Структура интернет-магазина: ключевые страницы и разделы
Содержание:
- Оплата через электронный кошелек
- Продвигаемся
- Под реализацию
- Построение SEO структуры сайта на основе конкурентов
- Какие существуют требования к структуре сайта
- Организация работы интернет-магазина с поставщиком
- Описание структуры сайта
- Основные разделы интернет-магазина
- Порядок регистрации интернет-магазина
- Значение «Главной» страницы
- Зачем это нужно и как должно выглядеть в принципе
- Пример разработки структуры сайта под SEO продвижение
- Оптимизация фильтров
- Создание специальных «кастомных страниц»
- Проблемы пагинации
- Что надо понимать под структурой сайта
- Сквозные блоки
- Общая информация о процессе оформления интернет-магазина
- Какой можно сделать вывод?
Оплата через электронный кошелек
При использовании подобных сервисов приема оплаты за товары и услуги, нужно учитывать ряд нюансов:
- Для того, чтобы завести кошелек, нужно подписать соответствующий договор с выбранной платежной системой, которая, в свою очередь, должна соответствовать всем положениям действующего закона и относиться только к кредитным организациям.

Платежная система будет в автоматическом режиме проверять сайт на соответствие общепринятым требованиям, основными из которых являются:
- Домен первого или второго уровня;
- Размещение ресурса на платных серверах;
- Актуальность указанной контактной информации.
Продвигаемся
- Куда? Только вперед.
- Где? В поисковых системах, соцсетях – всюду, где обитает ЦА.
- Как? Рассмотрим 4 варианта.
- Яндекс Маркет
- Контекстная реклама в поисковиках
Самый простой способ – работать через Google Ads и Яндекс. Директ. Задача – задать поисковые запросы, при вводе которых система выдаст посетителю ваш сайт. Иногда клиенты приходят уже через 10-20 минут после начала рекламной кампании. Единственный нюанс – платить придется за каждый клик или переход.
Многие компании сделали ставку на ВКонтакте и Facebook. В них сосредоточена платежеспособная аудитория, до которой реально достучаться. Схема нехитрая – создать цепляющее рекламное объявление и указать, кому его «подсовывать». Чем больше показов, тем дороже каждый.
- Реклама на сторонних ресурсах
Крупные форумы, доски объявлений вроде Avito и тематические СМИ – хорошие источники дополнительного трафика. Не забываем и о предпринимателях из смежных сфер. Вы продаете платьица, другой бизнесмен – сумочки. Почему бы не пропиарить друг друга?
Если бюджет позволяет, заказывайте рекламу у инфлюэнсеров – популярных пользователей, которым доверяет аудитория. Для небольшого магазина подойдет местный инста-блогер, для крупной площадки – топовый автор ЖЖ.
- Сарафанное радио
Клиент приносит не только деньги, но и рекламу. Даже если просто оставляет хороший отзыв или хвастается покупками. Не игнорируйте локальное SEO и зарегистрируйте сайт на Google Мой Бизнес или Яндекс. Справочник. Покупатели будут оставлять отзывы, а поисковик – доверять сайту и чаще помещать его в выдачу. Стимулируйте клиентов рассказывать о вас: давайте бонусы за отзывы, делайте конкурсы с репостами, проводите розыгрыши.
Что дальше? Используйте главное правило успешного бизнеса:
- отсекайте то, что не работает;
- масштабируйте то, что приносит результат.
Под реализацию
Основные схемы интернет магазина, касающиеся закупки и продажи товара, предполагают также сдачу под реализацию. В этом случае вы берете товар в рассрочку и сохраняете его на своем складе. Отыскав клиентов, получаете от них деньги и возвращаете их поставщику согласно установленным срокам.
Этот способ работы можно заранее согласовать с уже имеющим дело, поставщиком. Поскольку поставщики чаще предоставляют возможность отсрочки платежа компаниям с “репутацией”. Также не всегда начинающим удается тщательно провести анализ рынка, чтобы гарантировано сбыть весь ассортимент в оговоренные сроки. Не забывайте, что вам будет необходимо выплатить поставщику всю сумму средств за товар, независимо от реализованного его количества.
Преимущество данной схемы заключаются в том, что самые общеизвестные и быстро сбываемые товарные группы будут всегда у вас в складском помещении. У дилера же не будет возможности перепродать их вашим конкурентам. Однако вы будете работать в долг. Ко всему нет никаких гарантий, что в указанные сроки вы сможете реализовать продукцию, за хранение на складе которой придется изрядно потратиться.
Построение SEO структуры сайта на основе конкурентов
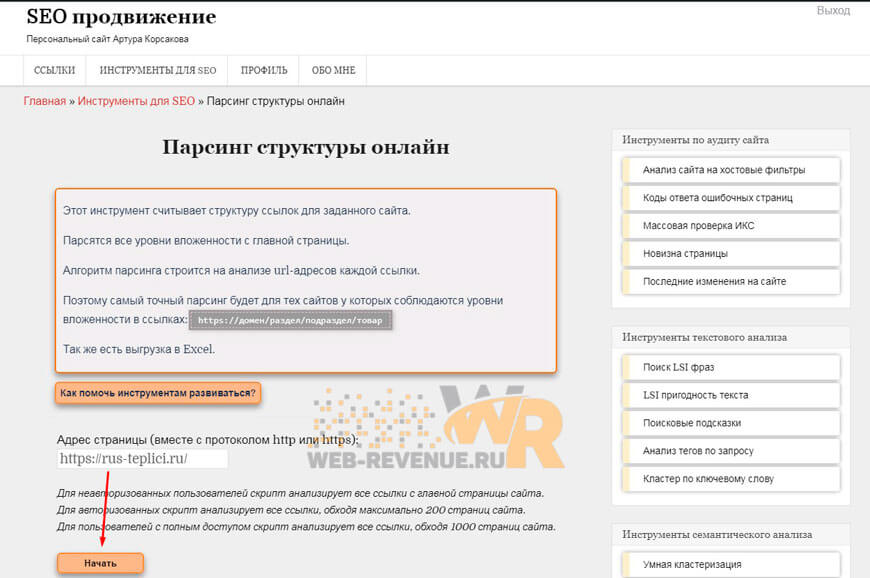
Это на мой взгляд самый оптимальный и правильный вариант. Проанализируйте своих конкурентов и выберите лидеров. Далее смотрим самый подходящий (или самый ветвившийся сайт). Самый простой способ построить структуру на основе конкурентов, это бесплатный сервис от Артура Корсакова: «Парсинг структуры онлайн» открываем его и вбиваем нашего основного конкурента и нажимаем на кнопку «Начать».

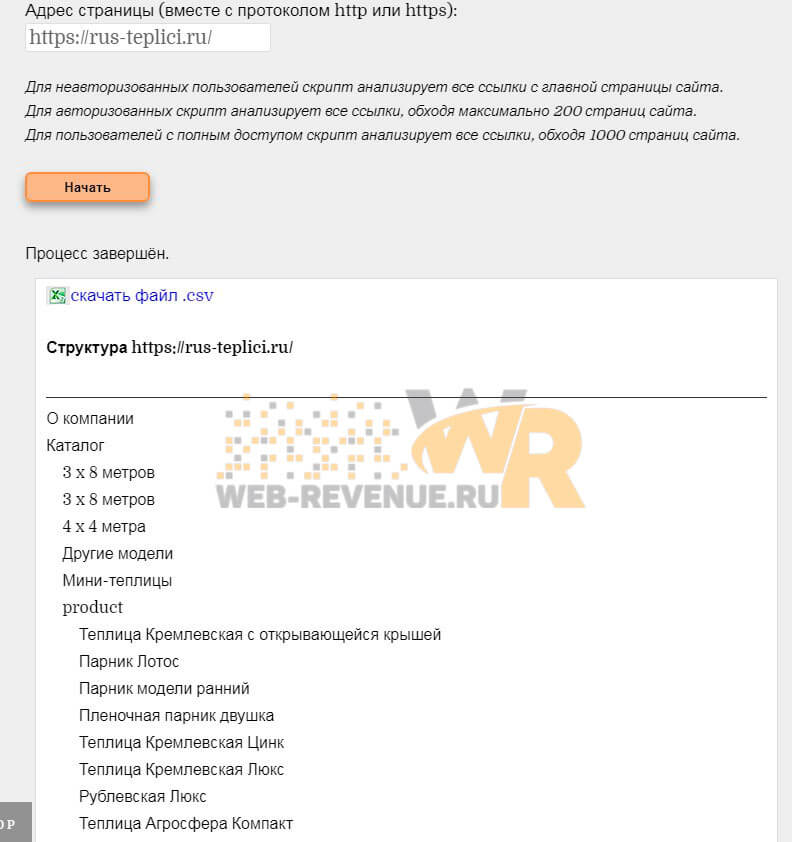
Ждем немного, и с низу видим результат.

скачиваем его, нажав на кнопку «Скачать файл .csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
Копируем всю информацию с сервиса парсинга и вставляем в карту.

Вот так за три минуты можно построить карту (структуру) сайта в виде дерева с данными разбитыми на категории.
Вам остается только немного переработать ее под себя: к примеру, удалить лишнее и добавить разделы с других конкурентов или доработать логически (дедуктивным методом).
Таким же образом можно строить карты на основе собранной кластеризованной семантики.
Есть и альтернативные способы парсинга структуры: с помощью краулеров, сделать это можно при помощи платных программ: Netpeak Spider (полный демо функционал 14 дней) или Screaming Frog SEO Spider (лягушки) — парсит бесплатно сайты до 500 url.
Какие существуют требования к структуре сайта
Кто вообще может формировать требования к структуре сайта? Конечно же это поисковые системы, именно под них и стараются подстраиваться вебмастера (никогда не забывайте что в первую очередь должно быть удобно посетителям, а уж потом роботам).
Поисковые системы анализируют структуру сайта по своему, они берут во внимание структуру URL сайта. В общем структура сайта и структура URL это одно и тоже, но в разговоре проще не использовать аббревиатуру URL
Что же говорят поисковые системы, какие требования к структуре сайта они выдвигают
Требования к структуре сайта от Яндекс
В сапорте Яндекса существует отдельная страница, посвященная описанию требований к структуре
Можете посетить ее и прочитать обо всем более детально, я же расскажу все вкратце и о более важном:
- Поддерживайте четкую ссылочную структуру на сайте. Каждый документ (страница) должна относиться к своему разделу (категории, блоку). На каждую страницу сайта должна быть хотя бы одна ссылка с другой страницы.
- Используйте карту сайта (имеется ввиду xml карта сайта), она ускорит индексацию сайта.
- Ограничивайте индексирование служебной информации, с помощью файла robots.txt.
- Каждая страница должна иметь уникальный и единственный URL-адрес. Имеется ввиду, что на разные страницы сайта должны вести разные URL, и наоборот одна и та же страница должна быть доступна только по одному адресу.
- Делать ссылки на другие разделы (страницы) сайта текстовыми, Яндексу так проще анализировать контент.
- Проверка корректности symlink-ов, при переходе по сайту URL не должны добавляться (example.com/vasya/vasya/vasya/vasya/ пример самого Яндекса).
Как бы это не звучало, но Яндекс умудрился вместить в одно понятие большое количество требований и критерий, не только к структуре, но и к сайту в целом. Есть как есть, информация официальная, так что нужно слушать.
Требования к структуре сайта от Google
Google в отличие от Яндекса вместил рекомендации в один абзац и они довольно просты и понятны:
- Структура сайта должна быть простой;
- url должно иметь логическую структуру, понятную для человека;
- используйте слова, а не идентификаторы;
- используйте знаки пунктуации в url (рекомендуется дефис “-“);
- не используйте слишком длинные и сложные url.
Организация работы интернет-магазина с поставщиком
Любая выбранная схема не будет просто работать эффективно. Для этого необходим тщательный выбор контрагентов и грамотная организация взаимодействия. Основные этапы этого пути описаны ниже.
Правила проведения переговоров с поставщиком
Построение взаимодействия с новым поставщиком начинается с переговоров. Именно на этапе достижения договоренностей определяется насколько удобно вам будет работать с этим контрагентом.
В этом процессе можно выделить следующие правила:
Предложения от наших партнеров
Решение спорных и конфликтных ситуаций
Основные споры и конфликты при сотрудничестве с поставщиком вполне возможно прописать в договоре. Это стоит сделать максимально тщательно, чтобы избежать штрафов и неустоек на пустом месте, а также убытков из-за недобросовестной работы. В случае если возникшая ситуация включена в договор, её решение происходит стандартным способом, через составление официальной претензии или акта о недобросовестном оказании услуг. Далее сторона, которой нарушены договоренности, несёт ответственность также согласно договору.
Однако часто в процессе взаимодействия возникают нестандартные ситуации, которые в договор не включены. Оптимальный путь — решать их путём переговоров, пытаясь достичь решения, наносящего минимальный ущерб каждой из сторон.
Описание структуры сайта
Любой ресурс создается согласно определенному плану. Именно он отображает структуру сайта. В плане обязательно указывается, как должны располагаться страницы ресурса относительно друг друга. Чаще всего это делается в виде графической схемы с отдельными блоками и связывающими их стрелками.
Структура может быть внешней и внутренней. Внешняя представляет собой макет страницы, на котором блоками обозначены отдельные ее элементы. Внутренняя структура включает в себя категории и разделы сайта и отношение к ним отдельных страниц. Ее сложнее всего организовать правильно.
Требования к структуре сайта могут быть разными, однако независимо от них информация должна подаваться таким образом, чтобы пользователи:
- получали исчерпывающий ответ на свои вопросы;
- понимали логику сайта;
- увлекались опубликованным материалом и стремились найти и другие статьи.
Помимо перечисленного, размещенный контент должен улучшать положение сайта в поисковых выдачах.
Формирование четкой структуры ресурса дает следующие преимущества:
- позволяет разработать план развития проекта, на основе которого будут создаваться новые страницы и контент;
- делает возможным планирование расходов на открытие площадки.
Основные разделы интернет-магазина
В зависимости от направления деятельности и ваших пожеланий, список разделов может быть расширен или, наоборот, сокращён, но в большинстве случаев онлайн-маркеты включают следующие блоки:
- главная страница – первое, что видит клиент, заходя на сайт. Страница должна отражать основную идею магазина, вовлекать посетителя и предоставлять информацию о ключевых разделах, текущих акциях и способах связи. (В некоторых маркетах на «главную» вынесена информация о последних поступлениях, товаре дня и популярных позициях среди покупателей);
- каталог товаров – отдельная страница, где собран весь ассортимент магазина с кратким описанием и ценой. Сколько здесь будет подразделов, зависит только от многообразия выбора;
- страница товара – раздел, открывающийся пользователю после клика на название продукта. Обычно на странице подробно описываются характеристики товара, его свойства и стоимость, возле которой находится кнопка «Купить»/«Добавить в корзину» и подобные;
- доставка и оплата – клиентам важна ясность, поэтому отдельный раздел с информацией о возможных способах доставки и оплаты поможет быстрее сориентироваться и совершить покупку;
- контактная информация и форма обратной связи – основные контакты менеджеров должны быть видны на каждой странице, но для того чтобы вместить полные данные, понадобится отдельный раздел, куда для удобства может быть добавлена форма обратной связи;
- блог/новости – если вы хотите максимально заинтересовать аудиторию, то отдельный блок с полезной информацией о товарах поможет задержать потенциального покупателя на сайте, некоторые статьи способны убедить в покупке или ответить на большинство вопросов об использовании. Добавляя раздел с новостями, вы сможете регулярно рассказывать читателям об изменениях в магазине и актуальных акционных предложениях.
При выборе количества разделов магазина рекомендуем ориентироваться на популярные по всему миру маркеты, где структура сайта проработана и проверена на большом потоке посетителей.
Порядок регистрации интернет-магазина
В первом случае стоит учитывать, что необходимо ведение учета всех расходов, а на начальном этапе они получаются значительными. Затраты направляются на: технические работы, разработку сайта, поиск персонала и т.д.
Второй случай также часто имеет место, т.к. запуск сайта и регулирования всех технических моментов требуют много времени.
Правда, при таком сценарии, может потребоваться объяснение для налоговой инспекции, ведь наличие эффективно работающего сайта при открытии бизнеса наводит на мысль о сопутствующих махинациях.
Налоги, требующие оплаты:
- С доходов;
- На имущество и транспорт;
- Взносы на внебюджетные формы страхования
Значение «Главной» страницы
Однако данный подход не достаточно эффективен. Согласно статистическим данным, Главную страницу посещает лишь пятая часть покупателей. Остальные открывают определенные разделы или сразу отыскивают необходимый товар.
Если покупатель зашел в раздел каталога, вероятно, он находится в поиске определенных товаров по группам или брендам. Поэтому ему необходимо мгновенно ориентироваться в местонахождении находится и где отыскивать продукцию.
Если посетитель открыл карточку товара, значит, он искал определенный продукт и ваши задачи сводятся только к его продаже или предоставление всех необходимых характеристик.
Зачем это нужно и как должно выглядеть в принципе
Организационная структуризация веб-сайта представляет собой слаженный процесс перехода от одной странички к другой, их грамотное расположение и четкая взаимосвязь.
Первое, на что обращают внимание посетители сайта, это наличие организованного каталога предоставляемой продукции. Открытие страницы с нужной информацией должно осуществляться логическим способом, чтобы у покупателей не возникало сложностей с пониманием процедуры
То есть, в данном случае лучше оставить личные пожелания при себе, а внутренний функционал портала настроить, основываясь только на логичности взаимосвязей.
Заказной бланк также должен включать только важную информацию, размещенную в порядке градации важности, как в любых стандартных документах. Значит, сначала будут запрошены имя, фамилия, отчество, а потом контактные данные, адрес доставки
Желательно оборудовать онлайн-магазин так, чтобы пользователи могли по желанию оформлять личный кабинет, который будет постоянно хранить их информацию и историю покупок. Для остальных посетителей рекомендуется создать возможность формирования заказа без прохождения полной процедуры регистрации нового клиента, иначе говоря, единоразово.
Подобный ход помогает лучше привлечь потенциальных клиентов, которые будут сперва заказывать продукцию на пробу, а потом уже становиться постоянными потребителями. Дополнительно повысить интерес к переходу на сайт и процедуре создания учетной записи возможно, если прикрепить оформление подписки на информационную рассылку. Постоянные покупатели будут первыми узнавать о новинках, выгодных предложениях, изменении условий доставки или цен.
Люди в принципе стремятся получить наибольшую выгоду из имеющихся денег, а качественно проработанный веб-сайт — это то, за что люди готовы платить.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
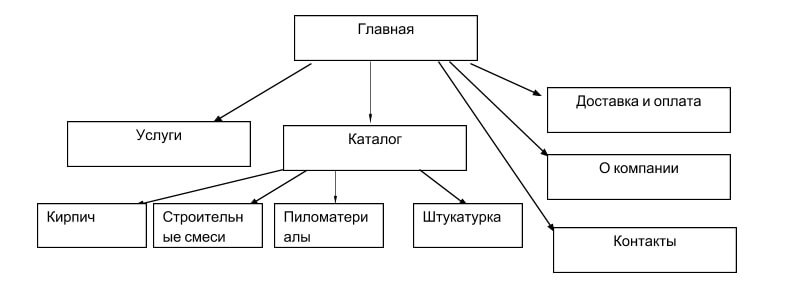
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:

Читай также: Прототипирование сайта
Оптимизация фильтров
Как говорилось ранее, сайт работает на 1С-Битрикс, и у него уже есть некая реализация смарт-фильтров. Например, если в категории «Кухонные столы» мы выберем в фильтрах классический стиль и столешницу МДФ, то получим страницу с адресом https://vobox.ru/catalog/kukhonnye_stoly/filter/minprice-from-3200-to-40725/stil-is-klassicheskiy/material_stoleshnitsy-is-mdf/apply/:

Как уже говорилось выше, подобные страницы закрыты от индексации, но для получения дополнительного трафика нам будет необходимо их открыть. В итоге после открытия получим следующие проблемы:
- Неоптимизированный URL – в адресе присутствуют параметры фильтрации, которые мы не выбирали, но которые были выставлены заранее. В данном случае это цена, т.е. весь уровень /minprice-from-3200-to-40725/. Вложенность /filter/ здесь не является критичной, можно сохранить. А вот /apply/ в конце лучше убрать. В итоге получим адрес вида https://vobox.ru/catalog/kukhonnye_stoly/filter/stil-is-klassicheskiy/material_stoleshnitsy-is-mdf/apply/.
- Дублирование заголовков и метатегов – они такие же, как у категории https://vobox.ru/catalog/kukhonnye_stoly/. Для страниц смарт-фильтра необходимо генерировать h1, title и description по своим правилам, используя параметры, выбранные в фильтре. Например, в данном случае они могут быть следующими:
H1: Кухонные столы из МДФ в классическом стиле
Дублирование текста – как видим, на странице фильтра показывается тот же текст, что и на категории. Необходимо его либо удалять, либо выводить текст специально для этой страницы.
Рекомендация. Необходимо внедрить полноценный функционал смарт-фильтра и открыть его для индексации:
Создание специальных «кастомных страниц»
Необходимо разработать функционал создания специальных страниц с определенными наборами параметров фильтрации товаров. При создании такого элемента для него задаются параметры, выбирается категория выводимых товаров и т.д. Также для него должна быть возможность задать произвольные h1, title, description, текст с описанием и символьный код (по желанию).
Если пользователь выбирает в каталоге фильтр, абсолютно совпадающий с теми параметрами, которые заданы для такого элемента, то такой странице фильтрации задаются h1, title, description, текст с описанием – не автосгенерированные, а заданные у элемента. Помимо этого, если у элемента задан символьный код, то происходит 301 редирект с адреса страницы фильтрации на адрес такой кастомной страницы. Если символьный код не задан, то просто странице фильтрации с ее адресом задаются указанные h1, title, description, текст с описанием.
С помощью таких страниц удобно создавать подборки товаров из нескольких свойств или нескольких значений одного свойства. Кроме того, можно создать такие подборки, как, например, «недорогие» – т.к. цена, как было определено выше, будет задаваться с помощью GET-параметров, то можно создать страницу с нужным диапазоном цены.
Рекомендации. Реализовать функционал, позволяющий создать кастомные страницы с нужными наборами свойств.
Проблемы пагинации
Сейчас при переходе на вторую страницу в разделе https://vobox.ru/catalog/kukhonnye_stoly/ мы получаем следующий адрес: https://vobox.ru/catalog/kukhonnye_stoly/?utm_source=adwords&utm_medium=cpc&utm_campaign=dynamic-poisk-dom-xmao&gclid=EAIaIQobChMIoIaOp7Op3wIVlZAYCh2hAwRPEAAYAiAAEgK8NvD_BwE&PAGEN_2=2. Здесь указаны UTM-метки для отслеживания рекламных кампаний, и непонятно, откуда они здесь взялись. При этом тег canonical указывает на первую страницу категории, в title указывается номер страницы, а сами страницы пагинации закрыты от индексации. Однако на них не выводится текст с описанием, что верно.
Рекомендация. Необходимо оптимизировать страницы пагинации:
- Убрать лишние параметры, оставив только необходимые – т.е. адрес примет вид https://vobox.ru/catalog/kukhonnye_stoly/?PAGEN_2=2.
- Открыть для индексации страницы пагинации правилом в robot.txt:
Allow: /*?PAGEN_2=
- Использовать для разметки страниц пагинации атрибуты rel=»next» и rel=»prev» у тега link.
- Убрать указание canonical на первую страницу категории.
- В title и description подставлять номер текущей страницы пагинации и общее число страниц после тегов, заданных для первой страницы. Например:
Title: Купить кухонный стол | Недорогие столы на кухню – страница 2 из 4
- Не выводить текстовые описания, заданные для первой страницы.
- Обеспечить доступность первой страницы по единственному адресу. Например, с адреса https://vobox.ru/catalog/kukhonnye_stoly/?PAGEN_2=1 следует настроить 301 редирект на первую страницу https://vobox.ru/catalog/kukhonnye_stoly/.
Что надо понимать под структурой сайта
Чтобы понять важность правильной структуры, сначала следует разобраться, что это такое. Интернет-портал, если это не Landing Page, состоит из множества страниц, связанных между собой
Эти связи называются ссылочными или линковкой. Чем больше внутренних ссылок на одну из страниц, тем она приоритетнее.

Поисковые системы благодаря своим алгоритмам сканирования умеют определять самые приоритетные страницы. Именно они попадают в выдачу на первые места, когда пользователь делает запрос.
Помочь поисковикам можно с помощью правильно построенной структуры сайта. Внутренние ссылки будут указывать алгоритмам, какие места на портале наиболее приоритетные. Посетитель будет сразу же получать необходимую ему информацию, что также положительно скажется на ранжировании.
Сквозные блоки
Важная для посетителей информация
Спора нет, вываливать все страницы со служебной информацией в основной навигации не стоит
Но есть пункты, которые туда нужно включить, и это важно не только для пользователей, но и для ранжирования. Ответьте на вопрос: что интересует пользователя, который планирует совершить покупку в вашем магазине
Моменты, которые важны посетителям при совершении покупки, должны быть доступны, а не спрятаны в футере сайта.
Сквозные баннеры
Такие баннеры часто помещают в начале всех категорийных страниц
Если речь идёт о какой-то разовой важной акции, то такой вариант вполне уместен. Но нередко это просто блок с главной страницы, где выводится общая информация о компании
Подобные блоки смещают основной контент страницы на второй экран, что может влиять на его ранжирование. На внутренних страницах нужно несколько раз взвесить все за и против, перед тем как помещать подобные сквозные блоки.
Прятать ли от поисковика навигацию и фильтры
Какое-то время назад активно практиковались варианты со скрытием меню и прочих сквозных блоков со страниц, чтобы оставить для индексации только основной контент, увеличить скорость загрузки. Сегодня такие способы уже не актуальны. Поисковики умеют различать сквозные блоки, и само по себе их наличие не будет минусом для оценки страниц. А вот отсутствие навигации или фильтров, наоборот, может дать минус. Скорость загрузки действительно важный момент, но в этом случае нужно использовать другие методы для ускорения загрузки страниц.
Навигационные блоки на карточках товаров
На карточках товара, когда пользователь уже стоит в шаге от покупки, обычно не используют навигационные блоки (меню, фильтры)
С одной стороны, это важно, чтобы не отвлекать посетителя от покупки. С другой – на страницах товаров обычно не так много уникального контента
В случае наличия на странице объёмной навигации, основной контент страницы может затеряться.
Общая информация о процессе оформления интернет-магазина
Именно уникальность дизайна является основополагающей составляющей в процессе создания сайта. Ограниченный бюджет не будет являться преградой, так как можно попробовать вариант готовых шаблонов, это более дешево и может быть уникально из-за огромного количества разнообразных шаблонов.
Очень важно чтобы дизайн и все оформление в целом подчеркивали тематическую направленность продукта и сочетались со всеми товарами по стилю. При условии продажи детских игрушек лучшим решением станет яркий красочный сайт с большими элементами
Стоит помнить, что беспроигрышным и универсальным вариантом является лаконичный минималистичный сайт в белом цвете с вписывающимися цветными элементами.
При условии продажи детских игрушек лучшим решением станет яркий красочный сайт с большими элементами. Стоит помнить, что беспроигрышным и универсальным вариантом является лаконичный минималистичный сайт в белом цвете с вписывающимися цветными элементами.
Структурный план страниц
- Главная.
- Контактные данные.
- Страницы с каталогом товаров по категориям.
- Отдельные страницы с каждым товаром.
- Корзина.
- Информация о доставке, оплате, гарантиях.
- Страница для того, чтобы оформить заказ.
Все вышеприведенные страницы являются обязательными, однако дополнительные страницы приветствуются, если они не будут перегружать сайт. Можно также добавить страницу с отзывами покупателей, страницу с часто задаваемыми вопросами, акциями и бонусами.
Страницы, предполагающие процесс регистрации клиента и создание личного кабинета не так важны, потому как они очень редко используются по назначению. Лучшим решением станет дополнение обязательного списка несколькими дополнительными вариантами.
Расположение блоков и различных элементов будет определено именно во время тестирования и сравнения. Этот момент зависит от каждого человека и его личных предпочтений.
Рекомендации во время разработки структуры
 Пример структуры магазина по продаже ноутбуков и планшетов.
Пример структуры магазина по продаже ноутбуков и планшетов.
Лучшая структура призвана для удовлетворения всех потребностей пользователей, обеспечения удобного использования во время поискового процесса. Она должна предполагать эффективное и быстрое индексирование.
Среди наиболее эффективных и действенных советов следует выделить наличие:
- Логичности.
- Небольшого уровня вложений.
- Понятных названий.
- Размещения одного товара в соответствующей ему категории, а не в нескольких сразу.
Какой можно сделать вывод?
Создание схемы структуры будущего проекта важно. Это является фундаментом будущего успеха
Если фундамент не заложить при строительстве, то в будущем будет сложно что-то исправить. Вы хотите стать успешным вебмастером и делать качественные сайты? Тогда, как говорил Джордж Бернард Шоу, сделай так, чтобы получить то, что ты хочешь, иначе тебе придётся любить то, что ты имеешь. Проще говоря, продумайте сайт в самом начале, чтобы получить желаемый результат, иначе придётся довольствоваться низкой посещаемостью.

На этом я заканчиваю свой рассказ о создании схемы будущей структуры онлайн-ресурса, но не прощаюсь со своими читателями, а говорю им до свидания!