- Вписываем в строчку следующую команду: RD /S /Q «%WinDir%\System32\GroupPolicyUsers».
- После подтверждения действия, вбиваем эту: RD /S /Q «%WinDir%\System32\GroupPolicy».
- Теперь «gpupdate /force» (без ковычек).
Если все правильно было сделано, то после перезагрузки компьютера Google Chrome будет открывать код элементов и работоспособность браузера будет в норме.
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
- html-разметку;
- стилевую таблицу или ссылку на файл ;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
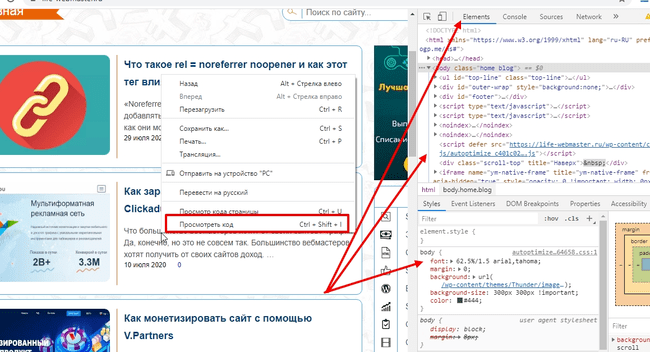
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже. (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”.
Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента
Остановить Продолжить
У каждого своя причина взломать страницу ВКонтакте. Подталкивает на это ревность, любопытство, злость, обида и просто желание покопаться в «грязном белье». Один из популярных способов взломать VK – воспользоваться скрипт-кодом страницы. Он исключает использование специализированных программ и сложных манипуляций.