Bannersnack: платформа для создания баннеров онлайн
Содержание:
- Установка баннера на сайт
- Как создать баннер для сайта
- Как сделать баннер для сайта и сетей
- Что такое баннер?
- Сделать баннер самостоятельно просто как никогда
- Виды баннеров
- Как сделать баннер кликабельным для сайта?
- Readymag
- Создать баннер онлайн, заработок через Интернет для желающих
- Adobe Spark
- Почему дизайнеры ненавидят делать баннеры?
- Практический пример использования программы Aurora 3D Animation Maker для создания баннеров
- Как сделать баннер
- Создание баннера онлайн на бесплатных сервисах
- Как установить баннер на сайт
Установка баннера на сайт
Как вставить баннер на сайт.В плане этого проекта заложен процесс установки и размещения баннера на сайте. Устанавливать будем мой баннер.
Первая задача понять, что такое баннер и как его установить.
Во вторых, решаем вопрос реализации одного из основных принципов (правил) любого бизнеса.
Выиграл — Выиграл. на современном лексиконе «Win — Win».
Позиция только «Берущего» изначально проигрышна. Нельзя никогда забывать о позиции «Дающего»
Мне выгодно если у вас будет стоять мой баннер. Вам выгодно — дополнительная иньекция ссылочной массы. Если проще — то Заслуги моего сайта — Вам в помощь. Заслуги Вашего сайта мне в помощь.
Баннер — это «Реклама», представленная в виде небольшого графического блока (рисунка) На баннер необходимо кликнуть курсором мышки, чтобы посетить рекламируемый обьект (сайт).
| В практической части нам потребуется Код баннера |
| Спасибо за участие и поддержку проекта. |
Заходим в панель управления WordPress.
На клавише «Внешний вид» выбираем «Виджеты».
нажмите на рис.
Главное теперь определиться где будем размещать баннер.
В подвале? — Не престижно. Значит в одном из сайдбаров.
Показываю на примере установки в Основную боковую панель (левый сайдбар)
Технология уже отработана — открываем сайдбар.
В блоке доступных виджетов выбираем наш золотой виджет «Текст»
Левой кнопкой мыши забираем виджет «Текст» и перетаскиваем в открытый сайдбар.
Нажмите на рис.
Нажимаем сохранить
После этого виджет «Текст» прописывается в боковой панели в готовности в любое время трансформироваться под что угодно.
В данном случае в поле этого виджета мы вставим код баннера.
Нажмите на рис.
Щелкаем мышкой по полю ниже Заголовок. Поле активируется
Вставляем Html код баннера (Ctrl+V).
Вписываем (печатаем) в поле заголовок Название — Призыв
Пример «Нажмите на баннер»
Нажимаем на кнопку «Сохранить»
После окончания обработки , нажимаем «Закрыть»
Баннер установлен
Открываем свой сайт
Видим установленный баннер
Нажмите на рис.
Уважаемые друзья, работа с рекламными баннерами, различные баннерные сети, парковочные и арендные площадки для баннеров. Все это основа любого интернет бизнеса. Обеспечивает Золотой Виджет
Если вы в свое время выполнили, первый подготовительный этап в полном обьеме,
Поработали с Почтовиками и Сервисами активной рекламы. Почувствовали, что есть люди которые имеют свой сайт и активно используют баннерную рекламу. Приобрели фундаментальные, навыки, знания и умения в работе с рекламой.
То сейчас вы понимаете насколько просто и гарантированно теперь уже вы сможете добиться реального успеха. Только на рекламе будете иметь приличную добавку к своему бюджету.
Не с первых дней существования сайта будет работать этот метод.
Но вспомните. «Путь в 1000 миль начинается с первого шага».
Этот шаг Я и предлагаю сделать.
«Создание своей рассылки в системе почтовых сервисов
и подключаем ее к своему сайту»
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Как сделать баннер для сайта и сетей
Начнём с того, что вам может понадобиться с наибольшей вероятностью.
Яндекс.Директ
Графическое объявление
Создаётся в меню Текстово-Графических объявлений. Загрузка креатива возможна с устройства, а также предусмотрено создание баннера с помощью конструктора.
После задания настроек показов перейдите на шаг создания объявлений. Выберите вверху тип Графическое. В разделе Креатив появится выпадающий список. Из списка выберите подходящий вариант — например, Создать новые по шаблону.
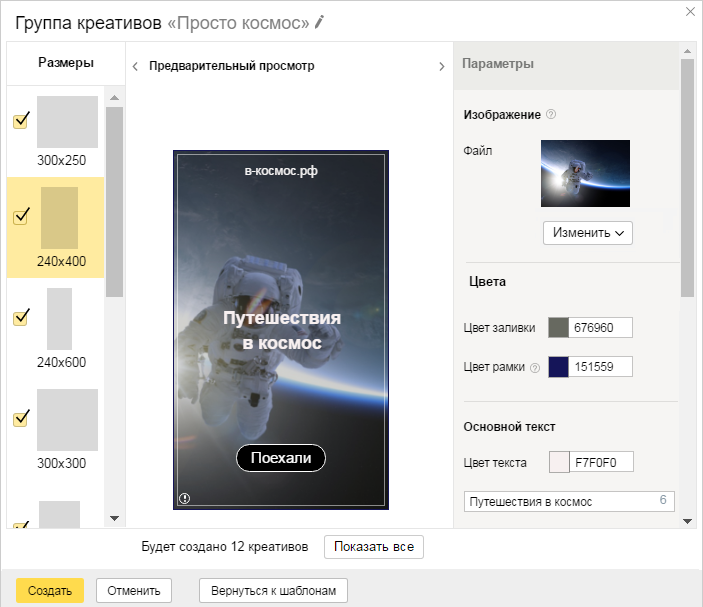
Откроется редактор. В левой колонке пользователь отмечает необходимые размеры, а в правой изменяет дизайн и элементы баннера. В частности, можно загрузить изображение, изменить цвета заливки и рамки, цвет текста и многое другое.

Медийная кампания
Предусматривает те же шаги с той разницей, что в медийной кампании используются только графические объявления. В остальном, процесс загрузки и создания баннеров идентичен.
Для HTML-баннера необходимо подготовить zip-архив с кодом и креативами.
Смарт-баннеры
Необходимо пройти модерацию сайта, предварительно отправив документы: лицензии и сертификаты на продажу размещаемой и рекламируемой продукции.
Далее — загрузить фид — прайс-лист, составленный по шаблону.
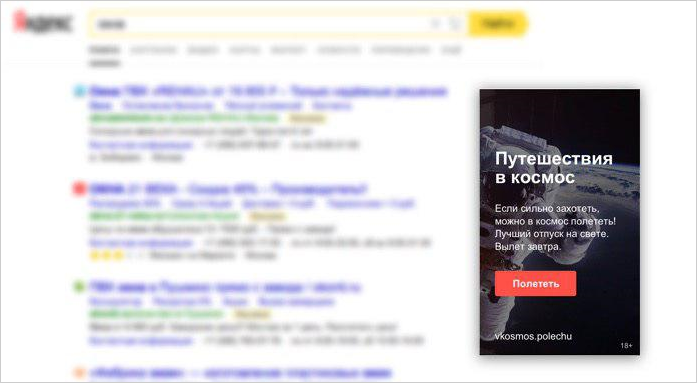
Баннер на поиске

Креатив создаётся предварительно пользователем. Требования:
- 120 Кб
- JPG, PNG или GIF
- 240×400 px
Google Ads
Создание адаптивного медийного объявления начинается с меню Объявления и расширения. В нём необходимо кликнуть иконку плюса и выбрать Адаптивное медийное объявление.
Можно загрузить до 15 изображений и до 5 логотипов. Требования:
- Горизонтальная ориентация. Соотношение сторон – 1,91:1; минимальный размер – 600 x 314. Не более 5 МБ.
- Квадрат. Соотношение сторон – 1:1 (квадрат), минимальный размер – 300 x 300. Не более 5 МБ.
- Логотип (необязательно). Соотношение сторон – 1:1 (квадрат), минимальный размер – 128 x 128 (рекомендуемый формат – 1200 x 1200). Не более 5 МБ.
- Избыточный текст. Не более 20 % изображения.

Сами объявления состоят из настраиваемых элементов:
- Короткий заголовок (как минимум один, до пяти; каждый — до 30 символов)
- Длинный заголовок (до 90 символов)
- Описание (как минимум одно, до пяти)
- Название компании или бренда
- Конечный URL
- Параметры отслеживания или специальные параметры (необязательно)
- Текст призыва к действию (необязательно)
- Рекламный текст и префикс цены
Баннер с нуля
Специалисты рекомендуют различный софт, который позволяет делать баннеры самостоятельно — в том числе, HTML-баннеры, в которых код генерируется самой программой.
Так, среди популярного программного обеспечения выделяют:
Adobe Animate CC

Google Web Designer

Если у вас есть навыки вёрстки, то лучше самостоятельно прописать компоненты на CSS, javascript и HTML.
А еще, размещая баннеры с переходом на ваш сайт на сторонних ресурсах, установите скрипт коллтрекинга – он помогает отслеживать эффективность.
Коллтрекинг
Покажет, какая реклама приносит звонки, а какая просто тратит бюджет
- Отслеживайте все звонки с сайта с точностью определения источника рекламы выше 96%
- Отслеживайте звонки с оффлайн рекламы и визиток с помощью статических номеров
- Получайте чистый пул номеров, который выделяется именно вашей компании
- Анализируйте подробные отчеты по звонкам: источник перехода, браузер, девайс, гео и другое
- Слушайте записи звонков в удобном плеере для повышения качества работы колл-центра и отдела продаж
Что такое баннер?
Интернет-баннер представляет собой текстовый блок или графическое изображение, чаще анимированное, которое является ссылкой на рекламируемый сайт. Обычные посетители сети, не имеющие собственного сайта, порой негативно относятся к баннерам (как впрочем и к любому другому виду рекламы). А вот для владельцев интернет-бизнеса баннерная реклама — это способ привлечения посетителей на сайт и формирования своего имиджа. Баннер для них до сих пор остается популярной формой рекламы и активно используется в развитии бизнеса.
Баннеры используют не только для собственной рекламы, но и как способ извлечения дохода. Пользователи, имеющие сайт в интернете, размещают рекламные баннеры на своих сайтах, это могут быть и бизнес-сайты, и некоммерческие ресурсы. Хотя все же баннерная реклама уступает в эффективности многим видам интернет-рекламы, баннер тем не менее является востребованным носителем рекламы, который использует практически каждый сайтовладелец.
В зависимости от способа создания выделяют разные виды баннеров — jreg, gif, flash и др. Баннер может быть статичным или анимированным. Чаще используют анимацию поскольку ее эффективность гораздо выше. Размеры баннера, его ширина и высота в пикселях, в принципе, ничем не ограничены. Однако существуют общепринятые форматы баннеров, которых придерживаются большинство сайтовладельцев.
Сделать баннер самостоятельно просто как никогда
Как я вам уже говорила, банеры бывают двух типов: анимированные и статические. Поэтому предлагаю рассмотреть этапы получения каждый в отдельности. Начнем с простого – классического баннера без анимации.
Пошаговое руководство:
- Ставите пред собой цель и подбираете для нее материал (картинку, отражающую суть). Если вы нашли несколько, то это даже лучше, ведь на выходе получится уникальный продукт.
- Открываете фотошоп (если его нет, то придется установить на рабочее устройство). Все изменения проще производить в такой программе.
- Вставляете в программу заранее подготовленные материалы и начинаете их преображение, используя имеющиеся функции (вырезать, вставить, копировать и т.д.).
- Добавляете нужные надписи (название компании) и сохраняете результат в формате jpg.
Советую, при работе с фотошопом увеличивать размер баннера в 10 раз. Зачем? Так вам будет проще заметить мелкие недочеты (стыки фрагментов, непрокрашенных элементов и т.д.), чтобы получить качественный продукт.
 Как вы заметили, сделать простой баннер самостоятельно несложно. Для этого достаточно иметь малейшие знания фотошопа и желание творить. А как же тогда быть с анимированными продуктами?
Как вы заметили, сделать простой баннер самостоятельно несложно. Для этого достаточно иметь малейшие знания фотошопа и желание творить. А как же тогда быть с анимированными продуктами?
Здесь придется чуть дольше потрудиться. Вот вам пошаговое руководство:
- Подобратькрасивый материал (картинки, фотографии).
- Открыть редактор (я рассматриваю фотошоп). При необходимости скачивайте его с проверенных ресурсов, чтобы обезопасить свой компьютер от вирусов.
- Выбрать нужный вам размер баннера. Вспомните мой совет о размерах.
- Создать несколько слоев, используя функции «Новый», «Файл» и «Дубликат».
- Загрузить в них свои картинки, произвести их корректировку (что-то обрезать, что-то добавить). При желании можно изменить фон, добавить надписи и т.д. Делайте все то, что вашей душе угодно.
Почему я не даю точных инструкций по преображению картинок? Потому что я не знаю конечной цели вашего продукта.
- Когда все изменения завершены и вы остались довольны результатом, нужно кликнуть по клавише «Окно» и выбрать «Добавить анимацию».
- Осталось создать копии выделенных фрагментов (для этого есть специальная функция) и кликнуть по клавише «глаз», чтобы просмотреть свои работы.
- Не забудьте выставить время смены полученных картинок (например, 0,1 с) и сохранить результат.

Ваш динамичный банер готов. Только вот не торопитесь загружать его на сайт, а произведите контрольный просмотр на плеере. Это поможет вам оценить свой результат, заметить малейшие недочеты. Помните, их лучше устранить заранее. Почему? Потому что ваш продукт – лицо компании. Поставите себя на место интернет-пользователя и ответьте на вопрос: «А вы бы воспользовались предложением фирмы, которая выглядит нелепо?» Мне кажется, что здесь все очевидно.
Если вам кажется, что кадры сменяют друг друга медленно, то попробуйте внести корректировки и создать промежуточные картинки. После всех проведенных настроек обязательно сохраняйте результат в формате gif. Где его найти? Подскажу:
- кликаете на клавишу «меню»;
- выбираете функцию «сохранение для веб —устройств» и нужный формат.
Все готово. Осталось только загрузить это творение на нужный сайт, при необходимости настроить параметры кликабельности в режиме онлайн и наслаждаться своими успехами.
Мне кажется, что обзор получился полноценным и после ознакомления с ним, вы сможете производить такое простые вещи, как баннеры, самостоятельно. Помните: «Чтобы достичь чего-то самому, нужно учиться, развиваться и расти». Придерживайтесь такой мудрости и в ближайшее время начнете замечать колоссальные изменения вокруг вас.
На этом все, я буду прощаться с вами, мои дорогие читатели. Если вдруг что-то осталось непонятным, или у вас не получилось воплотить свою задумку, следуя моим руководствам, не стесняйтесь, задавайте вопросы, приводите примеры, и я обязательно помогу вам. Ведь именно для этого я и создавала свой блог.
Для гостей познавательного ресурса спешу сообщить приятную новость: «Вам больше не нужно копировать размещенную информацию, чтобы изучить ее в свободное время. Для этого достаточно воспользоваться кнопками социальных сетей. Вы кликайте по ним и делитесь интересным материалом со своими друзьями».
Хотите расти вместе с нами? Присоединяйтесь к числу подписчиков.
Виды баннеров
Бывает несколько основных видов баннеров:
- Графический баннер. Прямоугольное изображение, по клику ведущее на рекламируемую страницу.
- Слайдер. Несколько изображений, сменяющихся по таймеру и по клику.
- HTML-баннер. Интерактивный элемент, который может содержать несколько изображений, анимацию и HTML-код. Воспроизводит различные сценарии и ведёт на разные страницы в зависимости от клика в определённую область.
Все эти разновидности размещаются в стандартных контейнерах определённых размеров. Их насчитывается около двух десятков и все мы приводить не будем. Для примера: 160×600, 240×400, 240×600.
Также существует множество более сложных баннеров, таких как HTML MPU — несколько HTML-креативов, Expandable — растягивающийся, Rich-media — баннер, содержащий сразу несколько медиа-форматов, и другие. Их создают и размещают профессионалы. Такие баннеры, в основном, разрабатываются отдельно для каждого проекта, в отличие от перечисленных выше, пригодных для использования в массовых рекламных сетях, также называемых баннерными.
Как сделать баннер кликабельным для сайта?
На проекте Canva вставить ссылку достаточно просто. Но как быть если изготовили картинку со всеми надписями и без ссылки?
В этом случае поможет следующий код:
<a href=”https://ваша ссылка на продукт или услугу” target=”_blank” rel=”noopener”><img class=”aligncenter size-full” src=”Ссылка на изображение” alt=”Что должен видеть человек при наведение мышкой” width=”240″ height=”300″ /></a>
Надписи в коде заменяете на свои и пользуетесь на здоровье.
На этом моя статья на тему как сделать баннер на сайт онлайн, подошла к концу! Я надеюсь информация была полезной. Пусть созданные творения принесут радость не только вам, но и тем кто будет по ним кликать! Удачи и всего доброго!
Читайте так же:
Что такое трафик на сайте?
Рекомендую:
Как картинку сделать фоном в повер поинт?
Подборка сканеров отпечатка пальца для компьютера — Топ 5
Из чего состоит сайт в интернете?
Как скинуть фото с телефона на компьютер?
Что выгоднее 10 или 100 сайтов?
Как в браузере посмотреть код страницы и элемента?
Как подключить телефон к телевизору?
Как научиться быстро печатать на клавиатуре?
+1
Readymag
Цена:
Readymag подойдет для создания инфографики и схем
И напоследок мы оставили сервис, который отлично подходит для разработки уникальных презентаций, баннеров, схем и других видов инфографики. Что касается интерфейса, то он полностью понятный и доступный для освоения за считанные минуты. Всё просто: в боковом окошке располагаются доступные инструменты, а немного ниже – все макеты и шаблоны.
Но всё портит ограниченный функционал бесплатной версии. Так, к примеру, мы сможем работать только с 10 страницами одновременно, а все скачанные файлы автоматически будут помечаться водяным знаком Readymag. Чтобы это исправить и получить неограниченный доступ к функционалу, придется оформить платную подписку. Стоимость стартует от 16 долларов в месяц.
Создать баннер онлайн, заработок через Интернет для желающих
Если создать баннер онлайн вполне реально, значит на этом можно зарабатывать деньги в Сети. Такой заработок подойдёт всем желающим пользователям. Но, чтобы получить свой первый заказ, Вам необходимо пройти три важных этапа:
- Научиться делать баннеры на сервисе, о котором мы говорим в этой статье или в Фотошопе.
- Соберите хотя бы пять сделанных баннеров для портфолио.
- Зарегистрируйтесь на биржах фриланса и разместите там свои работы, затем найдите заказы по этой категории работ.
Сразу не выставляйте высокие цены на свои услуги. Самая минимальная цена по созданию баннеров 300 – 500 рублей.
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.

Спускаемся вниз страницы, нажимаем Create a graphic.

Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.

Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.

Переходим в редактор.

Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.

Затем выбираем расположение логотипа и корректируем размер.

Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.

Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.

Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Почему дизайнеры ненавидят делать баннеры?
Ну вот представьте себе, делаете вы новую модную фичу для сайта в Фигме, обновляете BrandBook компании, создаете крутую презентацию и тут вам прилетает задача, сделать какой-то баннер в 10 разных разрешениях, еще и анимированный, еще и в короткий срок да еще и на разных языках. Где вы, а где какие-то там баннера, но больше делать не кому, ты ж дизайнер.
Я работал в разных компаниях и процесс создания баннеров меня часто просто шокировал. Когда надо было сделать gif баннер, то в основном дизайнеры это делали в Photoshop (в нем можно это делать, но он не предназначен для этого) и редко в After Effects. А редко, потому, что тот кто хорошо разбирается в After Effects, занимается профессионально моушеном, баннера точно не делает. И получается, когда дизайнер берется за создание баннера, он испытывает адские муки мучаясь с анимацией в Photoshop и After Effects, так как и там и там толком делать анимацию не умеет. А тем более когда речь стоит о том, что надо сделать много различных разрешений, переводов на разные языки, правки и много другое.
Я с таким процессом мириться не стал и искал пути решения проблемы. Проблема была решена очень просто. Мы взяли в команду дизайнера, который занимался исключительно баннерами и подобрали правильный инструмент для работы.
Практический пример использования программы Aurora 3D Animation Maker для создания баннеров
Мы решили немного подробнее рассказать, как пользоваться подобными программами, а лучше всего это делать на примере.
Выбор остановился на редакторе Aurora 3D Animation Maker. Он – один из лучших в создании анимационных баннеров. Особенно это касается подачи текстовой информации.
Как пользоваться данной программой для создания баннеров:
- Первоначально, скачайте программу с официального ресурса (ссылка есть выше) и проведите ее установку на ваш компьютер. Алгоритм не отличается от установки других программных продуктов, с которыми вы сталкивались ранее.

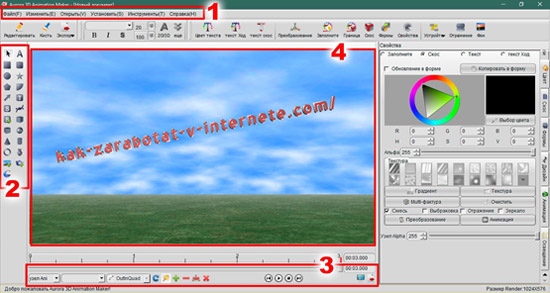
Далее перед пользователем откроется интерфейс программы для создания баннеров. Обилие инструментов можно заметить сразу же. Важнейший – меню (1), через которое и осуществляется процесс создания.
Для удобства, некоторое панели с меню были вынесены. Слева находится панель работы с элементами (2), а снизу — быстрый доступ к проигрыванию анимации (3). Все изменения отображаются в режиме реального времени на главной рабочей области программы (4).

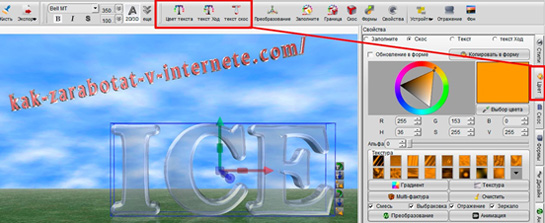
Для работы с текстовой информации придется часто обращаться к изменению размера и начертания – данные функции доступны с панели быстрого доступа либо через контекстное меню при наведении на элемент. Тут же пользователь переключается между режимами 2D/3D.
Помимо шрифта, меняется начертание текста, а также появляется возможность добавлять тени.

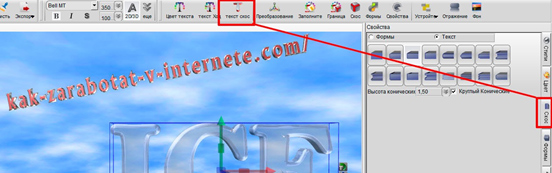
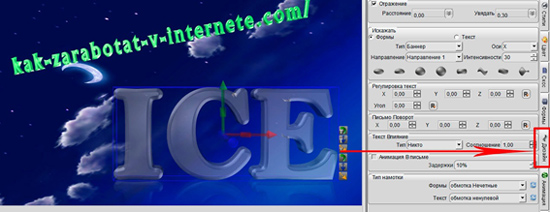
В правой части интерфейса есть расширенные элементы верхней панели и меню. Именно здесь проводится тонкая настройка содержания баннера при его создании. Большое количество шаблонов + возможность самостоятельной коррекции позволяют создавать тысячи вариаций дизайна.

Цвет, начертание, формат – главные составляющие, что делают текст баннера неповторимым. Работая с объемными фигурами, вы сможете менять значения скоса, фронтального вида и даже тени.
Для любителей текстур есть свой раздел. Вариаций в заливке встроено очень много + есть возможность загрузить свои.

Обтекаемость объемного текста легко подкорректировать во вкладке «Скос». Тонкая настройка позволит придать наиболее приемлемый вид как тексту, так и добавляемым формам. Реализовать авторскую задумку станет в разы проще.

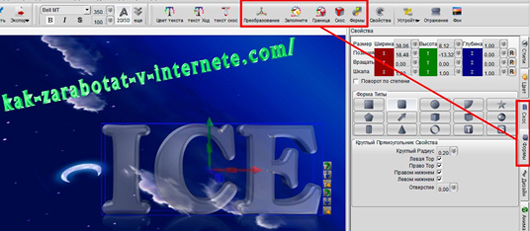
Что касается преобразования и смены типа форм, доступно изменение параметров заливки заднего фона текста, а также боковых/фронтальных скосов фигур и текста.
Позиционировать элемент по 3 осям в пространстве можно как в положительную, так и отрицательную сторону – эффект будет очень интересный. За счет параметра «глубина» пользователь корректирует показатель по оси Y, тем самым увеличивая толщину букв.

В разделе «Дизайн» проводится тонкая настройка параметров программы для создания баннеров. Добавляется отражение, искажается форма фигуры/текста, корректируется изменение теней во время анимации текста. Параметров очень много, чтобы достичь желаемого эффекта, придется изрядно попотеть.

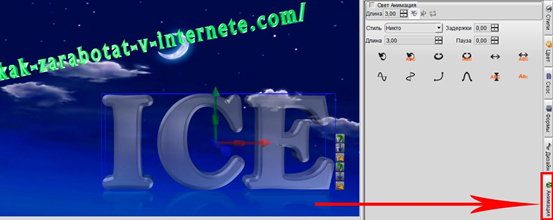
В разделе «Анимация» проводится настройка движения текста. Траектория есть как шаблонная, так и авторская. Значения задержки выставляются самостоятельно. Стилизацию и длину дуг передвижения также устанавливает сам пользователь.
С помощью галочки «Свет Анимация» есть возможность анимировать не только объект, но и его тень.

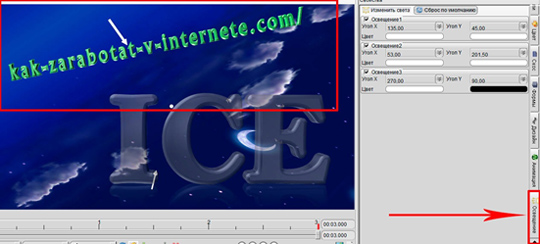
Игра с освещением может удивить своими результатами. Возможности программы в данном плане весьма широки – точные значения задаются по каждой из 3-х осей. Угол наклона и цвет также может меняться и параллельно анимироваться.

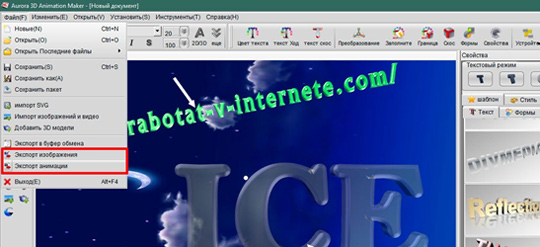
Готовый проект можно сохранить через экспорт. Если вы делали статичный баннер, используйте «Экспорт изображения», а если анимированный – «Экспорт анимации». Анимированный баннер сохраняется в формате AVI.

Баннер готов. Далее останется оптимизировать размер и закинуть его на сайт с сопровождением гиперссылки.
Программа обладает очень большим количеством возможностей, которые лучше всего познавать самому. Чтобы на среднем уровне управляться с Aurora 3d Animation Maker, достаточно потратить 5-6 часов личного времени.
Идея использовать рассмотренные программы вам почему-то не подошла?
Узнайте, как сделать анимированный баннер в Photoshop:
https://youtube.com/watch?v=CSo_hiXGRIY
Как сделать баннер
Конструктор онлайн Bannerovich
Очень простой, бесплатный и функциональный конструктор, позволяющий быстро изготовить статический или анимированный баннер. Проект незавершен и постоянно развивается, добавляя новые функции в конструктор.
Адрес: bannerovich.ru
Начать работу можно не регистрируясь, но для получения готового баннера все равно придется пройти регистрацию, так как все ваши баннеры будут храниться в личном кабинете.
Создаем баннер
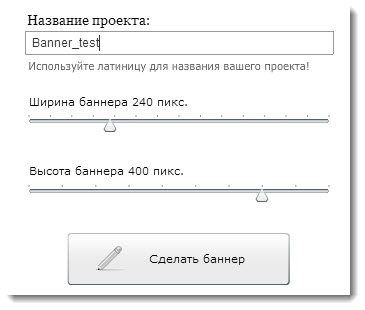
1. Даем название баннеру и указываем размеры. Для перехода к наполнению блока изображениями и текстом жмем кнопку «Сделать баннер».

2. Добавлять изображения будем только из библиотеки конструктора. Для начала добавим фон.
Любое изображение можно трансформировать (уменьшать, увеличивать, сжимать по горизонтали и вертикали), тем самым подгоняя под размер рекламного блока.
3. Фон готов, переходим к добавлению изображений. Добавим человечка и стрелку. Размещаем в любом месте баннера. Рисунки, перемещаются курсором, зажав левую клавишу мышки.
4. Следующим шагом в баннер добавляем кнопку. Я думаю баннерам кнопки не нужны, поэтому добавляем в качестве примера.
5. Последним шагом вставляем текст, описание. Конструктор даёт широкие возможности настройки текстаразмер, цвет, вид шрифта и многое другое, как в любом текстовом редакторе.
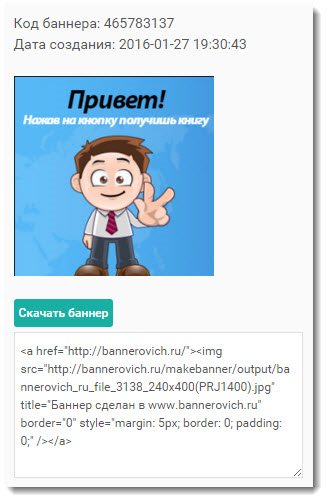
Для получения готового баннера, переходим в личный кабинет и копируем код для вставки на сайт.

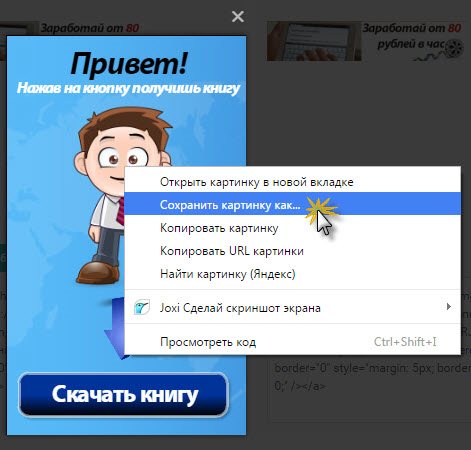
Если вы не хотите использовать сторонний код, сохраняйте картинку на ПК и вставляйте свою ссылку для перехода на другую страницу и сайт.

На мой взгляд, Bannerovich, один из лучших, бесплатных конструкторов онлайн.
Следующий конструктор баннеров онлайн Artbanner
Точнее, это – не конструктор, а как я понял целая студия. Расположена по адресу: http://www.artbanner.com.ua/
Здесь предлагают различные услуги по созданию баннеров, но нас интересует создание баннеров самостоятельно. Для этого есть раздел «Генератор баннеров».

Генератор очень прост и создать баннер в нём можно за пару минут. Все изменения происходят в одном небольшом окне. Для перехода от одной функции к другой достаточно переключить вкладку.
Самое главное, после каждого внесенного изменения жмите кнопку «Обновить» иначе вы не увидите новых изменений.
Генератор работает четко, без каких-либо тормозов.
Последний конструктор баннеров онлайн в этом обзоре Вanner Fans. Многие хвалят этот конструктор. Удобен, с кучей различных настроек и всё такое.
Всё может быть, но у меня с ним работать не получилось, почему-то показывает русский шрифт другими символами, сколько я не бился. Может, проблема с моей стороны, а может, и в конструкторе дело. Попробуйте, возможно у вас получиться, не зря народ хвалит. Вот его адрес:
http://www.bannerfans.com/
Теперь вы знаете, как сделать баннер онлайн, быстро и бесплатно. Огромного CTR и больших доходов.
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich
2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" style="margin: 5px; border: 0; padding: 0;" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:

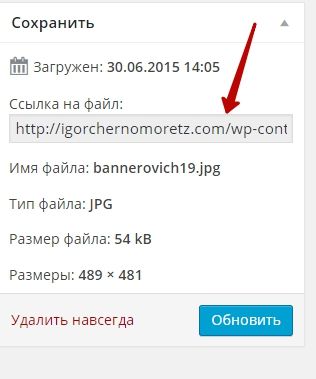
Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.

Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.